React component life cycle example analysis
This article mainly shares with you the React component life cycle. The React component life cycle has a bunch of related functions, which are actually push hook functions. Trigger specific hook functions at various stages of React component creation. Hope it helps everyone.
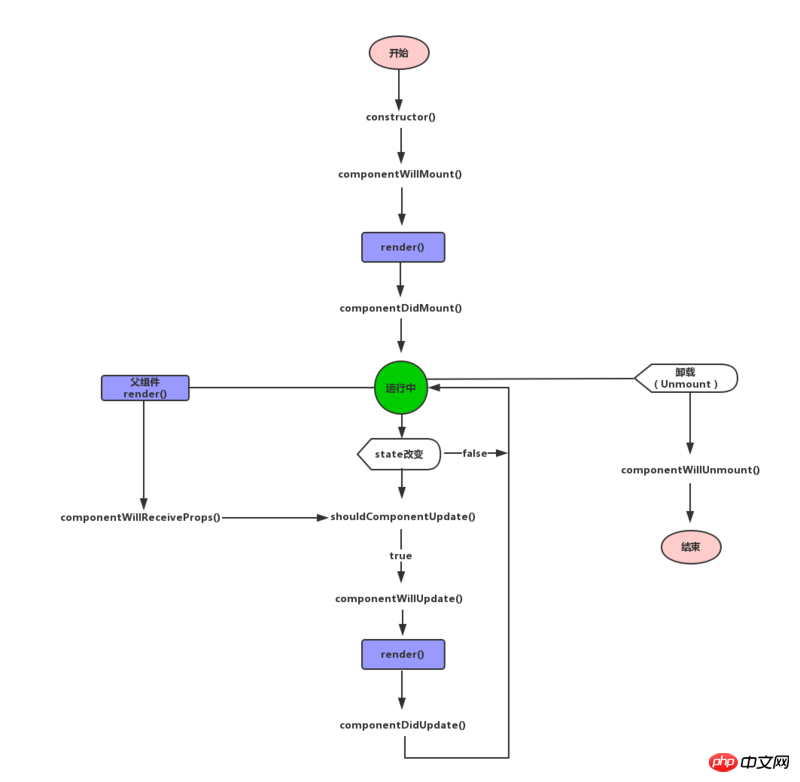
You can take a brief look at the picture below: 
Constructor, called once when creating a component.##constructor
constructor(props, context)
Called once before the component is mounted. If setState is called in this function, render() knows that the state has changed and only renders it once.componentWillMount
void componentWillMount()
render is an essential core function for a React component. Don't modify state in render. Don't read or write the DOM or interact with the server, keep the render() method pure.render
ReactElement render()
Called once after the component is mounted. At this time, the subcomponents are also mounted, and refs can be used here.componentDidMount
void componentDidMount()
This method will not be executed when initializing render, but will be executed when props or state changes. The function returns true by default and needs to be re-rendered. Return false and it will not be re-rendered. The componentWillUpdate and componentDidUpdate methods will also not be called. In more complex applications, some data changes do not affect the interface display. You can make judgments here to optimize rendering efficiency.shouldComponentUpdate
boolean shouldComponentUpdate( object nextProps, object nextState )
After shouldComponentUpdate returns true, componentWillUpdate will be called. What needs special attention is that in this function, do not use this.setState to modify the state. Otherwise, this function will execute in an infinite loop. After this function is called, nextProps and nextState will be set to this.props and this.state respectively. Immediately following this function, render() will be called to update the interface.componentWillUpdate
void componentWillUpdate( object nextProps, object nextState )
Except for calling componentDidMount after the first render, componentDidUpdate is called after all other renders.componentDidUpdate
void componentDidUpdate()
props are passed from the parent component to the child component. When the parent component renders, the child component will call componentWillReceiveProps (regardless of whether the props are updated or whether there is data exchange between the parent and child components). In this callback function, you can update your component state by calling this.setState() according to the change of properties. Old properties can still be obtained through this.props. It is safe to call update state here and will not Trigger additional render calls.componentWillReceiveProps
void componentWillReceiveProps(nextProps) {
this.setState({...});
}When the component is to be removed from the interface, componentWillUnmount() will be called. In this function, You can do some component-related cleanup work, such as canceling timers, network requests, etc.componentWillUnmount
void componentWillUnmount()
The following is a test example of the React component life cyclevar React = require('react');
var ReactDOM = require('react-dom');
class Parent extends React.Component {
constructor(){
super()
console.log("%cparent -- constructor","color:green");
this.state = {
name : 'Lucy'
}
}
componentWillMount(){
console.log("%cparent -- componentWillMount","color:green");
}
componentDidMount(){
console.log("%cparent -- componentDidMount","color:green");
}
componentWillReceiveProps(){
console.log("%cparent -- componentWillReceiveProps","color:green");
}
shouldComponentUpdate(){
console.log("%cparent -- shouldComponentUpdate","color:green");
return true;
}
componentWillUpdate(){
console.log("%cparent -- componentWillUpdate","color:green");
}
componentDidUpdate(){
console.log("%cparent -- componentDidUpdate","color:green");
}
componentWillUnmount(){
console.log("%cparent -- componentWillUnmount","color:green");
}
changeName(){
this.setState({name : 'Jone'})
}
unmountComponent(){
ReactDOM.unmountComponentAtNode(document.getElementById("app"));
}
render(){
console.log("%cparent -- render","color:green");
return(
<p style={{border:'1px solid #000',color:'green'}}>
<h2>Parent:</h2>
<h3>hello {this.state.name}</h3>
<button onClick={this.changeName.bind(this)}>state改变</button>
<button onClick={this.unmountComponent.bind(this)}>卸载组件</button>
