HTML5 imitation mobile WeChat chat interface_html5 tutorial skills
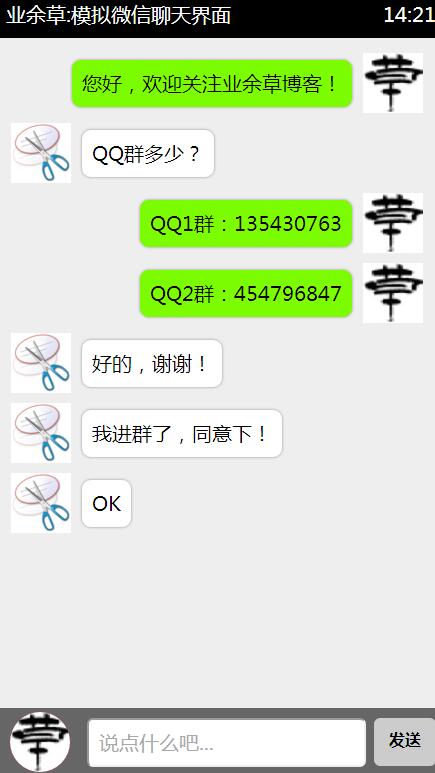
What I bring to you is the HTML5 imitation mobile WeChat chat interface. The screenshot effect is as follows:

The source code is as follows:
- >
- <html>
- <head>
- <meta charset="UTF- 8">
- <title>HTML5 simulated WeChat chat interfacetitle>
- <style>
- /**Reset label default style*/
- * {
- margin: 0;
- padding: 0;
- list-style: none;
- font-family: 'Microsoft Yahei'
- width: 450px;
- height: 780px;
- background: #eee;
- margin: 80px auto 0;
- position: relative;
- box-shadow: 20px 20px 55px #777;
- .header {
- background: #000;
- height: 40px;
- color: #fff;
- line-height: 34px;
- font-size: 20px;
- padding: 0 10px;
- }
- .footer {
- width: 430px;
- height: 50px;
- background: #666;
- position: absolute;
- bottom: 0;
- padding: 10px;
- }
- .footer input {
- width: 275px;
- height: 45px;
- outline: none;
- font-size: 20px;
- text-indent: 10px;
- position: absolute;
- border-radius: 6px;
- right: 80px;
- }
- .footer span {
- display: inline-block;
- width: 62px;
- height: 48px;
- background: #ccc;
- font-weight: 900;
- line-height: 45px;
- cursor: pointer;
- text-align: center;
- position: absolute;
- right: 10px;
- border-radius: 6px;
- }
- .footer span:hover {
- color: #fff;
- background: #999;
- }
- #user_face_icon {
- display: inline-block;
- background: red;
- width: 60px;
- height: 60px;
- border-radius: 30px;
- position: absolute;
- bottom: 6px;
- left: 14px;
- cursor: pointer;
- overflow: hidden;
- }
- img {
- width: 60px;
- height: 60px;
- }
- .content {
- font-size: 20px;
- width: 435px;
- height: 662px;
- overflow: auto;
- padding: 5px;
- }
- .content li {
- margin-top: 10px;
- padding-left: 10px;
- width: 412px;
- display: block;
- clear: both;
- overflow: hidden;
- }
- .content li img {
- float: left;
- }
- .content li span{
- background: #7cfc00;
- padding: 10px;
- border-radius: 10px;
- float: left;
- margin: 6px 10px 0 10px;
- max-width: 310px;
- border: 1px solid #ccc;
- box-shadow: 0 0 3px #ccc;
- }
- .content li img.imgleft {
- float: left;
- }
- .content li img.imgright {
- float: right;
- }
- .content li span.spanleft {
- float: left;
- background: #fff;
- }
- .content li span.spanright {
- float: right;
- background: #7cfc00;
- }
- style>
- <script>
- window.onload = function(){
- var arrIcon = ['http://www.xttblog.com/icons/favicon.ico','http://www.xttblog.com /wp-content/uploads/2016/03/123.png'];
- var num = 0; //Control avatar change
- var iNow = -1; //Used to accumulate and change left and right floats
- var icon = document.getElementById('user_face_icon').getElementsByTagName('img');
- var btn = document.getElementById('btn');
- var text = document.getElementById('text');
- var content = document.getElementsByTagName('ul')[0];
- var img = content.getElementsByTagName('img');
- var span = content.getElementsByTagName('span');
- icon[0].onclick = function(){
- if(num==0){
- this.src = arrIcon[1];
- num = 1;
- }else if(num==1){
- this.src = arrIcon[0];
- num = 0;
- btn.onclick
- = function(){ if( text.value
- ==''){ alert('Cannot send empty message');
- content.innerHTML = '
- < li
- ><img src="' arrIcon[num] '"><span>' text.value 'span>li>'; iNow ; if(
- num ==0){
- img[iNow].className = 'imgright'; span[iNow].className = 'spanright';
- img[iNow].className = 'imgleft';
- span[iNow].className = 'spanleft';
- text.value = '';
- // When there is too much content, place the scroll bar to the bottom
- contentcontent.scrollTop=content.scrollHeight;
- }
- script>
- head>
- <body>
- <div id="container" >
- <div class="header" >
- <span style=" float: left;">Amateur grass: simulated WeChat chat interfacespan>
- <span style=" float: right;">14:21span>
- div>
- <ul class="content" >
- ul>
- <div class="footer" >
- <div id="user_face_icon" >
- <img src="http: //www.xttblog.com/icons/favicon.ico" alt="">
- div>
- <input id="text" type="text" placeholder="Say something...">
- <span id="btn" >Sendspan>
- div>
- div>
- body>
- html>
The above is the entire content of this article. Isn’t it exciting? I hope it will be helpful to everyone’s study.
Original text:http://www.xttblog.com/?p=265

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






