Introduction to Vue.js environment building tutorial
This article mainly shares with you a super simple Vue.js environment building tutorial to help you quickly build a vue environment. It has certain reference value. Interested friends can refer to it
vue, this new tool, can indeed improve efficiency. The essence of getting started with vue: (The premise is that the network is connected)
1. Use vue to develop the front-endFramework , first we need an environment, which relies on node, so we need to install node first, and use npm in node to install the required dependencies, etc.
Here is a little tip: If you use npm to install some tools directly in cmd, it will be slower, so we use Taobao's npm Mirror:
Enter npm install -g cnpm –registry=https://registry.npm.taobao.org to install the npm mirror. Use cnpm instead where npm is used in the future. Enough.
After installing the npm image, start installing the global vue-cli scaffolding. The reason why we use vue-cli is because this tool can help us build the template framework we need, which is relatively simple. Method: cnpm install -g vue-cli and press Enter to verify whether the installation is successful. Enter vue in the command line, and the vue information will come out --- Installation successful
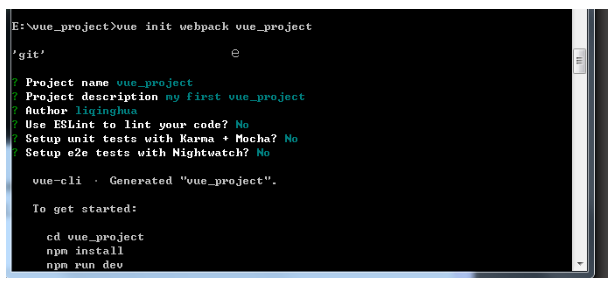
2. After installing the scaffolding, start creating. A new project: Command vue init webpack vue_project(The last one is the name of the project folder I created)

3 cd vue_project
Install dependencies and generate node_modules directory (install dependent code library)
npm install=> This folder node_modules will be generated (note: when we copy the vue project built with vue-cli scaffolding to other places, we must delete the node_modules directory, otherwise cnpm run dev cannot be executed in other places, and the path is designed Question. After deletion, you need to re-cnpm install)
npm run dev After the preparations are completed, test whether the default app.vue module in the project can run. This needs to be installed first. Check the server environment. When you run "npm run dev" in the command line or enter "
npm run dev", the build/dev-server.js file will be executed. When running "npm run build" (used to execute release ) is the build/build.js file. We can start from these two files for code reading and analysis.
Devdeendencies represent some dependencies of our compilation process.
Readme file: project description file
Each component is divided into three parts: template, logic, stylecnpm run dev Just press Enter and it will open Browserhttp://localhost:8080
Application scenario:
For front-end applications with complex interaction logic ;
It can provide basic architectural abstraction;
It can ensure front-end user experience through AJAX data persistence.
Benefits:When the front-end does some operations with the data, you can make data persistence on the back-end through AJAX requests. There is no need to refresh the entire page, just Change the part of the data in the DOM that needs to be changed. Especially in mobile application scenarios, refreshing the page is too expensive and will reload many resources. Although some will be
cached, the DOM, JS, and CSS of the page will be re-parsed by the page, so mobile pages usually Will make SPA single page application.
Vue.js features: MVVM framework, data-driven, componentized, lightweight, concise, efficient, fast, and module-friendly.
Building Bootstrap components through pure Vue.jsDetailed description of powerful Vue.js componentsSuper comprehensive summary of vue.js usage######The above is the detailed content of Introduction to Vue.js environment building tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
In the actual development project process, sometimes it is necessary to upload relatively large files, and then the upload will be relatively slow, so the background may require the front-end to upload file slices. It is very simple. For example, 1 A gigabyte file stream is cut into several small file streams, and then the interface is requested to deliver the small file streams respectively.
 Let's talk about how to use the Amap API in vue3
Mar 09, 2023 pm 07:22 PM
Let's talk about how to use the Amap API in vue3
Mar 09, 2023 pm 07:22 PM
When we used Amap, the official recommended many cases and demos to us, but these cases all used native methods to access and did not provide demos of vue or react. Many people have written about vue2 access on the Internet. However, in this article, we will take a look at how vue3 uses the commonly used Amap API. I hope it will be helpful to everyone!
 Detailed example of vue3 realizing the typewriter effect of chatgpt
Apr 18, 2023 pm 03:40 PM
Detailed example of vue3 realizing the typewriter effect of chatgpt
Apr 18, 2023 pm 03:40 PM
When I was working on the chatgpt mirror site, I found that some mirror sites did not have typewriter cursor effects, but only text output. Did they not want to do it? I want to do it anyway. So I studied it carefully and realized the effect of typewriter plus cursor. Now I will share my solution and renderings~
 How to quickly build a statistical chart system under the Vue framework
Aug 21, 2023 pm 05:48 PM
How to quickly build a statistical chart system under the Vue framework
Aug 21, 2023 pm 05:48 PM
How to quickly build a statistical chart system under the Vue framework. In modern web applications, statistical charts are an essential component. As a popular front-end framework, Vue.js provides many convenient tools and components that can help us quickly build a statistical chart system. This article will introduce how to use the Vue framework and some plug-ins to build a simple statistical chart system. First, we need to prepare a Vue.js development environment, including installing Vue scaffolding and some related plug-ins. Execute the following command in the command line
 Teach you step by step how to use Vue3 to implement an elegant element dragging function
Mar 30, 2023 pm 08:57 PM
Teach you step by step how to use Vue3 to implement an elegant element dragging function
Mar 30, 2023 pm 08:57 PM
How to implement element dragging function? The following article will take you step by step to understand how to use Vue3 to implement an elegant element dragging function, and learn relevant knowledge points through examples. I hope it will be helpful to you!






