Advantages, Disadvantages and Basic Operations of JSP
The first day:
jsp (full name Java Server Pages)
Advantages:
Cross-platformability, Ease of maintenance, ease of management, etc.
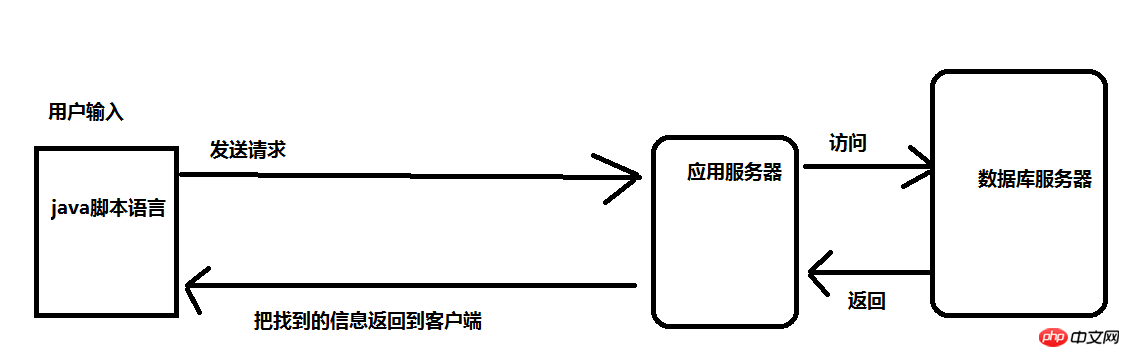
In fact, JSP refers to embedding JAVA script language in HTML. When the user requests to access the Web application through the browser, the JSP container is used to request the JSP, and then the JSP is processed. The generated page is returned to the client browser for display.
Working principle

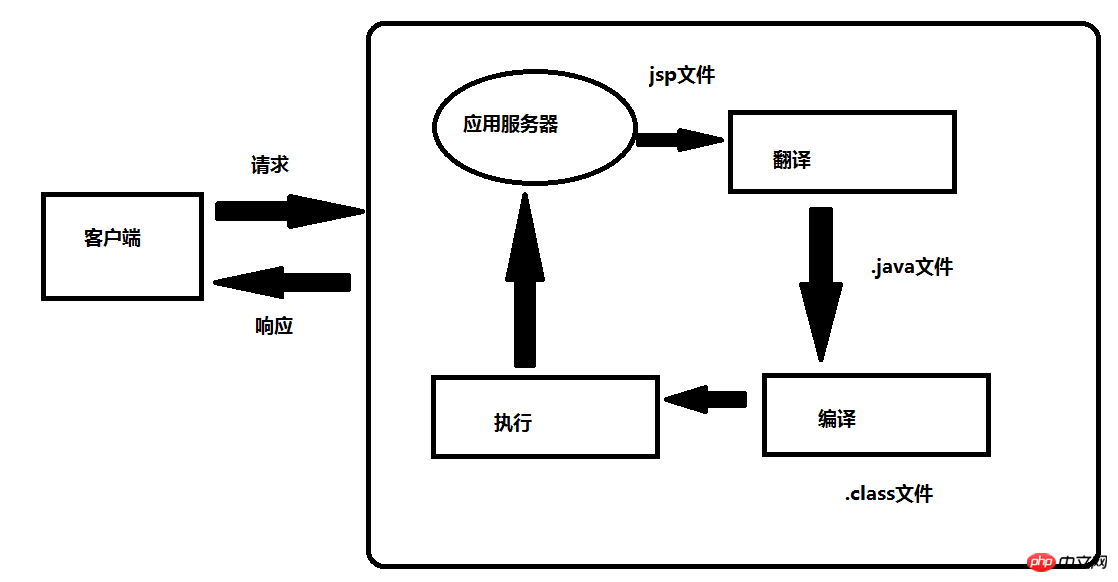
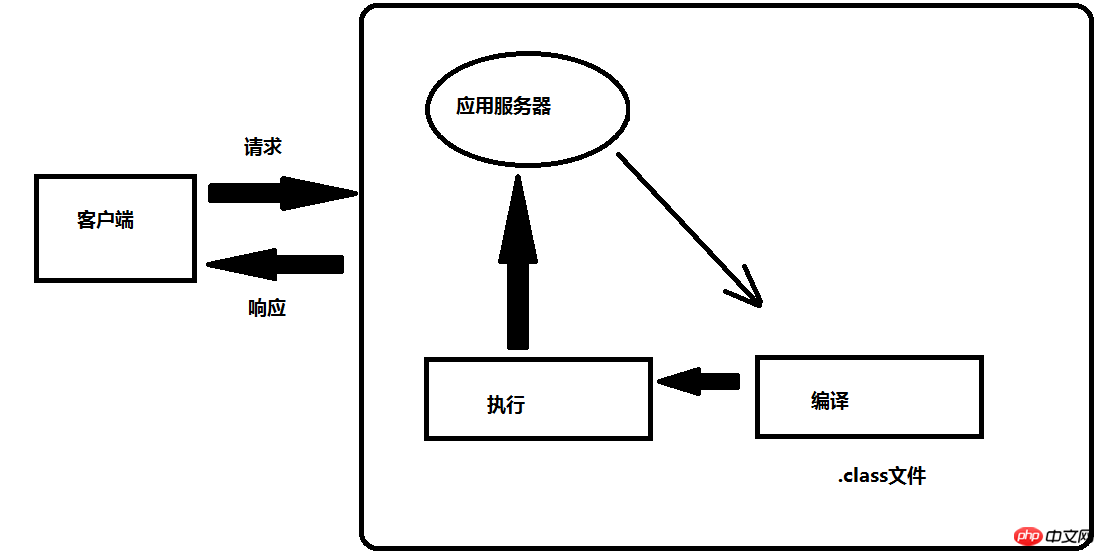
Execution principle

