 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 How to remove the default style of the input box on the mobile H5 page
How to remove the default style of the input box on the mobile H5 page
How to remove the default style of the input box on the mobile H5 page
This time I will show you how to remove the default style of the input input box on the mobile H5 page. What are the precautions for removing the default style of the input input box on the mobile H5 page? The following is the actual combat Let’s take a look at the case. I was developing an HTML5 page accessed on WeChat two days ago. There is an order query in which you need to select a time. The input box that I just used did not add any styles. The effect is that the white background and the border are ugly and completely inconsistent with the entire background.
I just set the background color of the input box to be transparent (
background-color:transparent;). On iOS, the background color and border are gone, but on Android, the border and background color are still the same. exist. Later, the style FILTER: alpha(opacity=0) was added, and the border and background were removed in andriod. Removing the background and borders looks much better than before, but because the type is date, there is an icon on the right, which feels uncoordinated, and the
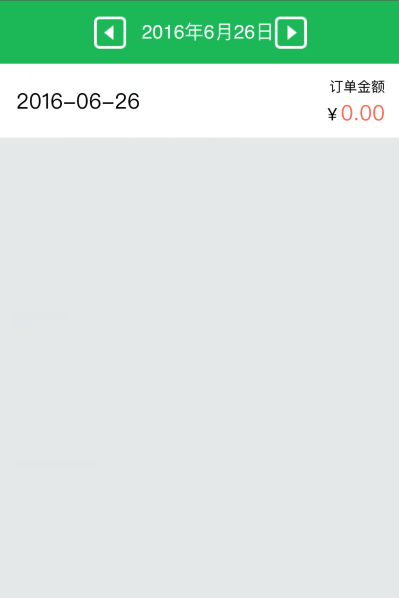
appearance:none; style icon is gone, and the It looked better before. The picture below is the effect:
 jsp Partial code:
jsp Partial code:
<p> <img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/> <input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/> <img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/> </p>
Input box style code:
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}I believe you have read the case in this article After mastering the method, please pay attention to other related articles on the php Chinese website for more exciting content!
Recommended reading:
Detailed explanation of the use of date-related functions in JSHow to develop WeChat wall with Node.jsThe above is the detailed content of How to remove the default style of the input box on the mobile H5 page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





