Self-made WebGL3D model editor based on Babylonjs
1. Overview
Most of the 3D models used in contemporary WebGL programming are converted from 3DsMax models or Blender models. This working mode is more suitable for scenarios where 3D designers and 3D programmers work together. But for WebGL enthusiasts who work alone, this mode is too heavy: not to mention the various bugs in the conversion plug-in itself that seriously reduce the success rate of conversion, just to generate a simple model requires systematic learning of 3DsMax Or the way to use Blender makes people feel that the gain outweighs the gain.
Based on the above considerations, I plan to write a simple WebGL model editor based on Babylonjs for myself and other WebGL enthusiasts who have the same needs. The editor is named Newland, which means building a better world through one's own efforts. The first phase of mesh adjustment and texture setting functions has been completed. The test program is released on github based on the MIT license and can be accessed through http://ljzc002.github.io/Newland/HTML/index_newland.html.
Because there is too much code, here we mainly introduce the usage methods and design ideas. The complete code can be viewed at https://github.com/ljzc002/ljzc002.github.io/tree/master/Newland . Specific use or modification of the code requires a certain 3D programming foundation. You can refer to the 3D Programming IntroductionVideo tutorial I recorded: http://www.bilibili.com/video/av8248516/, http://www. bilibili.com/video/av8834942/, http://www.bilibili.com/video/av9234256/, http://www.bilibili.com/video/av9546734/, or you can find your own channels to learn more.
2. Interface and basic operations
The program is written and debugged based on the new version of Chrome browser, and requires an independent or integrated graphics card on the device. , and requires the user to have permission to call the graphics card through the browser. Currently the test can be run on Windows 7 and Centos 7 operating systems.
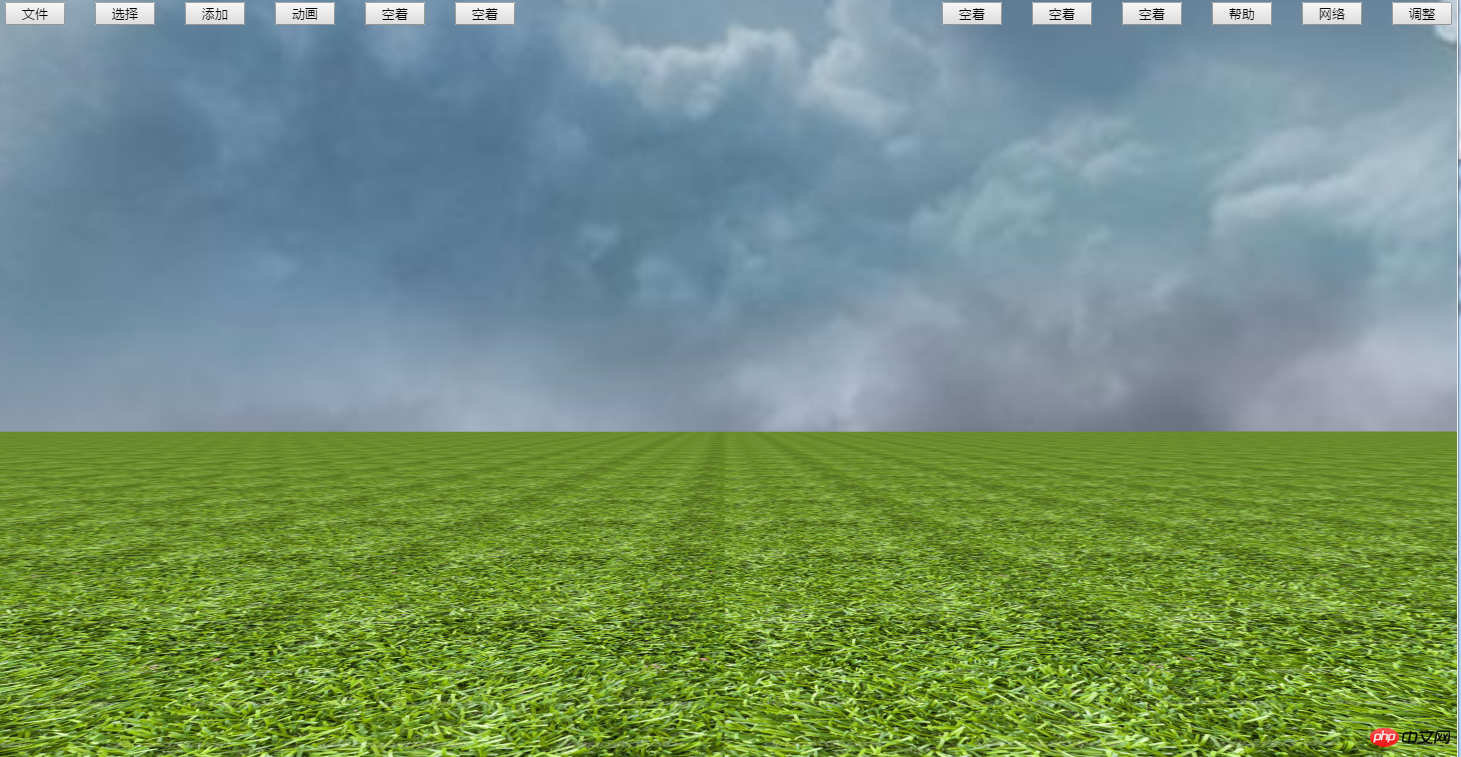
The main interface of the program is as shown below:
 button.
