How javascript timer works
When talking about timers in javascript, we will definitely think of the two functions setTimeout() and setInterval(). This article will analyze the working principles and differences between the two from the perspective of event loop.
setTimeout()
MDN defines setTimeout as:
Call a function or execute a code fragment after the specified delay time.
Syntax
The syntax of setTimeout is very simple. The first parameter is the callback function, and the second parameter is the delay time. The function returns a unique ID of numeric type. This ID can be used as a parameter of clearTimeout to cancel the timer:
var timeoutID = window.setTimeout(code, delay);
IE0+ also supports the passing of callback parameters:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]);
setInterval()
MDN defines setInterval as:
Periodically call a function (function) or execute a piece of code.
Since the usage of setInterval and setTimeout are the same, they are not listed here anymore.
Explanation of the second parameter (delay)
Due to the event loop mechanism of JavaScript, the second parameter does not mean that the callback function will be executed immediately after delay milliseconds, but it will try to The callback function is added to the event queue. In fact, there is a difference in the processing between setTimeout and setInterval at this point:
setTimeout: After the delay milliseconds, no matter what, the callback function is directly added to the event queue.
setInterval: After the delay milliseconds, first check whether there is a callback function in the event queue that has not yet been executed (the callback function of setInterval). If it exists, do not add a callback function to the event queue.
Therefore, when there are time-consuming tasks in our code, the timer will not behave as we think.
Let’s understand through an example
The following code originally hoped to be able to call the callback function at 100ms and 200ms (that is, just waiting for 100ms):
var timerStart1 = now();
setTimeout(function () {
console.log('The first setTimeout callback execution waiting time:', now() - timerStart1);
var timerStart2 = now( );
setTimeout(function () {
console.log('Second setTimeout callback execution waiting time:', now() - timerStart2);
}, 100);
}, 100);
// Output:
// Waiting time for the first setTimeout callback execution: 106
// Waiting time for the second setTimeout callback execution: 107
Like this The result looks like what we expected, but once we add time-consuming tasks to the code, the result is not what we expected:
var timerStart1 = now();
setTimeout(function () {
console.log('First setTimeout callback execution waiting time:', now() - timerStart1);
var timerStart2 = now();
setTimeout(function () {
console.log('Second setTimeout callback execution waiting time:', now() - timerStart2);
}, 100);
heavyTask() ; // Time-consuming task
}, 100);
var loopStart = now();
heavyTask(); // Time-consuming task
console.log('heavyTask takes time :', now() - loopStart);
function heavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// Output:
// heavyTask time consumption: 1015
// The first setTimeout callback execution waiting time: 1018
// The second setTimeout callback execution waiting time: 1000
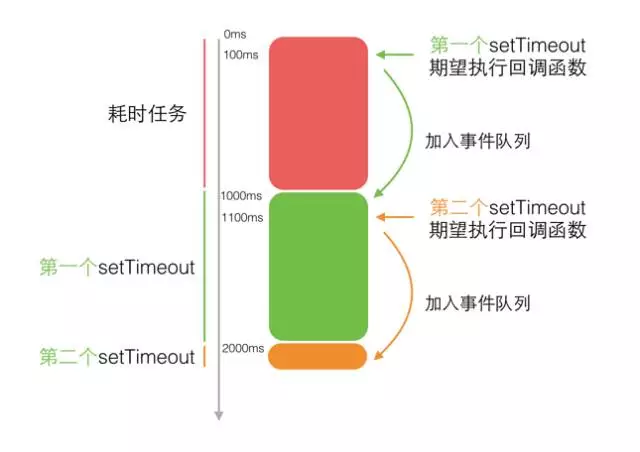
The waiting events of the two setTimeout are no longer 100ms due to the existence of time-consuming tasks. Got it! Let's describe what happened:
First, the first time-consuming task (heavyTask()) starts to execute, and it takes about 1000ms to complete.
Start executing the time-consuming task. After 100ms, the first setTimeout callback function is expected to be executed, so it is added to the event queue. However, the previous time-consuming task has not yet been executed, so it only It can wait in the queue and it will not start execution until the time-consuming task is completed, so what we see in the result is: The first setTimeout callback execution waiting time: 1018.
As soon as the first setTimeout callback is executed, the second setTimeout is started. This timer is also expected to execute its callback function after a delay of 100ms. However, there is another time-consuming task in the first setTimeout. Its plot is the same as that of the first timer, and it also waits for 1000ms before starting execution.
It can be summarized by the following picture:

Let’s look at an example of setInterval:
var intervalStart = now();
setInterval(function () {
console.log('interval The time since the timer was defined: ', now() - loopStart);
}, 100);
var loopStart = now();
heavyTask();
console.log ('heavyTask takes time:', now() - loopStart);
function heavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// Output:
// heavyTask time consumption: 1013
// interval time from the defined timer: 1016
// interval time from the defined timer: 1123
// interval time from the defined timer: 1224
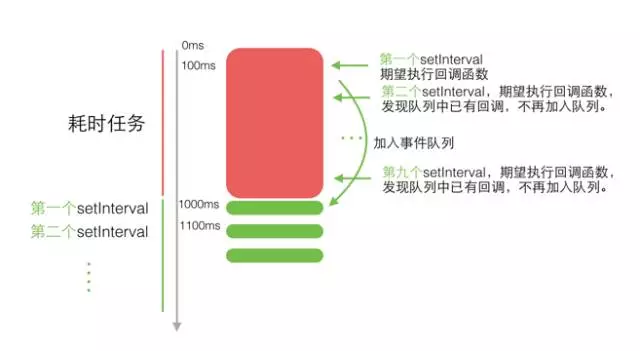
In the above code, we expect to print a log every 100ms. Compared with setTimeout, setInterval will determine whether there are unexecuted callbacks in the queue when preparing to add the callback function to the event queue. If so, it will not add the callback function to the queue. Otherwise, multiple callbacks will be executed at the same time.
It can be summarized by the following diagram:

Summary
The above is a brief analysis of the JavaScript timer execution principle. Hope it can help us understand javascript more deeply. If there are inappropriate descriptions in the article, please point them out in the comments.
For more articles related to the working principle of javascript timer, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






