 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
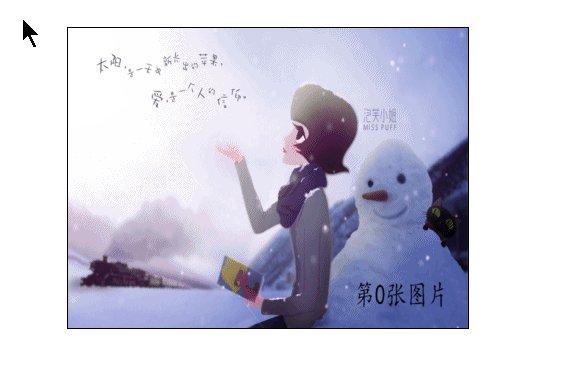
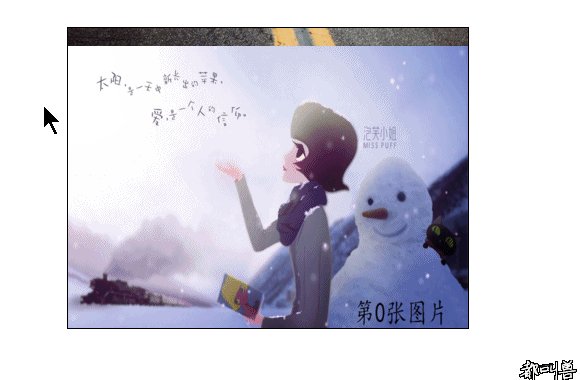
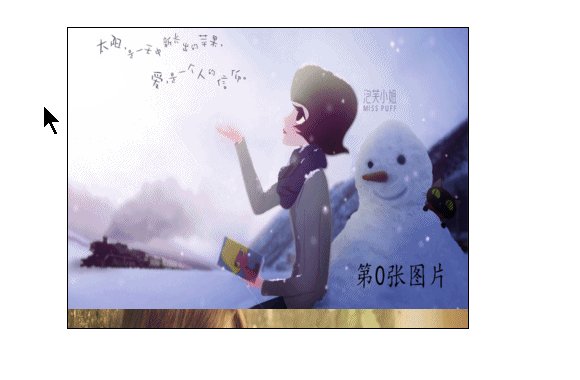
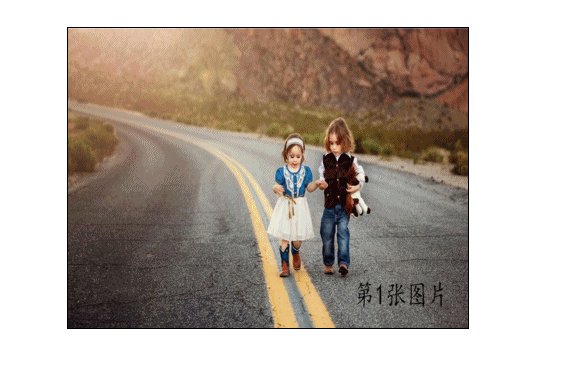
 JS Daily Question - A small demo using JS to achieve seamless switching of images up, down, left, and right through keyboard arrow keys
JS Daily Question - A small demo using JS to achieve seamless switching of images up, down, left, and right through keyboard arrow keys
JS Daily Question - A small demo using JS to achieve seamless switching of images up, down, left, and right through keyboard arrow keys

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 |
|
The above is the detailed content of JS Daily Question - A small demo using JS to achieve seamless switching of images up, down, left, and right through keyboard arrow keys. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1333
1333
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 How to open the right-click menu through shortcut keys
Jan 14, 2024 pm 03:12 PM
How to open the right-click menu through shortcut keys
Jan 14, 2024 pm 03:12 PM
When our mouse temporarily loses its function, how to use keyboard shortcuts to open the right-click menu? There are two methods. One is to press the Shift+F10 shortcut key to adjust the right-click menu, and the other is to use the keyboard shortcut between windows and ctrl. Directory keys can also be used. Let’s take a look at the specific tutorial below. The first method of using keyboard shortcuts to open the right-click menu: 1. When no file is selected on the computer desktop, press the button marked in red circle on the keyboard in the picture below. This button is the button to quickly open the right-click menu. 2. You can open the right-click menu on the desktop. If you need to select an item, just use the mouse to select it. Second method 1. In fact, we can use the "Shift+F10" shortcut key to adjust the right-click menu 2
 How to type underline on the keyboard? How to type only underline without typing?
Feb 22, 2024 pm 07:46 PM
How to type underline on the keyboard? How to type only underline without typing?
Feb 22, 2024 pm 07:46 PM
Adjust the input method to English and hold down the Shift key and the minus key. Applicable model of the tutorial: Lenovo AIO520C System: Windows 10 Professional Edition: Microsoft Office Word 2022 Analysis 1 First check the Chinese and English typing of the input method and adjust it to English. 2Then hold down the Shift key and the Minus key on your keyboard at the same time. 3 Check the interface to see the underlined words. Supplement: How to quickly enter underline in Word document 1. If you need to enter an underline in Word, select the space with the mouse, then select the underline type in the font menu to enter. Summary/Notes: Be sure to change the input method to English before proceeding, otherwise the underscore cannot be successfully entered.
