 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Introduction to the role of the html5 canvas tag and the historical origin of the canvas tag
Introduction to the role of the html5 canvas tag and the historical origin of the canvas tag
Introduction to the role of the html5 canvas tag and the historical origin of the canvas tag
This article introduces you to the definition and usage examples of the html5 canvas tag, and also focuses on the historical origin of the html5 canvas tag and the differences between SVG and VML. I hope everyone will know more about h5. New tag, let’s start reading this article
html5 The definition and usage of canvas tag:
HTML5
How to display a red rectangle through the canvas element:
<canvas id="myCanvas"></canvas> <script type="text/javascript"> var canvas=document.getElementById('myCanvas'); var ctx=canvas.getContext('2d'); ctx.fillStyle='#FF0000'; ctx.fillRect(0,0,80,100); </script>
HTML5 new Canvas Tags and corresponding attributes
Knowledge description:
The new canvas tag in HTML5 can create any desired shape on the canvas by creating a canvas. The API and attributes of canvas are described below. Make a summary and attach an example of a clock to facilitate later review and study! Fighting!
1. Prototype of html5 canvas tag:
<canvas width=”1000” height=”1000” id=”myCanvas”> 您的浏览器版本过低,不支持HTML5新增的canvas标签。 </canvas>
Use js to get the canvas and specify the object
<script> Var canvasID = document.getElementById(“myCanvas”); Var canvas = canvasID.getContext(“2d”); </script>
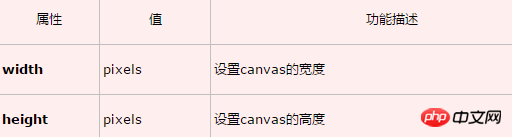
2. Canvas tag Common attributes:

##3. API integration of canvas tag:

HTML5 canvas is a piece of cloth used for painting in layman’s terms, but this is not an ordinary cloth, this is a magic pen similar to Ma Liang That magic pen is a magical thing that can draw many exquisite and wonderful things. This article shows two cool effects based on canvas, which can give us a more intuitive understanding of the potential of canvas.
Personally, I feel that canvas has a lot of room for development. It can be predicted that if the country's Internet speed can keep up without pressure, it cannot be doubted that this will be the world of HTML. . Because in canvas, as far as his imagination is unlimited, his development space will be as far as possible. Of course, the premise is that the technology must be excellent. Of course, it is a conjecture of mine, but it is undeniable that HTML is powerful, but the biggest problem at present is Compatibility issues, and network speed is also a major limitation.
As a newbie who has just come into contact with HTML5, I made canvas, which can make the colors in the canvas different. At the same time, it will be different every time it is refreshed. It's a little fun for me. Constant refreshing feels like a time tunnel. Think about it, you can still make some changes. The effect should be good. Without further ado, the code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
body{
text-align: center;
}
canvas{
border: 1px solid red;
}
</style>
</head>
<body>
<p style="font-size: 30px;font-weight: bold">画布展示</p>
<canvas width="500" height="500" id="ss"></canvas>
</body>
<script>
colour()
function colour(){
var c=document.getElementById("ss");
var cxt=c.getContext("2d");
for(var i=0;i<25;i++){
cxt.strokeStyle="rgb("+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+""
cxt.strokeRect(i*10,i*10,500-20*i,500-20*i);
}
}
</script>
</html>This HTML element is designed for client-side vector graphics. It has no behavior of its own, but exposes a drawing API to client JavaScript so that the script can draw whatever it wants to a canvas. The
Firefox 1.5 and Opera 9 have followed Safari's lead. Both browsers support the
We can even use the
These two methods are functionally equivalent, and either can be simulated using the other. On the surface, they look very different, however, each has strengths and weaknesses. For example, an SVG drawing is easy to edit by simply removing elements from its description.
To remove elements from a
【Editor's related articles】
What is the var tag of html? Detailed explanation of the definition and usage of var tag#html What does the dir tag do?The above is the detailed content of Introduction to the role of the html5 canvas tag and the historical origin of the canvas tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





