Mainstream browser kernel and JS engine
Give you some popular scienceMainstream browsers
Learn web front-end, browsers and editors are our good friends
So there are It is necessary to understand some small knowledge about browsers
For example: What is a mainstream browser
Mainstream browser
A mainstream browser has a certain market share and has its own independent research and development kernel The browser can also be called a native browser
The common ones we all have are:
IE/Edge, Chrome, Safari, Opera, Firefox As for The qq browser, uc browser, etc. that are also commonly used by all of us are shell browsers
They just take the core of the native browser, streamline it, and package it,
Yeah Today is 2016.10.29
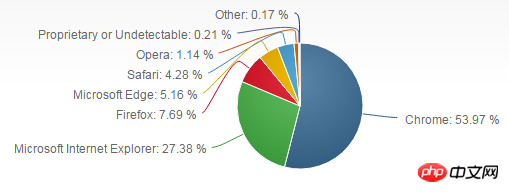
Let me show you today’s browser market share statistics
 Net Market Share
Net Market Share
From this picture, we can see which company There are more browser customers
Sure enough, chrome is still far ahead. Well, I also think chrome is the best browser...
is used to render web page content and convert your web page code into visible pages
In the early kernel, the js engine was also included, but now js engines are becoming more and more popular. Independent, you can put it forward separately
The core and changes of mainstream browsers are as follows
(The focus of the interview questions, many written online are outdated now, so I summarized it)
| Kernel | |
|---|---|
| trident-> ;EdgeHTML | |
| webkit->blink | ##Safari |
| Firefox | |
| Opera | |
Browser js engine
When extended Get to know it, don’t remember it carefully
| Chrome | |
| Safari | |
| Firefox | |
| ##Opera | |
Here are some pictures

 I didn't expect that IE, the winner of the first browser war, would end up in such a miserable situation
I didn't expect that IE, the winner of the first browser war, would end up in such a miserable situation
In the end, it was ruthlessly abandoned by Microsoft, ending in tragedy
If you don't want it, you don't want 22w lines of code
Decided to develop the Edge engine from scratch
The former IE used the monopoly of Windows to formulate its own independent "IE standard"
The past five years of IE There were no updates, and by the time it realized the problem, it was too late
The subsequent launch of IE7 and IE8 (the source of evil in writing compatibility) made it even more questionable and criticized
Having said this Actually, I just want to say that chrome is really great (~ ̄▽ ̄)~
Just kidding
I also hope everyone will remember the lessons of IE
Learning is like sailing against the current, if you don’t advance, you will retreat.
—–"Zengguang Xianwen"
The above is the content of the mainstream browser kernel and JS engine. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
Browser kernel summary
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is apache server? What is apache server for?
Apr 13, 2025 am 11:57 AM
What is apache server? What is apache server for?
Apr 13, 2025 am 11:57 AM
Apache server is a powerful web server software that acts as a bridge between browsers and website servers. 1. It handles HTTP requests and returns web page content based on requests; 2. Modular design allows extended functions, such as support for SSL encryption and dynamic web pages; 3. Configuration files (such as virtual host configurations) need to be carefully set to avoid security vulnerabilities, and optimize performance parameters, such as thread count and timeout time, in order to build high-performance and secure web applications.
 Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
When developing websites using CraftCMS, you often encounter resource file caching problems, especially when you frequently update CSS and JavaScript files, old versions of files may still be cached by the browser, causing users to not see the latest changes in time. This problem not only affects the user experience, but also increases the difficulty of development and debugging. Recently, I encountered similar troubles in my project, and after some exploration, I found the plugin wiejeben/craft-laravel-mix, which perfectly solved my caching problem.