 Keyboard auto-typing on Windows laptop
Feb 19, 2024 pm 05:33 PM
Keyboard auto-typing on Windows laptop
Feb 19, 2024 pm 05:33 PM
Computer input devices such as keyboard and mouse require human operation and cannot operate independently. The same goes for the touchpad and keyboard on Windows laptops. Text is not automatically entered, nor is the mouse clicked automatically. If something unusual happens, there must be a reason. If you encounter laptop keyboard auto-typing issues, follow the guide to fix it. Keyboard on Windows Laptop Typing Automatically When the keyboard on your Windows laptop is typing automatically, here’s how you can fix it. Check the keyboard manually Make sure the keyboard is working properly Check if the laptop is connected remotely Check if any autotyping programs are running Run a malware scan Adjust the keyboard settings Reinstall the keyboard driver Let’s know in detail
 How to set up handwriting input method on Apple mobile phone keyboard
Mar 08, 2024 pm 02:30 PM
How to set up handwriting input method on Apple mobile phone keyboard
Mar 08, 2024 pm 02:30 PM
Apple mobile keyboard users want to set up the handwriting input method, but don’t know how to do it. It’s actually very simple. Users can directly select the handwriting input method in the phone’s keyboard settings. If not, they can also manually add a handwriting input method. How to set the handwriting input method on the Apple mobile phone keyboard A: Enable the handwriting input method directly in the keyboard settings 1. When Apple users use the input method, the handwriting input method is enabled by default. 2. Users only need to click and hold the lower left corner to select the handwriting input method while typing. 3. If the user does not have a handwriting input method in his mobile phone, he can also add it manually. 4. The user enters the settings, finds the universal keyboard settings, and adds the handwriting input option to the first keyboard. 5. Use handwriting input method to
 How to assign Copilot buttons on any keyboard in Windows 11
Feb 20, 2024 am 10:33 AM
How to assign Copilot buttons on any keyboard in Windows 11
Feb 20, 2024 am 10:33 AM
Windows 11 computer keyboards that will be launched in the next few months will have a new Copilot key. This key allows users to easily enter co-pilot mode by pressing a designated button without upgrading a new PC. This guide will detail how to set up the copilot button on any Windows 11 keyboard. Microsoft recently announced that they have made important progress in advancing artificial intelligence-assisted driving. Windows 11 will add a dedicated Copilot key to further enhance the experience of PC users. This hardware change represents the first major upgrade to Windows PC keyboards in thirty years. In the coming months, new Windows 11 computers will feature a new Copilot key design on the keyboard
 VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
According to news from this site on August 12, VGN launched the co-branded "Elden Ring" keyboard and mouse series on August 6, including keyboards, mice and mouse pads, designed with a customized theme of Lani/Faded One. The current series of products It has been put on JD.com, priced from 99 yuan. The co-branded new product information attached to this site is as follows: VGN丨Elden Law Ring S99PRO Keyboard This keyboard uses a pure aluminum alloy shell, supplemented by a five-layer silencer structure, uses a GASKET leaf spring structure, has a single-key slotted PCB, and the original height PBT material Keycaps, aluminum alloy personalized backplane; supports three-mode connection and SMARTSPEEDX low-latency technology; connected to VHUB, it can manage multiple devices in one stop, starting at 549 yuan. VGN丨Elden French Ring F1PROMAX wireless mouse the mouse
 Maicong K87 three-mode mechanical keyboard adds 'hyacinth axis' and 'ice cream axis' version: Gasket structure, initial price starts at 299 yuan
Feb 29, 2024 pm 05:00 PM
Maicong K87 three-mode mechanical keyboard adds 'hyacinth axis' and 'ice cream axis' version: Gasket structure, initial price starts at 299 yuan
Feb 29, 2024 pm 05:00 PM
According to news from this website on February 29, Maicong today launched two versions of "Hyacinth Switch" and "Glazed Ice Cream Switch" for the K87 three-mode mechanical keyboard. The keyboard features "Gasket structure, 80% arrangement", related shaft keyboards The price information is as follows: "Hyacinth Switch" version: initial price is 299 yuan. "Liuguang Ice Cream Switch" version: initial price is 379 yuan. According to reports, the series of keyboards use Gasket structure, 87-key 80% arrangement, full-key rollover, and support thermal For plugging and unplugging, it claims to use "original/MDA two-color PBT keycaps", uses a 1.2mm single-key slotted PCB (lower lamp position), is equipped with RGB lighting effects, and has a magnetic absorption nameplate design. In addition, this keyboard is equipped with a 6000 mAh battery and a wireless delay of 3ms. The official size and size of the keyboard have not been announced.
 How to change the keyboard layout of Ubuntu system to American keyboard?
Jan 12, 2024 pm 12:39 PM
How to change the keyboard layout of Ubuntu system to American keyboard?
Jan 12, 2024 pm 12:39 PM
To change the system keyboard layout to American keyboard, how to modify it in Ubuntu system? Let’s take a look at the detailed setting method below. 1. Right-click on the desktop, open openterminal, and enter the command. 2. Just enter the administrator password and select your computer according to the type. 3. Select the country English (us), press tab and select OK. 4. Select English (us) for the keyboard layout to represent the United States. Set a modifier key in Figure 2. 5. Select a key combination to activate its [altgr] function. If you select no, no key combination is needed, and then select yes, then you can set the keyboard layout to English (us), which is an American keyboard.



