Examples to explain the interpretation of HTML tags into DOM nodes
The following editor will bring you an article [The Road to a JS Master] on how to interpret HTML tags into DOM nodes. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look.
I’ve been encapsulating an open source framework recently. I have written 500 lines. It already has most of the common functions of jquery. It will also expand a large number of tool functions and MVVM two-way driver functions later. . The usage method is exactly the same as jquery. Almost all jquery selectors are supported. Why does this have anything to do with the theme of this article? Because what this article is going to talk about is a problem I encountered in the process of writing a framework. It encapsulates the after method of jquery and supports two usages of DOM and html tags. The html tag passes parameters. I want to interpret html into a DOM structure. Use DOM method insertion.
First, we write a general html tag:
this is a test string
This html includes events, styles, attributes, and content.
We then use regular expressions to convert this html To match each part, what we need is:
1. Tag name, because
2 is needed when creating a dom node. Attributes and content must be separated separately
In order to facilitate the creation of dom, we use a json to save it, such as this tag. The final result we want to process is:
##
{
id:"test
inner:"this is a test string
name:"test"
onclick:"test();"
style:"color:red;background:green;"
tag:"p"
}##
var o = document.createElement( obj['tag'] );
o.innerHTML = obj['inner'];
delete obj['inner'];
delete obj['tag'];
for( var key in obj ){
o.setAttribute( key, obj[key] );
}
document.body.appendChild( o );The explanation idea is clear, so we must first make each html tag Partially matched with regular expressions
var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/; var str = '<p onclick="test();" name="test" id="test">this is a test string</p>'; var res = str.match(re);
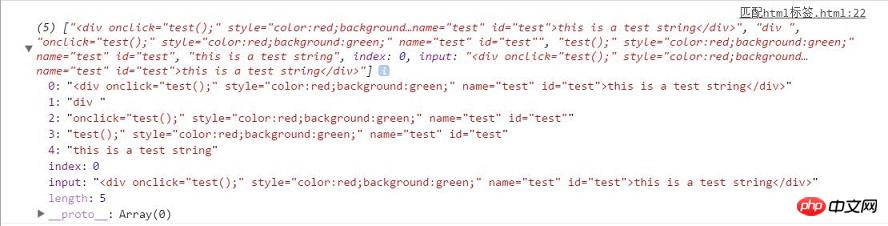
 Well, this is the result of our matching, as can be seen from the picture,
Well, this is the result of our matching, as can be seen from the picture,
res[1] stores the label name. You only need to remove the spaces on both sides.
res[2] stores the attributes and values. We use the split function to cut it once by spaces, and then use The split function cuts once by '=' and it can be decomposed
res[4] stores the content of the string
The above three parts can be processed slightly with loops and strings You can get the target result
Then the complete processing code is:
var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/;
var str = '<p onclick="test();" name="test" id="test">this is a test string</p>';
var res = str.match(re);
var tagName = null, attrList = [], arr = [], obj = {};
if( res[1] ) {
tagName = res[1].trim();
obj['tag'] = tagName;
}
if( res[4] ) {
obj['inner'] = res[4];
}
if ( res[2] ) {
attrList = res[2].split( /\s+/ );
for( var i = 0, len = attrList.length; i < len; i++ ){
arr = attrList[i].split("=");
// console.log( arr );
obj[arr[0]] = arr[1].replace( /(^[\'\"]+|[\'\"]$)/g, function(){
return '';
} );
}
}
var o = document.createElement( obj['tag'] );
o.innerHTML = obj['inner'];
delete obj['inner'];
delete obj['tag'];
for( var key in obj ){
o.setAttribute( key, obj[key] );
}
document.body.appendChild( o );You can encapsulate a function by yourself, I believe you can easily encapsulate it Come out.
The above is the detailed content of Examples to explain the interpretation of HTML tags into DOM nodes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






