 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of how jQuery implements the drop-down checkbox effect based on the Sumoselect plug-in
Detailed explanation of how jQuery implements the drop-down checkbox effect based on the Sumoselect plug-in
Detailed explanation of how jQuery implements the drop-down checkbox effect based on the Sumoselect plug-in
jquery.sumoselect is a cross-device, cross-browser jQuery drop-down list box plug-in. The jQuery drop-down list box plug-in allows single selection or multiple selection. Its style can be customized through CSS files. Its biggest feature is that it can be used across devices, and its functions are consistent on all devices. This article will explain in detail how jQuery implements the drop-down checkbox effect based on the Sumoselect plug-in. I hope it can help you.
The features of this jQuery drop-down list box plug-in are:
You can perform single selection or multiple selection.
You can customize the style through CSS files.
Supports most devices.
Intelligent rendering based on the device.
On Android, IOS, Windows and other devices, the drop-down list box in the native style of the device will be automatically rendered.
You can customize the format of submitted data (multiple selections can be submitted in csv or default form).
Supports Selected, Disabled and placeholder text.
Easy to extend, developers can easily create new components.
Use basic methods for gap management such as adding options, removing options, disabling, selecting, etc.
The jQuery drop-down list box plug-in requires the use of jQuery 1.8.3+ version. It is recommended to use the latest version of jQuery.
1. Official website:
https://hemantnegi.github.io/jquery.sumoselect/ Description URL
https://hemantnegi.github.io/jquery.sumoselect /sumoselect_demo.html demo URL
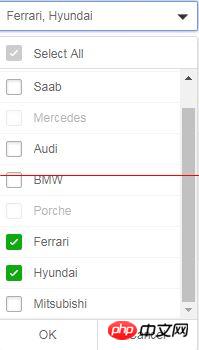
2. Implementation effect

<link href="css/sumoselect.css" rel="external nofollow" rel="stylesheet"> <script src="vendor/jquery.sumoselect.js"></script>
<select multiple="multiple" placeholder="咨询,建议" class="SlectBox" id="SlectBox" required style="width: 160px"></select>
$('.SlectBox').SumoSelect({
csvDispCount: 3,
captionFormat: '已选择:{0}(个)',
selectAll:true,
captionFormatAllSelected: "全选",
okCancelInMulti: true,
locale : ['确定', '取消', '']
});//重新加载select标签中的数据
$('#SlectBox')[0].sumo.reload();Detailed explanation of how to use the bootstrap drop-down search plug-in
Use H5 to create a drop-down box with special effects
How to write bootstrap editable drop-down box jquery.editable-select
The above is the detailed content of Detailed explanation of how jQuery implements the drop-down checkbox effect based on the Sumoselect plug-in. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
When users use the Edge browser, they may add some plug-ins to meet more of their needs. But when adding a plug-in, it shows that this plug-in is not supported. How to solve this problem? Today, the editor will share with you three solutions. Come and try it. Method 1: Try using another browser. Method 2: The Flash Player on the browser may be out of date or missing, causing the plug-in to be unsupported. You can download the latest version from the official website. Method 3: Press the "Ctrl+Shift+Delete" keys at the same time. Click "Clear Data" and reopen the browser.
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How Google Chrome allows animation plugins to run
Mar 28, 2024 am 08:01 AM
How Google Chrome allows animation plugins to run
Mar 28, 2024 am 08:01 AM
How does Google Chrome allow animation plugins to run? Google Chrome is very powerful. Many friends like to use this browser to watch video animations. However, if you want to watch various animated videos, you need to install animation plug-ins in the browser. Many friends use Google Chrome. After installing the animation plug-in, I still cannot care about the video. How should I deal with this problem? Next, let the editor show you the specific steps to allow the animation plug-in to run in Google Chrome. Friends who are interested can come and take a look. Specific steps for Google Chrome to allow animation plug-ins to run: 1. First run Google Chrome on your computer, and click the main menu button in the upper right corner of the homepage (as shown in the picture). 2. After opening the main menu, select the "Settings" option below (as shown in the picture). 3. In settings
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s





