Detailed explanation of WebView knowledge points
What is WebView
WebViewis a high-performancewebkitkernel browser built into the mobile phone, inSDKA component encapsulated in . There is no address bar or navigation bar provided,WebViewsimply displays a web interface. It is often used in development.
ps: For an introduction to WebView, you can read here "Talk about the use of WebView"
Although WebView is something designed in Android development, as a front-end developer, pay attention to Some related things are still necessary.
Performance issues
WebView is the underlying SDK## in the development of native APP #, there must be performance problems, the most intuitive feeling is that it is slower than the native one.
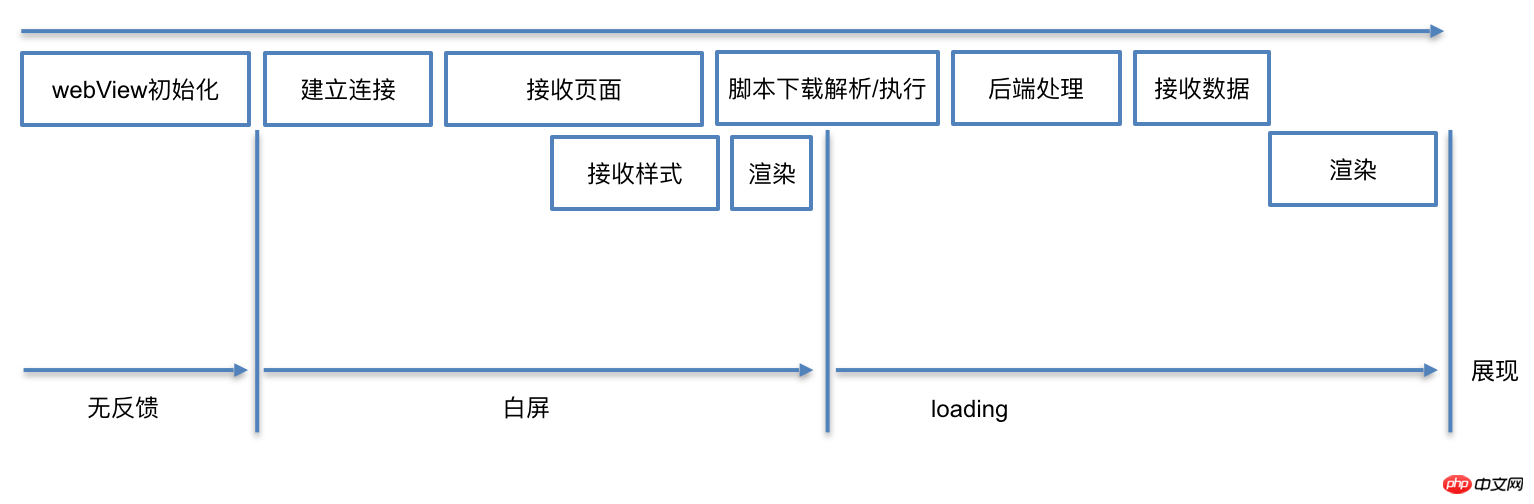
As shown in the picture:APP
When opening a page, there are the following stages.
- WebView initialization (page does not respond)
- Establish connection, receive data, data initialization (page does not respond--blank)
- Page rendering, page loading (page loading)
- Display page (page display)

APP There is a difference between loading a web page and loading it with a browser. Browsing When the browser is opened for the first time, the browser kernel is started, and when APP loads a web page for the first time, it first creates a WebView instance.
During theWebView
initialization period ofAPP, it will be roughly divided into the following processesFirst initialization: After the client is cold started, open it for the first time##Second initialization: After openingWebView
, from the creation ofWebViewto the establishment of network connection.WebViewConclusionAfterwards, exit
WebViewand reopen it.
As a front-end development engineer, the opening time of the statistics page starts with the network connection. As a starting point. However, the opening time experienced by users in
WebViewwill be
So the reason for this result is:70~700ms.
