Detailed explanation of js asynchronous file loader
We often encounter this scenario. Some pages rely on third-party plug-ins, and these plug-ins are relatively large and are not suitable for packaging into the main js of the page (assuming we are using the cmd method, the js will be packaged into a file), then at this time we usually obtain these plug-in files asynchronously and complete the initialization logic after the download is completed.
Take image upload as an example, we may use the plupload.js plug-in, then we will write like this:
!window.plupload ?
$.getScript( "/assets/plupload/plupload.full.min.js", function() {
self._initUploader();
}) :
self._initUploader();But our pages usually consist of multiple independent modules (components) Composition, if both modules A and B on the page depend on plupload.js, do you need to write the above code in both places? If you do this, two requests may be initiated before plupload.js is downloaded. Since it is downloaded in parallel, the js file may be downloaded repeatedly instead of downloading it for the first time and fetching the cached content the second time.
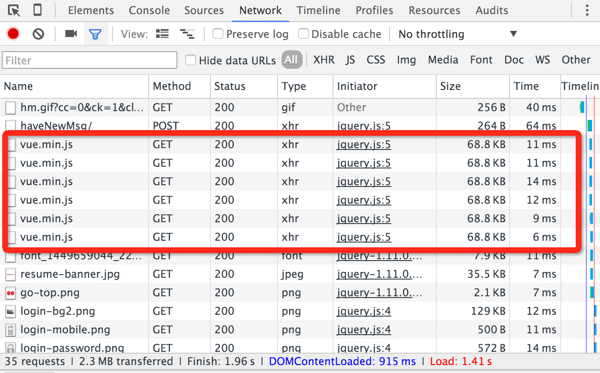
The following picture shows the situation where multiple components of the page depend on vue.js (scenario where jquery and vue are mixed):

So, in actual use, it is necessary Locking means that when the script is loading, the script should not be requested repeatedly. After the loading is completed, the following logic will be executed in sequence. With the good tool of promise, it is very simple to implement.
// vue加载器
var promiseStack = [];
function loadvue() {
var promise = $.Deferred();
if (loadvue.lock) {
promiseStack.push(promise);
} else {
loadvue.lock = true;
window.Vue ?
promise.resolve() : // 这里写错了,window.Vue为true的时候lock要置为false,我在后面改过来了
$.getScript( "/assets/vue/vue.min.js", function() {
loadvue.lock = false;
promise.resolve();
promiseStack.forEach(function(prom) {
prom.resolve();
});
});
}
return promise;
}
window.loadvue = loadvue;Then depend on vue.js:
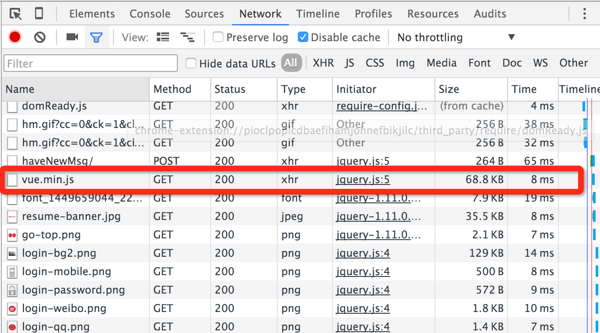
loadvue().then(function() { // do something });Look at the request again:

Okay, the problem seems to be solved here , but if there are multiple plug-in dependencies on my page, such as relying on both plupload.js and vue.js, do I have to write the above code again (why do I feel like I have said this)? Wouldn't this be redundant? So we need an asynchronous loader generator that can help us generate multiple asynchronous loaders.
/**
* @des: js异步加载器生产器
* @param {string} name 加载器名称
* @param {string} global 全局变量
* @param {string} url 加载地址
**/
var promiseStack = {};
exports.generate = function(name, global, url) {
var foo = function() {
if (!promiseStack[name]) {
promiseStack[name] = [];
}
var promise = $.Deferred();
if (foo.lock) {
promiseStack[name].push(promise);
} else {
foo.lock = true;
if (window[global]) {
foo.lock = false;
promise.resolve();
} else {
$.getScript(url, function() {
foo.lock = false;
promise.resolve();
promiseStack[name].forEach(function(prom) {
prom.resolve();
});
});
}
}
return promise;
};
return foo;
};Then we can generate an asynchronous loader and assign it to window
// 全局加载器 window.loadvue = loader.generate( 'vue', 'Vue', '/assets/vue/vue.min.js'); window.loadPlupload = loader.generate( 'plupload', 'plupload', '/assets/plupload/plupload.full.min.js');
The same as above when used, which basically solves our problem.
The above are the details about the js asynchronous file loader. I hope it will be helpful to everyone's learning.
For more detailed articles related to js asynchronous file loader, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






