 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS touch screen web version imitation app pop-up scrolling list selector/date selector
JS touch screen web version imitation app pop-up scrolling list selector/date selector
JS touch screen web version imitation app pop-up scrolling list selector/date selector
When using the drop-down list in the mobile web app, the traditional drop-down list has a very bad experience. Generally, better interactive function interfaces will not use drop-down lists directly, so the app’s native drop-down lists are all pop-ups. Window list selection, web-based apps should certainly be made like that in terms of user experience. I encountered this need some time ago when developing web-based apps, not only for date pickers, but also for drop-down list types such as data lists, variable list selections, etc. All needs are needed. After searching online, I only found a better mobiscroll, but downloading is troublesome. What seems strange is that neither jquery.mobile nor jeasyui.mobile provides this kind of control. I don’t know why? Although I am not specialized in front-end development, I think it is not difficult to develop as an almost all-rounder. I stayed up all night at home and tried several methods and finally found an almost perfect method! It was continuously improved during subsequent use and is now publicly available to programmers.
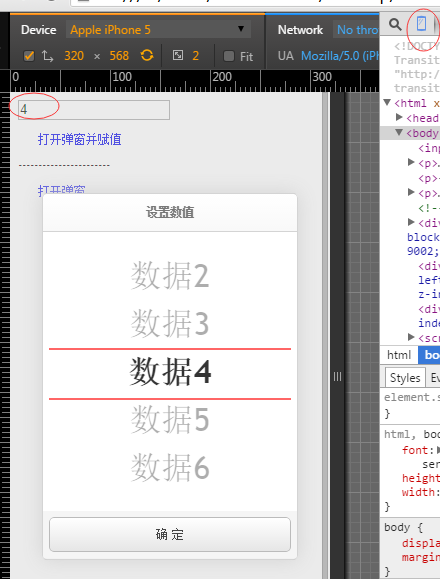
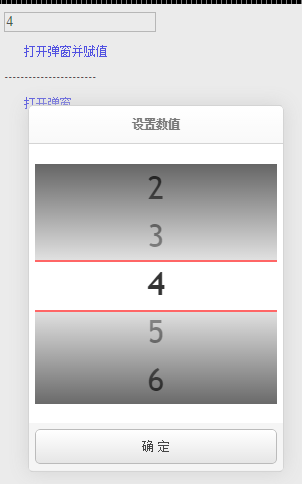
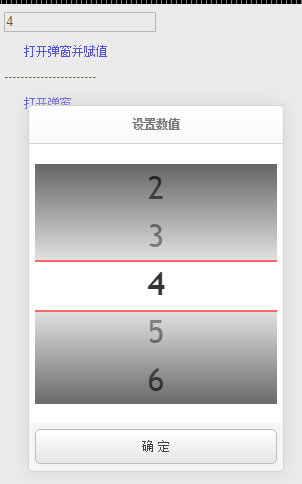
Let’s take a look at the renderings first:


Since the scrolling of this control uses the div native scrolling method, the touch screen can have an inertial scrolling effect, and the mouse can also be operated, but the inertial scrolling effect is not achieved. . Since this control is mainly for the touch screen, it would be nice if the touch screen is perfect. I am too lazy to make special effects for the mouse version. This control has been packaged as a jquery plug-in. It has no borders and is 100% wide. It is very convenient to use. For example, after inserting a pop-up window, it will look like the picture above.
How to use the code is as follows:
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data1,
textFiled: 'txt',
valueFiled: 'id',
onSelected: function (index, value) {
$("#Text1").val(value);
}
});
The complete usage code of using the pop-up window is as follows, the effect is like the picture above:
<!-- ui-dialog -->
<div id="dialog" class="easyui-dialog" style="padding:20px 6px;width:80%;" data-options="inline:true,modal:true,closed:true,title:'设置数值'">
<div id="scrollbox"></div>
<div class="dialog-button">
<a href="javascript:void(0)" class="easyui-linkbutton" style="width:100%;height:35px" onclick="$('#dialog').dialog('close')">确 定</a>
</div>
</div>
<script type="text/javascript">
$(function () {
//对象型数据
var data = [];
for (var i = 0; i < 100; i++) {
var m = {};
m.id = i;
m.txt = "数据" + i;
data.push(m);
}
$("#dialog").dialog();
// Link to open the dialog
$("#dialog-link").click(function (event) {
$("#dialog").dialog("open").dialog('center');
//重新赋值
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data,
textFiled: 'txt',
valueFiled: 'id',
onSelected: function (index, value) {
$("#Text1").val(value.id);
}
});
event.preventDefault();
});
});
</script>
can also be used like this:
//字符串数据
var data1 = [];
for (var i = 0; i < 100; i++) {
data1.push(i);
}
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data1,
onSelected: function (index, value) {
$("#Text1").val(value);
}
});
$("#dialog-link1").click(function (event) {
$("#dialog").dialog("open").dialog('center');
event.preventDefault();
});
If you want a little three-dimensional effect, just add the style:

#cover_top_EasyScrollBox{
background: -ms-linear-gradient(top, #000000, #ccc); /* IE 10 */
background:-moz-linear-gradient(top,#000000,#ccc);/*火狐*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#000000), to(#ccc));/*谷歌*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#000000), to(#ccc)); /* Safari 4-5, Chrome 1-9*/
background: -webkit-linear-gradient(top, #000000, #ccc); /*Safari5.1 Chrome 10+*/
background: -o-linear-gradient(top, #000000, #ccc); /*Opera 11.10+*/
}
#cover_bottom_EasyScrollBox{
background: -ms-linear-gradient(top, #ccc, #000000); /* IE 10 */
background:-moz-linear-gradient(top,#ccc,#0000ff);/*火狐*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#ccc), to(#000000));/*谷歌*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#ccc), to(#000000)); /* Safari 4-5, Chrome 1-9*/
background: -webkit-linear-gradient(top, #ccc, #000000); /*Safari5.1 Chrome 10+*/
background: -o-linear-gradient(top, #ccc, #000000); /*Opera 11.10+*/
}
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.