<Child props1="haha"></Child>
</p>
)
}
}
class Child extends React.Component {
constructor(){
super()
console.log(" %cchild -- constructor","color:blue");
this.state = {
}
}
componentWillMount(){
console.log(" %cchild -- componentWillMount","color:blue");
}
componentDidMount(){
console.log(" %cchild -- componentDidMount","color:blue");
}
componentWillReceiveProps(){
console.log(" %cchild -- componentWillReceiveProps","color:blue");
}
shouldComponentUpdate(){
console.log(" %cchild -- shouldComponentUpdate","color:blue");
return true;
}
componentWillUpdate(){
console.log(" %cchild -- componentWillUpdate","color:blue");
}
componentDidUpdate(){
console.log(" %cchild -- componentDidUpdate","color:blue");
}
componentWillUnmount(){
console.log(" %cchild -- componentWillUnmount","color:blue");
}
changeName(){
this.setState({name : 'Jone'})
}
render(){
console.log(" %cchild -- render","color:blue");
return(
<p style={{border:'1px solid #000',margin:'10px',color:'blue'}}>
<h2>Child:</h2>
</p>
)
}
}
ReactDOM.render(
<Parent></Parent>,
document.getElementById('app')
);Copy after login
var React = require('react');
var ReactDOM = require('react-dom');
class Parent extends React.Component {
constructor(){
super()
console.log("%cparent -- constructor","color:green");
this.state = {
name : 'Lucy'
}
}
componentWillMount(){
console.log("%cparent -- componentWillMount","color:green");
}
componentDidMount(){
console.log("%cparent -- componentDidMount","color:green");
}
componentWillReceiveProps(){
console.log("%cparent -- componentWillReceiveProps","color:green");
}
shouldComponentUpdate(){
console.log("%cparent -- shouldComponentUpdate","color:green");
return true;
}
componentWillUpdate(){
console.log("%cparent -- componentWillUpdate","color:green");
}
componentDidUpdate(){
console.log("%cparent -- componentDidUpdate","color:green");
}
componentWillUnmount(){
console.log("%cparent -- componentWillUnmount","color:green");
}
changeName(){
this.setState({name : 'Jone'})
}
unmountComponent(){
ReactDOM.unmountComponentAtNode(document.getElementById("app"));
}
render(){
console.log("%cparent -- render","color:green");
return(
<p style={{border:'1px solid #000',color:'green'}}>
<h2>Parent:</h2>
<h3>hello {this.state.name}</h3>
<button onClick={this.changeName.bind(this)}>state改变</button>
<button onClick={this.unmountComponent.bind(this)}>卸载组件</button>
<Child props1="haha"></Child>
</p>
)
}
}
class Child extends React.Component {
constructor(){
super()
console.log(" %cchild -- constructor","color:blue");
this.state = {
}
}
componentWillMount(){
console.log(" %cchild -- componentWillMount","color:blue");
}
componentDidMount(){
console.log(" %cchild -- componentDidMount","color:blue");
}
componentWillReceiveProps(){
console.log(" %cchild -- componentWillReceiveProps","color:blue");
}
shouldComponentUpdate(){
console.log(" %cchild -- shouldComponentUpdate","color:blue");
return true;
}
componentWillUpdate(){
console.log(" %cchild -- componentWillUpdate","color:blue");
}
componentDidUpdate(){
console.log(" %cchild -- componentDidUpdate","color:blue");
}
componentWillUnmount(){
console.log(" %cchild -- componentWillUnmount","color:blue");
}
changeName(){
this.setState({name : 'Jone'})
}
render(){
console.log(" %cchild -- render","color:blue");
return(
<p style={{border:'1px solid #000',margin:'10px',color:'blue'}}>
<h2>Child:</h2>
</p>
)
}
}
ReactDOM.render(
<Parent></Parent>,
document.getElementById('app')
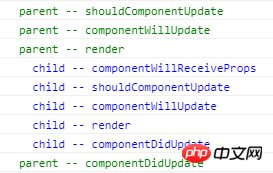
);The screenshot of the test example is as follows:



Detailed explanation of the life cycle of WeChat applet
What is the life cycle function of React component
A brief introduction to the component life cycle in React Native
The above is the detailed content of React component life cycle example analysis. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building
 How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to use React and Apache Kafka to build real-time data processing applications Introduction: With the rise of big data and real-time data processing, building real-time data processing applications has become the pursuit of many developers. The combination of React, a popular front-end framework, and Apache Kafka, a high-performance distributed messaging system, can help us build real-time data processing applications. This article will introduce how to use React and Apache Kafka to build real-time data processing applications, and
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.