button.
 state (similar to the mouse control of FPS games ), but because JavaScript running in the browser does not have permission to directly control the mouse to reset to the center of the screen, this control mode has certain range restrictions.
state (similar to the mouse control of FPS games ), but because JavaScript running in the browser does not have permission to directly control the mouse to reset to the center of the screen, this control mode has certain range restrictions.
The "View Switch" option can switch between the first-person and third-person perspectives of the "current vehicle". In the future, it is planned to set up a variety of different vehicles. Different vehicles have different default speeds and default functions. Users can Switch freely between different vehicles.
The "Adjust Speed" option can adjust the viewpoint movement speed, the adjustment range of the grid in the editor, mouse sensitivity and other control parameters.
The "Free Browse" option allows the viewpoint to move freely without the restrictions of the vehicle. At this time, the movement keys are changed from the wasd keys to the up, down, left and right keys
3. Grid adjustment
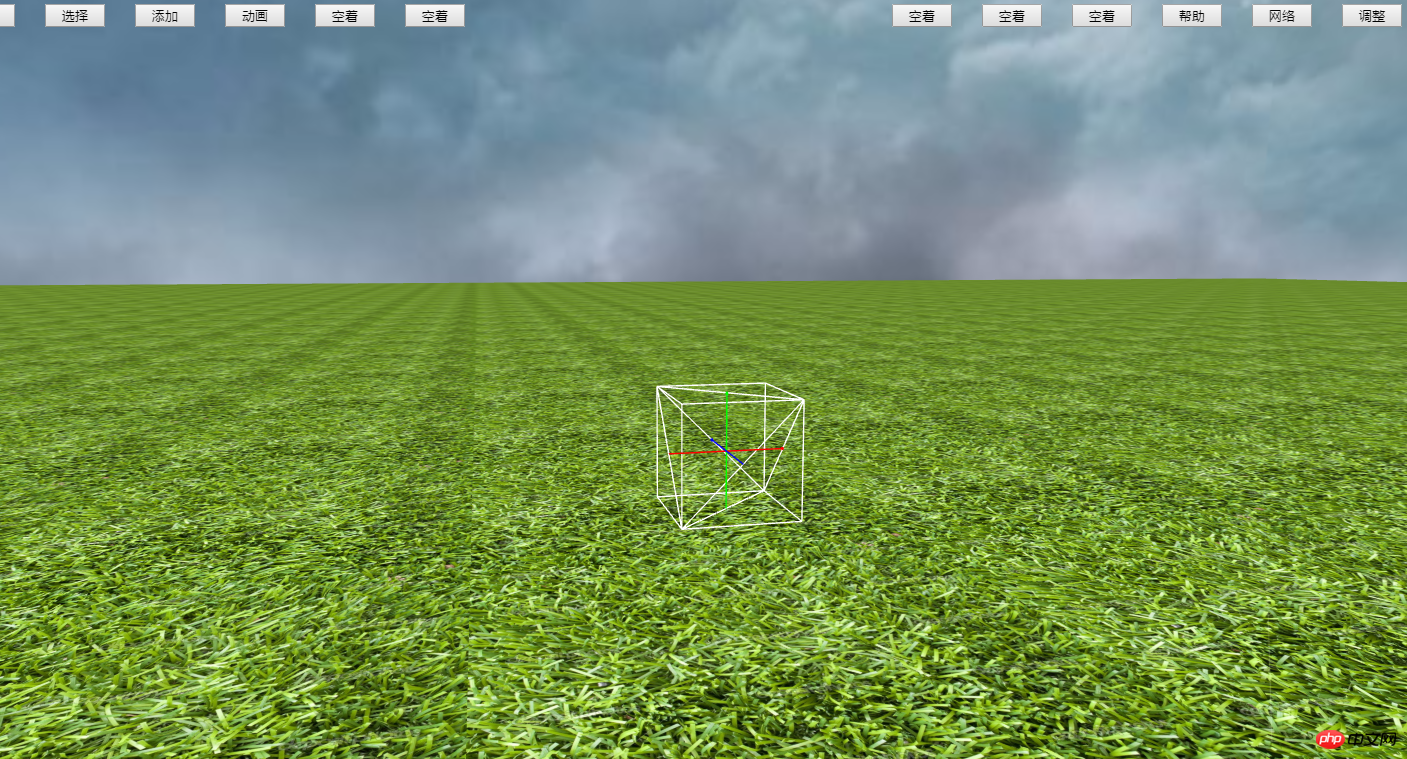
Select "Add - 》NewGrid-》Cube”You can add a default cube grid in the scene as shown below:

1 //可以加载的网格的列表2 var arr_choosemesh=3 [4 ["code","BABYLON.MeshBuilder.CreateBox('","',{size:1},scene)"]5 ,["code","BABYLON.MeshBuilder.CreateSphere('","',{segments:10,diameter:1},scene);"]6 ,["babylon","", "../MODEL/allbase/", "2017512_8_13_30testscene.babylon"]7 ,["babylon","Cube", "../MODEL/octocat/", "octocat.babylon"]8 ,["babylon","Cube", "../MODEL/test3/", "test3.babylon"]9 ];"code" means to generate the mesh by executing the following code, and "Babylon" means to load the existing babylon format model according to the following parameters.