If no change occurs Then

What is a URL?
URL (Uniform Resoure Locator) Uniform Resource Locator is a representation method used to completely describe the address of web pages and other resources on the Internet, that is, a URL.
URL composition

tomcat7.0
lib jar
bin Command
webapps Application
work Working directory
temp Temporary file
conf Configuration file
logs Log file
Tomcat and myeclipse configuration
window
showview
console
db brower
package explorer
servers
Basic of JSP Syntax
Command
<%@ import="java.sql.*"%>
page command
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
ccogateous , indicating the programming language used in the script <strong></strong>
contentType : Set the type of content and the encoding of the static page (tell the browser in what encoding to display) <strong></strong>
<strong></strong>
Include the content of the target page into the current page, producing the output effect after the page is superimposed //Equivalent to merging two pages; compile Include it when
Small script
<% %> Writing java code is equivalent to writing code in the service method of index.java
Mini script rules:
1. The scripting language you use determines the rules of the script applet;
2. Statements are separated by semicolons;
3. You can use the default object, the imported class, the methods and objects declared by declaration, and the objects declared in the useBean tag.
Statement
<%! %>Writing Java code is equivalent to writing Java code in the index.java class, outside the service method Write code
Declaration rules:
1. The variables and methods declared in JSP correspond to the instance methods and instance variables in the Servlet. These will be shared by all users who request the page at the same time;
2. Variables or methods must be defined before using them (it does not mean that the position where the variables are declared must be in front of the used variables in the page. It means that the variable cannot be used if it is not declared);
3. The scope of the declared variable or method is the current page or the included page;
4. Between statements Separate with semicolons.
Expression
<%= %>Identical<%out.println();%>
Expression rules:
1. The scripting language you use determines the rules of the script applet;
2. The order of execution is from left to right; <strong></strong>
3. Semicolons cannot be used in expressions. <strong></strong>
##Comments
jsp<%--Content--%> will not be translated
<strong></strong> html will not be displayed
<strong></strong> java comment:// /* */ will not be compiled
<strong></strong>
The above is the detailed content of Advantages, Disadvantages and Basic Operations of JSP. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Summarize the usage of system() function in Linux system
Feb 23, 2024 pm 06:45 PM
Summarize the usage of system() function in Linux system
Feb 23, 2024 pm 06:45 PM
Summary of the system() function under Linux In the Linux system, the system() function is a very commonly used function, which can be used to execute command line commands. This article will introduce the system() function in detail and provide some specific code examples. 1. Basic usage of the system() function. The declaration of the system() function is as follows: intsystem(constchar*command); where the command parameter is a character.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).






