Front-end technology realizes text texture overlay
This time I will bring you front-end technology to implement text and text texture overlay. What are the precautions for front-end technology to implement text and text texture overlay. Here are actual cases, let’s take a look.
The overlay mentioned here is overlay in the blending mode. In other words, the effect to be achieved in this article is to overlay the color and texture of the text itself instead of directly filling the texture.
CSS, SVG and canvas can all achieve similar effects. Let’s look at them one by one.
1. CSS/CSS3 implements text texture overlay
The HTML and CSS codes are as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
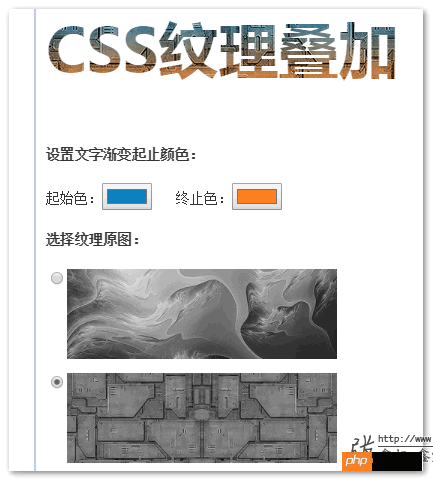
You can achieve something similar The effect of the picture below (red gradient and gray stone texture overlay effect):

You can click here: CSS to achieve text texture overlay effect demo
In the demo page, we can adjust the starting and ending colors of the gradient image, or change our texture image, all of which will have real-time rendering effects:

Implementation Principle
Under the webkit browser, the text can be displayed in the background through the following CSS combination:
1 2 3 4 |
|
can be used to achieve text gradient, or Effects similar to the text streamer on the homepage of this website.

So, we use two layers of labels, clearly fill the gradient background and texture background, and then use the CSS3 blending mode mix-blend-mode:overly to overlay the two layers of labels. , the effect is achieved!
Compatibility
Webkit kernel browser, Chrome, Safari, etc. are all supported.
Explanation on why background-blend-mode is not used
Theoretically, it is the simplest to use background-blend-mode to mix the most background images, because only one layer of performance is needed, theoretically The support code is as follows:
1 2 3 4 5 6 7 8 9 |
|
There is no problem with background gradient and texture overlay itself. The effect is as follows:

But when applying background- When clip:text is declared, the blending mode is ignored, so the final text has no overlay effect. Therefore, the method of superimposing two independent layers of labels using mix-blend-mode is adopted.
//zxx: CSS3 has natural support for mixed modes. You can refer to this article: "Introduction to CSS3 Mixed Mode mix-blend-mode/background-blend-mode", where mix-blend-mode is the blending between elements, background-blend-mode is the blending between background images.
2. Use SVG to achieve a more compatible text texture overlay effect
The CSS3 method is the easiest to understand and the fastest to get started, but Firefox andIE browser does not support it, so it can only be used on the mobile terminal. If we want to be compatible with PC browsers, we can try to use SVG to achieve it. The code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
Red and green gradient overlay Stone texture, the final effect is as follows:

You can click here: SVG text texture overlay effect demo
Implementation principle
There is a filter element related to blending mode in SVG named
SVG中文本除了可以填充颜色外,还可以填充纹理,元素是
于是,效果达成!
兼容性
Chrome, Safari, Firefox浏览器都支持。
如果在IE浏览器下访问我们的demo页面,会看到纹理并没有叠加,那是因为,IE浏览器下的
因此,如果你希望SVG纹理叠加效果IE9+全兼容,可以试试使用正片叠加混合模式-multiply,对于大部分用户而言,是看不出什么差异的。
三、使用canvas实现纹理叠加效果
canvas并没有现成的混合模式api,因此,如果要想实现叠加效果,需要通过算法重新计算方法。关于混合模式的各种算法,实际上都是公开的,搜一搜就能找到。
在本文中,canvas的混合模式效果使用了一个开源的JS方法,项目地址是:https://github.com/Phrogz/context-blender
JS未压缩状态也就9K不到,各种曾经的混合模式都支持。
于是,要使用canvas实现纹理叠加效果那就容易多了。
下面是实现的效果截图:

您可以狠狠地点击这里:canvas实现文本的纹理叠加效果demo
同样的,我们可以修改渐变颜色,修改纹理图片看到其他渲染效果,例如,我们选择本地一张纸张图片作为纹理:

