VUE page implements loading external HTML method
The front and back ends are separated, and the back end provides an interface. But some data, comparing product description files, are stored on other servers. Therefore, when the page is displayed, if this description file is displayed in the form of inline in the page. Something needs to be done to achieve the desired effect. This article mainly introduces to you the sample code for loading external HTML in the VUE page. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Different from the previous IFRAME tag, that method is relatively low and has some other bugs.
The idea of this article is to load the HTML request into the page in the form of v-html. Register global component [v-html-panel]
1.HtmlPanel.vue file
<template>
<p>
<mu-circular-progress :size="40" v-if="loading"/>
<p v-html="html"></p>
</p>
</template>
<style>
</style>
<script>
export default{
// 使用时请使用 :url.sync=""传值
props: {
url: {
required: true
}
},
data () {
return {
loading: false,
html: ''
}
},
watch: {
url (value) {
this.load(value)
}
},
mounted () {
this.load(this.url)
},
methods: {
load (url) {
if (url && url.length > 0) {
// 加载中
this.loading = true
let param = {
accept: 'text/html, text/plain'
}
this.$http.get(url, param).then((response) => {
this.loading = false
// 处理HTML显示
this.html = response.data
}).catch(() => {
this.loading = false
this.html = '加载失败'
})
}
}
}
}
</script>htmlViewSample.vue
<template>
<p>
<v-html-panel :url.asyc="url1"></v-html-panel>
<v-html-panel :url.asyc="url2"></v-html-panel>
</p>
</template>
<style scoped>
p{color:red}
</style>
<script>
export default{
data () {
return {
url1: '',
url2: ''
}
},
mounted () {
this.url1 = 'http://file.xxx.com/group1/M00/0C/F5/xxxxxxxx.html'
this.url2 = 'http://file.xxx.com/group1/M00/0D/3B/yyyyyyy.html'
},
methods: {
}
}
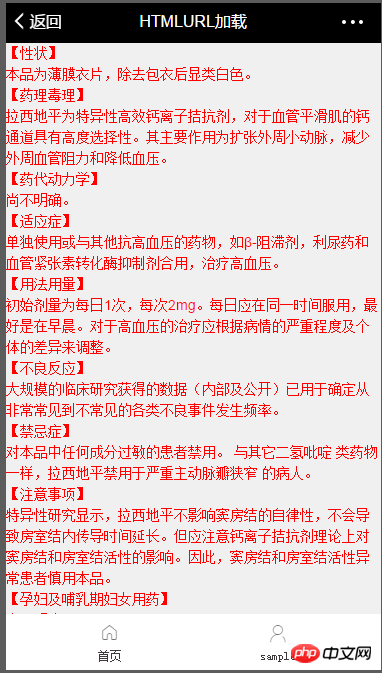
</script>Last rendering

Notes:
Directly use axios to handle GET requests, which need to handle cross-domain
External css styles will affect the displayed html
The script in the external HTML loaded at the same time may also be executed and needs to be processed as needed
The relative path inside the external HTML file will not be automatically recognized. The absolute path can be
NGINX cross-domain configuration:
(If you use * for Origin, it seems that an error will occur. Here, use the address of the request source directly. If you are worried For safety, you can use if+regular conditions to judge)
location / {
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods GET;
access_log /data/nginx/logs/fdfs_https.log main;
...
}Related recommendations:
How to load in jQuery Detailed explanation of the usage of external css files
Two methods for HTML to load external css files
jquery delayed loading of external js implementation code_jquery
The above is the detailed content of VUE page implements loading external HTML method. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