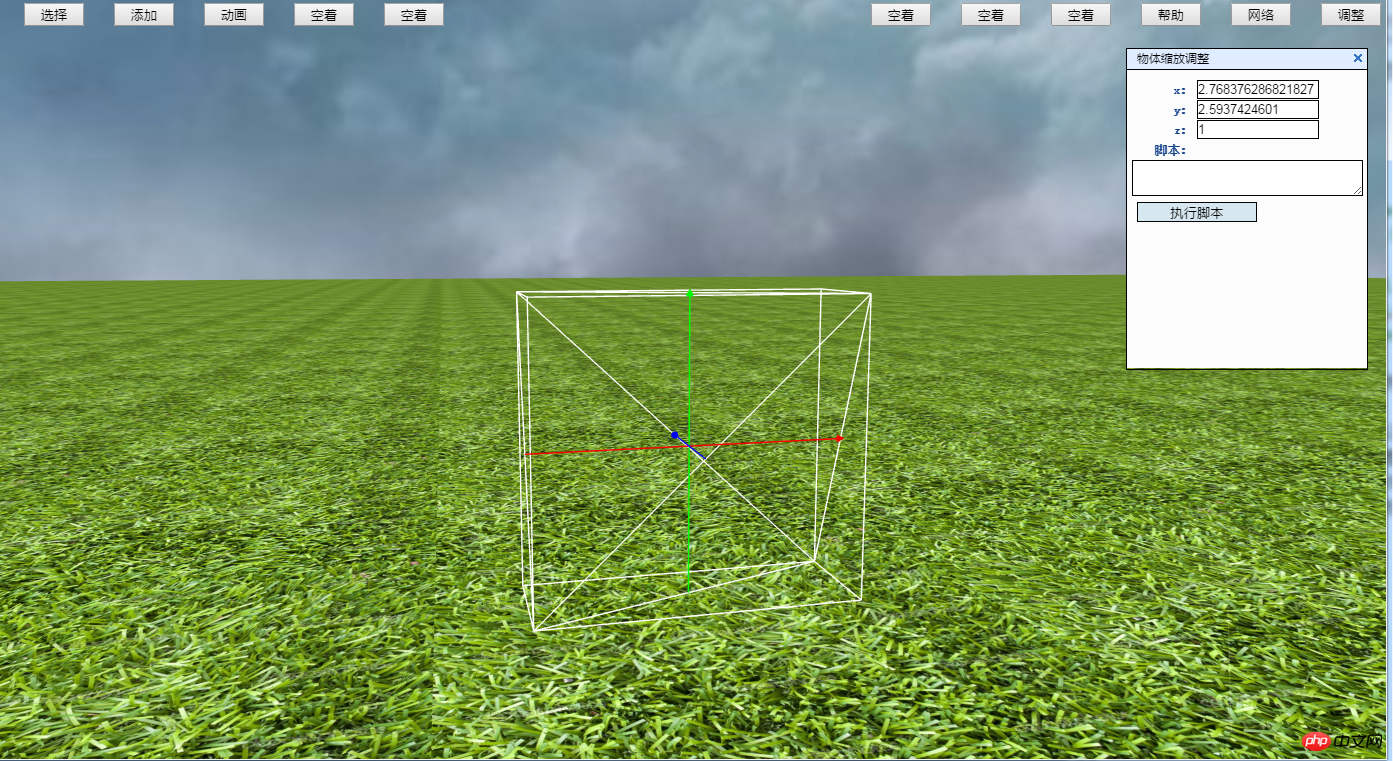
The coordinate axes on the grid indicate the local coordinate system coordinates of the grid, and also indicate that the grid is in the selected state. For the selected mesh, click "Adjust Position", "Adjust Attitude", and "Adjust Zoom" under the adjustment menu bar to adjust the position, attitude, and zoom of the currently selected mesh. Properties can be adjusted during adjustment. Directly enter the value at the corresponding attribute, you can also use a script to generate the value instantly, or you can use the "up, down, left, right, PgUp, PgDn" keys to adjust the attributes, as shown in the following figure:

Since it may be necessary to enter a JavaScript script, the movement control buttons will be disabled when making the above adjustments.
