Detailed explanation of HTTP module and event module in Node.js
http server for Node.js
Node.js allows us to create servers and clients by using the low-level API of the HTTP module. When we first started learning node, we would all encounter the following code:
var http = require('http');
http.createServer(function (req,res) {
res.end('Hello World\n');
}).listen(3000,"127.0.0.1");
console.log("Server funning at http://127.0.0.1:3000");This code includes information about the http module, which means:
1. From the core of `Node.js` Requests the HTTP module and assigns it to a variable for use in future scripts.
The script then has access to methods for using `HTTP` via `Node.js`.
2. Create a new web server object using `createServer`
3. The script passes an anonymous function to the server, telling the web server object what to happen whenever it receives a request. What
4. Line 4 of the script defines the port and host of the web server, which means the server can be accessed using `http://127.0.0.1:3000`
Http header
For every HTTP request and response, an HTTP header is sent. The HTTP header sends additional information, including the content type, the date the server sent the response, and the HTTP status code
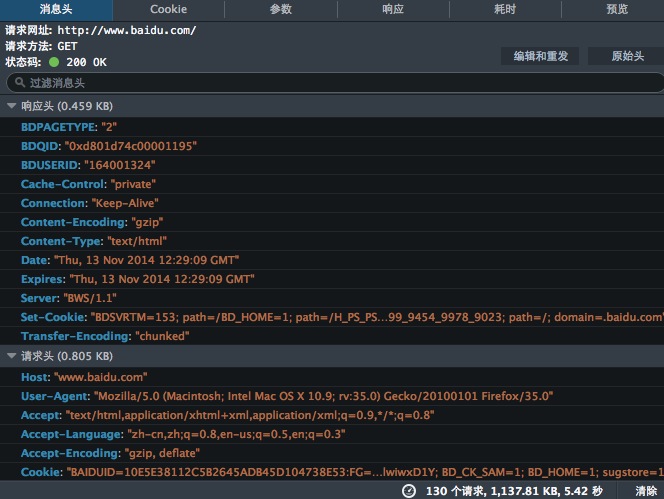
http The header contains a lot of information. The following is the http header information contained in my Baidu homepage:
 Since I have added more websites to my Baidu homepage, the data here It may be different from readers. From this we can see that Baidu's web server is BWS/1.1
Since I have added more websites to my Baidu homepage, the data here It may be different from readers. From this we can see that Baidu's web server is BWS/1.1
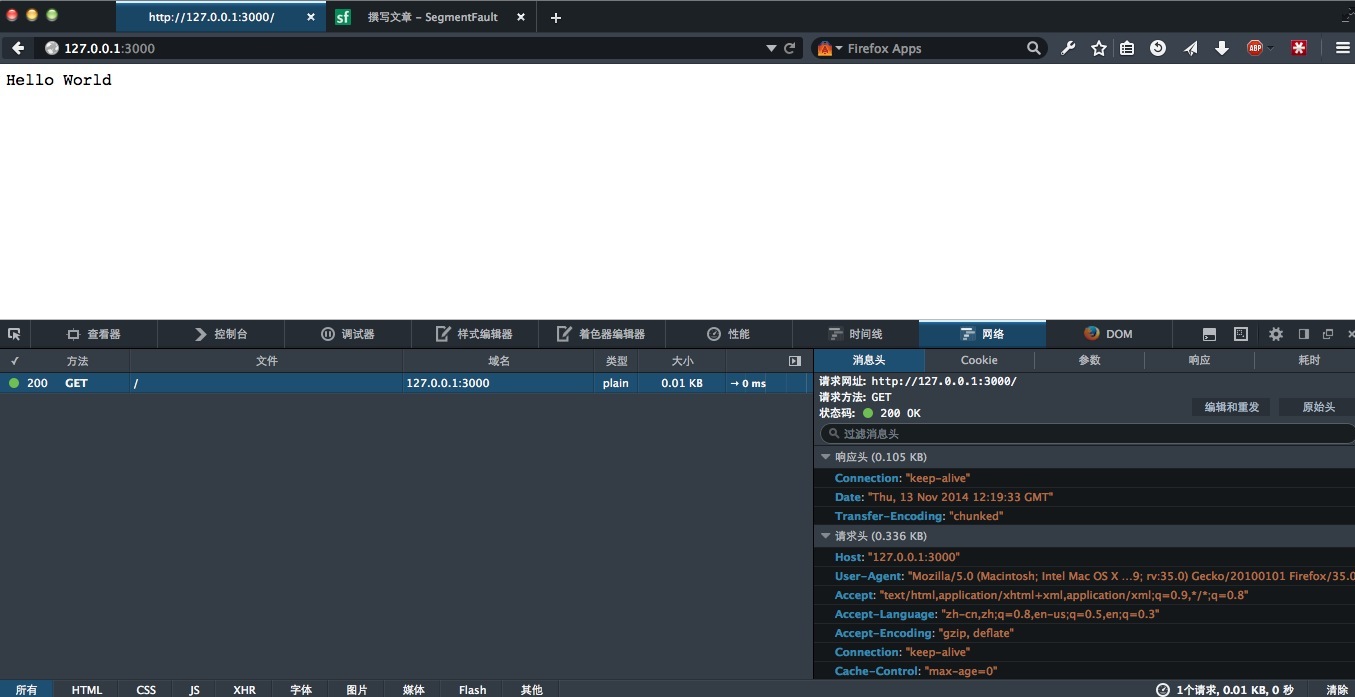
The following is the http header information of the above code:
 Node.js Redirection in node
Node.js Redirection in node
In node, we can easily create a simple server to redirect visitors to another Web page. The guidelines are as follows:
