 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of table operation classes implemented by JS (add, delete, sort, move up, move down)_javascript skills
Detailed explanation of table operation classes implemented by JS (add, delete, sort, move up, move down)_javascript skills
Detailed explanation of table operation classes implemented by JS (add, delete, sort, move up, move down)_javascript skills
The example in this article describes the table operation class implemented by JS. Share it with everyone for your reference, the details are as follows:
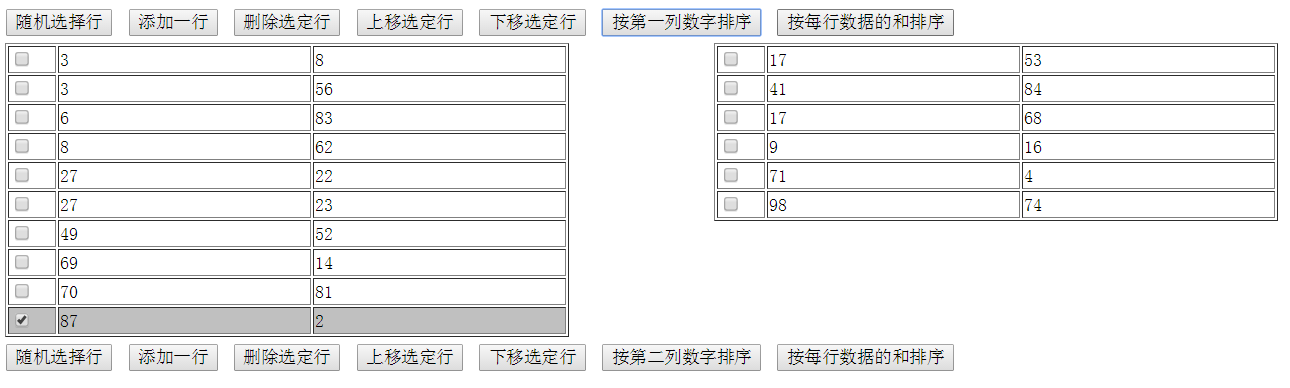
The screenshot of the running effect is as follows:

Click here to view Online Demo.
The specific code is as follows:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">*{font-size:14px}button{margin:3px}</style>
<script type="text/javascript">
var mytable=null,mytable2=null;
window.onload=function(){
mytable=new CTable("tbl",10);
mytable2=new CTable("tbl2",6);
}
Array.prototype.each=function(f){for(var i=0;i<this.length;i++) f(this[i],i,this)}
function $A(arrayLike){
for(var i=0,ret=[];i<arrayLike.length;i++) ret.push(arrayLike[i]);
return ret
}
Function.prototype.bind = function() {
var __method = this, args = $A(arguments), object = args.shift();
return function() {
return __method.apply(object, args.concat($A(arguments)));
}
}
function CTable(id,rows){
this.tbl=typeof(id)=="string"?document.getElementById(id):id;
if (rows && /^\d+$/.test(rows)) this.addrows(rows)
}
CTable.prototype={
addrows:function(n){ //随机添加n个tr
new Array(n).each(this.add.bind(this))
},
add:function(){ //添加1个tr
var self=this;
var tr = self.tbl.insertRow(-1),td1= tr.insertCell(-1),td2= tr.insertCell(-1),td3= tr.insertCell(-1);
var chkbox=document.createElement("INPUT")
chkbox.type="checkbox"
chkbox.onclick=self.highlight.bind(self)
td1.appendChild(chkbox)
td1.setAttribute("width","35")
td2.innerHTML=Math.ceil(Math.random()*99)
td3.innerHTML=Math.ceil(Math.random()*99)
},
del:function(){ //删除所选tr
var self=this
$A(self.tbl.rows).each(function(tr){if (self.getChkBox(tr).checked) tr.parentNode.removeChild(tr)})
},
up:function(){ //上移所选tr
var self=this
var upOne=function(tr){ //上移1个tr
if (tr.rowIndex>0){
self.swapTr(tr,self.tbl.rows[tr.rowIndex-1])
self.getChkBox(tr).checked=true
}
}
var arr=$A(self.tbl.rows).reverse()
if (arr.length>0 && self.getChkBox(arr[arr.length-1]).checked){
for(var i=arr.length-1;i>=0;i--){
if (self.getChkBox(arr[i]).checked){
arr.pop()
}else{
break
}
}
}
arr.reverse().each(function(tr){if (self.getChkBox(tr).checked) upOne(tr)});
},
down:function(){
var self=this
var downOne=function(tr){
if (tr.rowIndex<self.tbl.rows.length-1) {
self.swapTr(tr,self.tbl.rows[tr.rowIndex+1]);
self.getChkBox(tr).checked=true;
}
}
var arr=$A(self.tbl.rows)
if (arr.length>0 && self.getChkBox(arr[arr.length-1]).checked){
for(var i=arr.length-1;i>=0;i--){
if (self.getChkBox(arr[i]).checked){
arr.pop()
}else{
break
}
}
}