 Tips for using HDFS file system on CentOS
Apr 14, 2025 pm 07:30 PM
Tips for using HDFS file system on CentOS
Apr 14, 2025 pm 07:30 PM
The Installation, Configuration and Optimization Guide for HDFS File System under CentOS System This article will guide you how to install, configure and optimize Hadoop Distributed File System (HDFS) on CentOS System. HDFS installation and configuration Java environment installation: First, make sure that the appropriate Java environment is installed. Edit /etc/profile file, add the following, and replace /usr/lib/java-1.8.0/jdk1.8.0_144 with your actual Java installation path: exportJAVA_HOME=/usr/lib/java-1.8.0/jdk1.8.0_144exportPATH=$J
 Nginx performance monitoring and troubleshooting tools
Apr 13, 2025 pm 10:00 PM
Nginx performance monitoring and troubleshooting tools
Apr 13, 2025 pm 10:00 PM
Nginx performance monitoring and troubleshooting are mainly carried out through the following steps: 1. Use nginx-V to view version information, and enable the stub_status module to monitor the number of active connections, requests and cache hit rate; 2. Use top command to monitor system resource occupation, iostat and vmstat monitor disk I/O and memory usage respectively; 3. Use tcpdump to capture packets to analyze network traffic and troubleshoot network connection problems; 4. Properly configure the number of worker processes to avoid insufficient concurrent processing capabilities or excessive process context switching overhead; 5. Correctly configure Nginx cache to avoid improper cache size settings; 6. By analyzing Nginx logs, such as using awk and grep commands or ELK
 How to view thread status in Tomcat log
Apr 13, 2025 am 08:36 AM
How to view thread status in Tomcat log
Apr 13, 2025 am 08:36 AM
To view the thread status in the Tomcat log, you can use the following methods: TomcatManagerWeb interface: Enter the management address of Tomcat (usually http://localhost:8080/manager) in the browser, and you can view the status of the thread pool after logging in. JMX Monitoring: Use JMX monitoring tools (such as JConsole) to connect to Tomcat's MBean server to view the status of Tomcat's thread pool. Select in JConsole
 How to monitor HDFS status on CentOS
Apr 14, 2025 pm 07:33 PM
How to monitor HDFS status on CentOS
Apr 14, 2025 pm 07:33 PM
There are many ways to monitor the status of HDFS (Hadoop Distributed File System) on CentOS systems. This article will introduce several commonly used methods to help you choose the most suitable solution. 1. Use Hadoop’s own WebUI, Hadoop’s own Web interface to provide cluster status monitoring function. Steps: Make sure the Hadoop cluster is up and running. Access the WebUI: Enter http://:50070 (Hadoop2.x) or http://:9870 (Hadoop3.x) in your browser. The default username and password are usually hdfs/hdfs. 2. Command line tool monitoring Hadoop provides a series of command line tools to facilitate monitoring
 How to configure HTTPS server in Debian OpenSSL
Apr 13, 2025 am 11:03 AM
How to configure HTTPS server in Debian OpenSSL
Apr 13, 2025 am 11:03 AM
Configuring an HTTPS server on a Debian system involves several steps, including installing the necessary software, generating an SSL certificate, and configuring a web server (such as Apache or Nginx) to use an SSL certificate. Here is a basic guide, assuming you are using an ApacheWeb server. 1. Install the necessary software First, make sure your system is up to date and install Apache and OpenSSL: sudoaptupdatesudoaptupgradesudoaptinsta
 Nginx log analysis and statistics to understand website access
Apr 13, 2025 pm 10:06 PM
Nginx log analysis and statistics to understand website access
Apr 13, 2025 pm 10:06 PM
This article describes how to analyze Nginx logs to improve website performance and user experience. 1. Understand the Nginx log format, such as timestamps, IP addresses, status codes, etc.; 2. Use tools such as awk to parse logs and count indicators such as visits, error rates, etc.; 3. Write more complex scripts according to needs or use more advanced tools, such as goaccess, to analyze data from different dimensions; 4. For massive logs, consider using distributed frameworks such as Hadoop or Spark. By analyzing logs, you can identify website access patterns, improve content strategies, and ultimately optimize website performance and user experience.