WebViewIn the browser, when we enter the address (or even before), the browser can start loading the page.
During this period, because- On the client side, the client needs to spend time initializing
- WebView
before starting to load.
does not exist yet, all subsequent processes are completely blocked. Optimization
Since this process occurs in
native's code, it cannot be optimized solely by relying on the front-end code; most solutions involve collaboration between the front-end and the client. Complete, here are several solutions that have been adopted by the industry. Global WebView
Method:
When the client first starts, initialize a globalWebViewWebViewfor use and hide it;
WebViewWhen the user visits, use this
This method can effectively reduce the first opening time ofWebViewdirectly to load the corresponding web page and display it.
in App. When the user accesses the page, there is no time to initialize WebView. Of course this also brings some problems, including:
- Extra memory consumption.
- Jumping between pages requires clearing the traces of the previous page, which makes it easier to leak memory.
Client Agent Data Request
Method:
- While the client initializes
- WebView
, the network request data starts directly from
native; After the page initialization is completed, obtain the data requested by its proxy from - native
.
Although this method cannot reduce the
initialization time, the data request and WebView initialization can be carried out in parallel, and the overall page loading time is Shortened; shortened the overall page loading time:
There are various other optimization methods. I will not list them one by one. They all focus on two points:
- Pre-initialize before use. Good
- WebView
, thus reducing time consumption.
While initializing, - Native
is used to complete some network requests and other processes, so that
WebViewinitialization does not completely block subsequent processes.
WebView Performance Optimization Summary
In the process of loading a web page, native, network, back-end processing, and CPU will all participate, and each has necessary work and dependencies; allowing them to process each other in parallel instead of blocking each other can make the web page load faster:
WebViewInitialization is slow, you can request data first while initializing , let the backend and network not be idle.The back-end processing is slow, so the server can be output in separate
trunk. While the back-end is calculating, the front-end also loads network static resources.If the script executes slowly, let the script run at the end without blocking page parsing.
At the same time, reasonable preloading and precaching can reduce the bottleneck of loading speed.
WebViewIf initialization is slow, just initialize aWebViewfor later use.DNSand the link are slow, find a way to reuse the domain name and link used by the client.The script execution is slow. You can split the framework code and execute it before requesting the page.
You don’t need to know too much about WebView in front-end development. I personally think that the above basic understanding of the general process is enough. Of course, aboutWebView The content is more than that.
The above is the detailed content of Detailed explanation of WebView knowledge points. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to delete Xiaohongshu notes
Mar 21, 2024 pm 08:12 PM
How to delete Xiaohongshu notes
Mar 21, 2024 pm 08:12 PM
How to delete Xiaohongshu notes? Notes can be edited in the Xiaohongshu APP. Most users don’t know how to delete Xiaohongshu notes. Next, the editor brings users pictures and texts on how to delete Xiaohongshu notes. Tutorial, interested users come and take a look! Xiaohongshu usage tutorial How to delete Xiaohongshu notes 1. First open the Xiaohongshu APP and enter the main page, select [Me] in the lower right corner to enter the special area; 2. Then in the My area, click on the note page shown in the picture below , select the note you want to delete; 3. Enter the note page, click [three dots] in the upper right corner; 4. Finally, the function bar will expand at the bottom, click [Delete] to complete.
 Can deleted notes on Xiaohongshu be recovered?
Oct 31, 2023 pm 05:36 PM
Can deleted notes on Xiaohongshu be recovered?
Oct 31, 2023 pm 05:36 PM
Notes deleted from Xiaohongshu cannot be recovered. As a knowledge sharing and shopping platform, Xiaohongshu provides users with the function of recording notes and collecting useful information. According to Xiaohongshu’s official statement, deleted notes cannot be recovered. The Xiaohongshu platform does not provide a dedicated note recovery function. This means that once a note is deleted in Xiaohongshu, whether it is accidentally deleted or for other reasons, it is generally impossible to retrieve the deleted content from the platform. If you encounter special circumstances, you can try to contact Xiaohongshu’s customer service team to see if they can help solve the problem.