实现原理
绘制JS代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
|
原理描述:
临时创建一个canvas绘制一个渐变,临时创建一个canvas使用纹理图片填充,两个canvas叠加混合得到新的canvas,然后页面上那个canvas上的文字就把这个叠加混合后canvas作为纹理进行填充,效果即达成。
兼容性
IE9+,Chrome, Safari, Firefox浏览器都支持。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读
The above is the detailed content of Front-end technology realizes text texture overlay. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 How to make round pictures and text in ppt
Mar 26, 2024 am 10:23 AM
How to make round pictures and text in ppt
Mar 26, 2024 am 10:23 AM
First, draw a circle in PPT, then insert a text box and enter text content. Finally, set the fill and outline of the text box to None to complete the production of circular pictures and text.
 How to add dots to text in word?
Mar 19, 2024 pm 08:04 PM
How to add dots to text in word?
Mar 19, 2024 pm 08:04 PM
When we create Word documents on a daily basis, we sometimes need to add dots under certain words in the document, especially when there are test questions. To highlight this part of the content, the editor will share with you the tips on how to add dots to text in Word. I hope it can help you. 1. Open a blank word document. 2. For example, add dots under the words "How to add dots to text". 3. We first select the words "How to add dots to text" with the left mouse button. Note that if you want to add dots to that word in the future, you must first use the left button of the mouse to select which word. Today we are adding dots to these words, so we have chosen several words. Select these words, right-click, and click Font in the pop-up function box. 4. Then something like this will appear
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones? With the rise of social media, WeChat has become one of the indispensable communication tools in people's daily lives. However, many people may encounter a problem: logging into multiple WeChat accounts at the same time on the same mobile phone. For Huawei mobile phone users, it is not difficult to achieve dual WeChat login. This article will introduce how to achieve dual WeChat login on Huawei mobile phones. First of all, the EMUI system that comes with Huawei mobile phones provides a very convenient function - dual application opening. Through the application dual opening function, users can simultaneously
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
The programming language PHP is a powerful tool for web development, capable of supporting a variety of different programming logics and algorithms. Among them, implementing the Fibonacci sequence is a common and classic programming problem. In this article, we will introduce how to use the PHP programming language to implement the Fibonacci sequence, and attach specific code examples. The Fibonacci sequence is a mathematical sequence defined as follows: the first and second elements of the sequence are 1, and starting from the third element, the value of each element is equal to the sum of the previous two elements. The first few elements of the sequence
 How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
This tutorial shows you how to find specific text or phrases on all open tabs in Chrome or Edge on Windows. Is there a way to do a text search on all open tabs in Chrome? Yes, you can use a free external web extension in Chrome to perform text searches on all open tabs without having to switch tabs manually. Some extensions like TabSearch and Ctrl-FPlus can help you achieve this easily. How to search text across all tabs in Google Chrome? Ctrl-FPlus is a free extension that makes it easy for users to search for a specific word, phrase or text across all tabs of their browser window. This expansion
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones With the popularity of social software and people's increasing emphasis on privacy and security, the WeChat clone function has gradually become the focus of people's attention. The WeChat clone function can help users log in to multiple WeChat accounts on the same mobile phone at the same time, making it easier to manage and use. It is not difficult to implement the WeChat clone function on Huawei mobile phones. You only need to follow the following steps. Step 1: Make sure that the mobile phone system version and WeChat version meet the requirements. First, make sure that your Huawei mobile phone system version has been updated to the latest version, as well as the WeChat App.
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
In today's software development field, Golang (Go language), as an efficient, concise and highly concurrency programming language, is increasingly favored by developers. Its rich standard library and efficient concurrency features make it a high-profile choice in the field of game development. This article will explore how to use Golang for game development and demonstrate its powerful possibilities through specific code examples. 1. Golang’s advantages in game development. As a statically typed language, Golang is used in building large-scale game systems.
 PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide With the popularity and development of the Internet, the web game market is becoming more and more popular. Many developers hope to use the PHP language to develop their own web games, and implementing game requirements is a key step. This article will introduce how to use PHP language to implement common game requirements and provide specific code examples. 1. Create game characters In web games, game characters are a very important element. We need to define the attributes of the game character, such as name, level, experience value, etc., and provide methods to operate these