arr.reverse().each(function(tr){if (self.getChkBox(tr).checked) downOne(tr)});
},
sort:function(){ //排序
var self=this,order=arguments[0];
var sortBy=function(a,b){
if (typeof(order)=="number"){ //数字,则按数字指示的列排序
return Number(a.cells[order].innerHTML)>=Number(b.cells[order].innerHTML)?1:-1; //转化为数字类型比较大小
}else if (typeof(order)=="function"){ //为程序,按 程序的返回结果排序
return order(a,b);
}else{
return 1;
}
}
$A(self.tbl.rows).sort(sortBy).each(function(x){
var checkStatus=self.getChkBox(x).checked;
self.tbl.firstChild.appendChild(x);
if (checkStatus) self.getChkBox(x).checked=checkStatus;
});
},
rnd:function(){ //随即选择几行tr
var self=this,selmax=0,tbl=self.tbl;
if (tbl.rows.length){
selmax=Math.max(Math.ceil(tbl.rows.length/4),1); //选择的行数不超过tr数的1/4
$A(tbl.rows).each(function(x){
self.getChkBox(x).checked=false;
self.restoreBgColor(x)
})
}else{
return alert("无数据可以选")
}
new Array(selmax).each(function(){
var tr=tbl.rows[Math.floor(Math.random()*tbl.rows.length)]
self.getChkBox(tr).checked=true;
self.highlight({target:self.getChkBox(tr)})
})
},
highlight:function(){ //设置tr的背景色
var self=this;
var evt=arguments[0] || window.event
var chkbox=evt.srcElement || evt.target
var tr=chkbox.parentNode.parentNode
chkbox.checked?self.setBgColor(tr):self.restoreBgColor(tr)
},
swapTr:function(tr1,tr2){ //交换tr1和tr2的位置
var target=(tr1.rowIndex<tr2.rowIndex)?tr2.nextSibling:tr2;
var tBody=tr1.parentNode
tBody.replaceChild(tr2,tr1);
tBody.insertBefore(tr1,target);
},
getChkBox:function(tr){ //从tr得到 checkbox对象
return tr.cells[0].firstChild
},
restoreBgColor:function(tr){
tr.style.backgroundColor="#ffffff"
},
setBgColor:function(tr){
tr.style.backgroundColor="#c0c0c0"
}
}
function f(a,b){
var sumRow=function(row){return Number(row.cells[1].innerHTML)+Number(row.cells[2].innerHTML)};
return sumRow(a)>sumRow(b)?1:-1;
}
</script>
</head>
<body>
<button onClick="javascript:mytable.rnd()">随机选择行</button>
<button onClick="javascript:mytable.add()">添加一行</button>
<button onClick="javascript:mytable.del()">删除选定行</button>
<button onClick="javascript:mytable.up()">上移选定行</button>
<button onClick="javascript:mytable.down()">下移选定行</button>
<button onClick="javascript:mytable.sort(1)">按第一列数字排序</button>
<button onClick="javascript:mytable.sort(f)">按每行数据的和排序</button>
<table width=100%>
<tr>
<td valign="top"><table border id="tbl" width="80%"></table></td>
<td valign="top"><table border id="tbl2" width="80%"></table></td>
</tr>
</table>
<button onClick="javascript:mytable2.rnd()">随机选择行</button>
<button onClick="javascript:mytable2.add()">添加一行</button>
<button onClick="javascript:mytable2.del()">删除选定行</button>
<button onClick="javascript:mytable2.up()">上移选定行</button>
<button onClick="javascript:mytable2.down()">下移选定行</button>
<button onClick="javascript:mytable2.sort(2)">按第二列数字排序</button>
<button onClick="javascript:mytable2.sort(f)">按每行数据的和排序</button>
</body>
</html>
I hope this article will be helpful to everyone in JavaScript programming.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.