 What should I do if the notes I posted on Xiaohongshu are missing? What's the reason why the notes it just sent can't be found?
Mar 21, 2024 pm 09:30 PM
What should I do if the notes I posted on Xiaohongshu are missing? What's the reason why the notes it just sent can't be found?
Mar 21, 2024 pm 09:30 PM
As a Xiaohongshu user, we have all encountered the situation where published notes suddenly disappeared, which is undoubtedly confusing and worrying. In this case, what should we do? This article will focus on the topic of "What to do if the notes published by Xiaohongshu are missing" and give you a detailed answer. 1. What should I do if the notes published by Xiaohongshu are missing? First, don't panic. If you find that your notes are missing, staying calm is key and don't panic. This may be caused by platform system failure or operational errors. Checking release records is easy. Just open the Xiaohongshu App and click "Me" → "Publish" → "All Publications" to view your own publishing records. Here you can easily find previously published notes. 3.Repost. If found
 How to connect Apple Notes on iPhone in the latest iOS 17 system
Sep 22, 2023 pm 05:01 PM
How to connect Apple Notes on iPhone in the latest iOS 17 system
Sep 22, 2023 pm 05:01 PM
Link AppleNotes on iPhone using the Add Link feature. Notes: You can only create links between Apple Notes on iPhone if you have iOS17 installed. Open the Notes app on your iPhone. Now, open the note where you want to add the link. You can also choose to create a new note. Click anywhere on the screen. This will show you a menu. Click the arrow on the right to see the "Add link" option. click it. Now you can type the name of the note or the web page URL. Then, click Done in the upper right corner and the added link will appear in the note. If you want to add a link to a word, just double-click the word to select it, select "Add Link" and press
 How to add product links in notes in Xiaohongshu Tutorial on adding product links in notes in Xiaohongshu
Mar 12, 2024 am 10:40 AM
How to add product links in notes in Xiaohongshu Tutorial on adding product links in notes in Xiaohongshu
Mar 12, 2024 am 10:40 AM
How to add product links in notes in Xiaohongshu? In the Xiaohongshu app, users can not only browse various contents but also shop, so there is a lot of content about shopping recommendations and good product sharing in this app. If If you are an expert on this app, you can also share some shopping experiences, find merchants for cooperation, add links in notes, etc. Many people are willing to use this app for shopping, because it is not only convenient, but also has many Experts will make some recommendations. You can browse interesting content and see if there are any clothing products that suit you. Let’s take a look at how to add product links to notes! How to add product links to Xiaohongshu Notes Open the app on the desktop of your mobile phone. Click on the app homepage
 Display web content using the new JavaFX WebView component in Java 13
Aug 01, 2023 pm 01:09 PM
Display web content using the new JavaFX WebView component in Java 13
Aug 01, 2023 pm 01:09 PM
Use the new JavaFXWebView component in Java13 to display web content. With the continuous development of Java, JavaFX has become one of the main tools for building cross-platform graphical interfaces. JavaFX provides a wealth of graphics libraries and components, allowing developers to easily create a variety of user interfaces. Among them, the JavaFXWebView component is a very useful component that allows us to display web content in JavaFX applications. In Java13, J
 How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
Form validation is a very important link in web application development. It can check the validity of the data before submitting the form data to avoid security vulnerabilities and data errors in the application. Form validation for web applications can be easily implemented using Golang. This article will introduce how to use Golang to implement form validation for web applications. 1. Basic elements of form validation Before introducing how to implement form validation, we need to know what the basic elements of form validation are. Form elements: form elements are
 Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web Server Processing in JavaAPI Development With the development of the Internet, the Web server has become the core part of application development and is also the focus of many enterprises. In order to meet the growing business needs, many developers choose to use Jetty for web server development, and its flexibility and scalability are widely recognized. This article will introduce how to use Jetty7 in JavaAPI development for We






