 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief discussion on JS prototype objects and prototype chains_javascript skills
A brief discussion on JS prototype objects and prototype chains_javascript skills
A brief discussion on JS prototype objects and prototype chains_javascript skills
In Javascript, everything is an object, but objects are also different and can be roughly divided into two categories, namely: ordinary objects (Object) and function objects (Function).
Generally speaking, the objects generated through new Function are function objects, and other objects are ordinary objects.
Example:
function f1(){
//todo
}
var f2 = function(){
//todo
};
var f3 = new Function('x','console.log(x)');
var o1 = {};
var o2 = new Object();
var o3 = new f1();
console.log(
typeof f1,//function
typeof f2,//function
typeof f3,//function
typeof o1,//object
typeof o2,//object
typeof o3 //object
);
>> function function function object object object
f1 is a function declaration, the most common way to define a function. f2 is actually an anonymous function. This anonymous function is assigned to f2, which is a function expression. f3 is uncommon, but it is also a function object.
Function is an object that comes with JS. When f1 and f2 are created, JS will automatically build these objects through new Function(). Therefore, these three objects are all created through new Function().
There are two ways to create objects in Javascript: object literals and using new expressions. The creation of o1 and o2 corresponds to these two ways. Let’s focus on o3. If you use the ideas of Java and C# to understand it, , o3 is an instance object of f1, o3 and f1 are of the same type, at least I used to think so, but it is not the case...
So how do you understand it? It's very simple. Look at whether o3 is generated through new Function. Obviously not, since it is not a function object, it is an ordinary object.
After a simple understanding of function objects and ordinary objects, let’s take a look at the prototype and prototype chain in Javascript:
In JS, whenever a function object f1 is created, some properties will be built into the object, including prototype and __proto__. Prototype is the prototype object, which records some properties and methods of f1.
It should be noted that prototype is invisible to f1, that is to say, f1 will not look for the properties and methods in prototype.
function f(){}
f.prototype.foo = "abc";
console.log(f.foo); //undefined
So, what is the use of prototype? In fact, the main function of prototype is inheritance. In layman's terms, the properties and methods defined in the prototype are reserved for its own "descendants". Therefore, subclasses can fully access the properties and methods in the prototype.
To know how f1 leaves the prototype to "descendants", we need to understand the prototype chain in JS. At this time, __proto__ in JS enters the scene. This guy looks very strange and is also very hidden. It is so deep that you often don’t see it, but it exists in both ordinary objects and function objects. Its function is to save the prototype object of the parent class. When JS creates an object through the new expression, it usually saves the parent class. The prototype of the class is assigned to the __proto__ attribute of the new object, thus forming an inheritance from generation to generation...
function f(){}
f.prototype.foo = "abc";
var obj = new f();
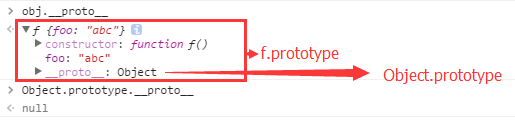
console.log(obj.foo); //abcNow we know that __proto__ in obj saves the prototype of f, so what is saved in __proto__ in f’s prototype? Look at the picture below:

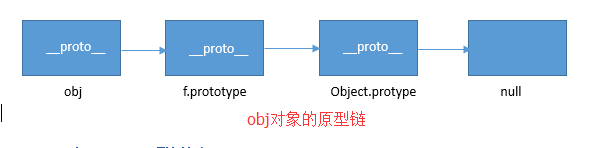
As shown in the figure, Object.prototype is stored in __proto__ of f.prototype. There is also __proto__ in the Object.prototype object. From the output results, Object.prototype.__proto__ is null, indicating the obj object prototype. The end of the chain. As shown below:

After the obj object has such a prototype chain, when obj.foo is executed, obj will first search whether it has the attribute, but will not search for its own prototype. When foo cannot be found, obj will follow the prototype chain. Go and search...
In the above example, we defined the foo attribute on the prototype of f, then obj will find this attribute on the prototype chain and execute it.
Finally, summarize the key points involved in this article in a few sentences:
- The formation of the prototype chain really relies on __proto__ rather than prototype. When the JS engine executes the method of the object, it first searches for whether the method exists in the object itself. If it does not exist, it will be searched on the prototype chain. , but will not find its own prototype.
- An object’s __proto__ records its own prototype chain and determines its own data type. Changing __proto__ is equivalent to changing the object’s data type.
- The prototype of a function does not belong to its own prototype chain. It is the core of subclass creation, determines the data type of the subclass, and is the bridge connecting the prototype chain of the subclass.
- The purpose of defining methods and properties on the prototype object is to be inherited and used by subclasses.
The above is the entire content of this article, I hope it will be helpful to everyone’s study.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...