1. To the customer Send a 301 response code to tell the client that the resource has been moved to another location;
2. Send a location header to tell the client where to redirect.
The relevant code is as follows:
var http = require('http');
http.createServer(function (req,res) {
res.writeHead(301,{
'Location':'Http://example-2.com/web'
});
res.end();
}).listen(3000,'127.0.0.1');
console.log("Server funning at http://127.0.0.1:3000");Open the browser to access the http://127.0.0.1:3000 page and you will be redirected.
Response to different requests
Node.js can not only create a single response, but for multiple types of requests, we need to add some routes to the application. Node makes this straightforward by using the URL module. The URL module allows us to read a URL, parse it and then do something with the output.
var url = require('url'); var requestURL = "http://example.com:1234/path?query=string#hash"
Now, we can analyze the requested URL and intercept the content from it. For example, to get the host name, we can enter:
url.parse(requestURL).hostname
At this time, it will return "example.com"
To get the port number, you can enter:
url.parse(requestURL).port
It will return "1234"
Event module
Node.js is considered is the best way to achieve concurrency. The Events module is the core of Node.js and is used by many other modules to architect functionality around events. Since Node.js runs in a single thread, any synchronization code is blocking. So, there are some simple rules to consider when writing Node.js code:
1. Don’t block - `Node.js` is single-threaded, if the code blocks everything else stops
2. Quick return - the operation should return quickly. If it cannot be returned quickly, it should be moved to another processThe Events module allows developers to set listeners and handlers for events. In client js, we can set a listener for the click event, and then perform something when the event occurs:
var tar = document.getElementById("target");
tar.addEventListener("click", function () {
alert("click event fired,target was clicked");
},false);Of course, this is an example without considering IE compatibility, Node.js is the focus Events are more commonly network events, including:
1. Response from web server
2. Reading data from file3. Returning data from database
Using the Events module we first To create a new EventEmitter instance:
var EventEmitter= require('events').EventEmitter; var test = new EventEmitter();
Once you have the above in your code, it is time to add events and listeners, we can send events as follows, for example:
test.emit('msg','the message send by node');
First The first parameter is a string describing the event, so that it can be used for matching the listener
In order to receive the message, a listener must be added, and the listener will handle the event when it is triggered, for example:
test.on('message',function(data){
console.log(data);
});Events module implements basic event listening mode methods such as addListener/on, once, removeListener, removeAllListeners, and emit. It is not the same as the events on the front-end DOM tree, because it does not have event behaviors belonging to the DOM such as bubbling and layer-by-layer capture, and there are no methods to handle event delivery such as preventDefault(), stopPropagation(), stopImmediatePropagation(), etc.
1. Class: events.EventEmitter: Obtain the EventEmitter class through require('events').EventEmitter.
2.emitter.on(event, listener): Add a listener to the end of the listener array for a specific event. Return emitter to facilitate chain calls, the same below.
3.emitter.removeListener(event, listener)Removes a listener from the listener array of an event
4.emitter.listeners(event)Returns the listener array of the specified event
More For details, see: Node.js API documentation
The following code shows a confidential message that can self-destruct in 5 seconds:
var EventEmitter = require('events').EventEmitter;
var secretMessage = new EventEmitter();
secretMessage.on('message', function (data) {
console.log(data);
});
secretMessage.on('self destruct', function () {
console.log('the msg is destroyed!');
});
secretMessage.emit('message','this is a secret message.It will self deatruct in 5s');
setTimeout(function () {
secretMessage.emit('self destruct');
},5000);在这段脚本中,发送了两个事件,有两个侦听器。当脚本运行时,消息事件就发生,并由“message”处理器处理
在Node.js中到处都用EventEmitter,所以掌握它是很重要的。Node.js通过I/O操作获得的数据并广泛使用Events模块来支持异步编程
常见问题解答:
问:对于一个事件是否有最大侦听器数量的限制?
答:默认情况下,如果事件有操作10个侦听器,它会发出警告。不过,可以使用emitter.setMaxListener(n)来更改这个数量
问:是否可以侦听所有发送出来的事件?
答:不能。我们需要给每个想要响应的事件创建侦听器
更多Detailed explanation of HTTP module and event module in Node.js相关文章请关注PHP中文网!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