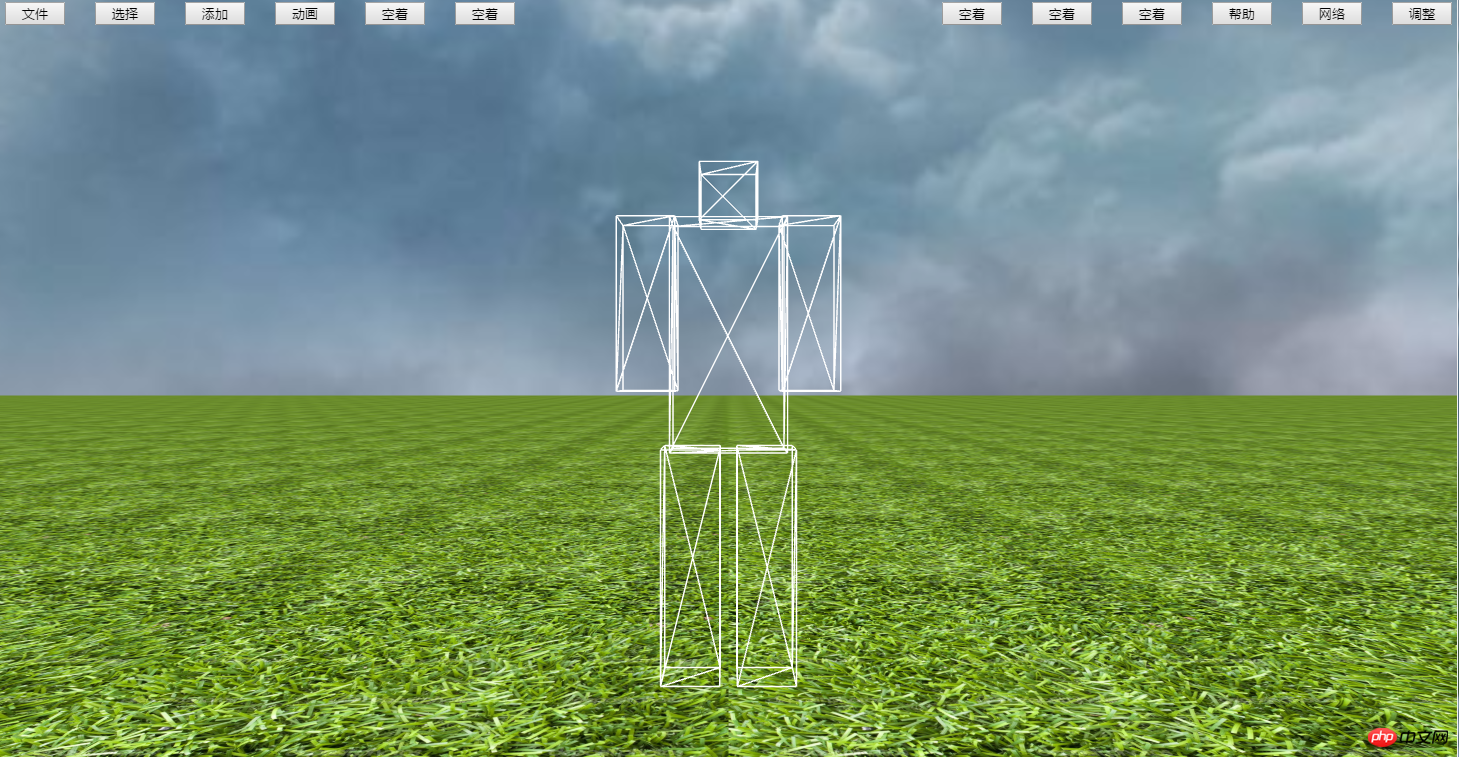
After the adjustment is completed, press the Enter key and the coordinate axis disappears. The grid attributes are fixed. In this step, the texture coordinates of the grid will also be redistributed to prepare for the following texture configuration. By fixing multiple meshes in a similar way, you can generate a more complex meshObject, such as the following humanoid mesh:

4. Texture settings
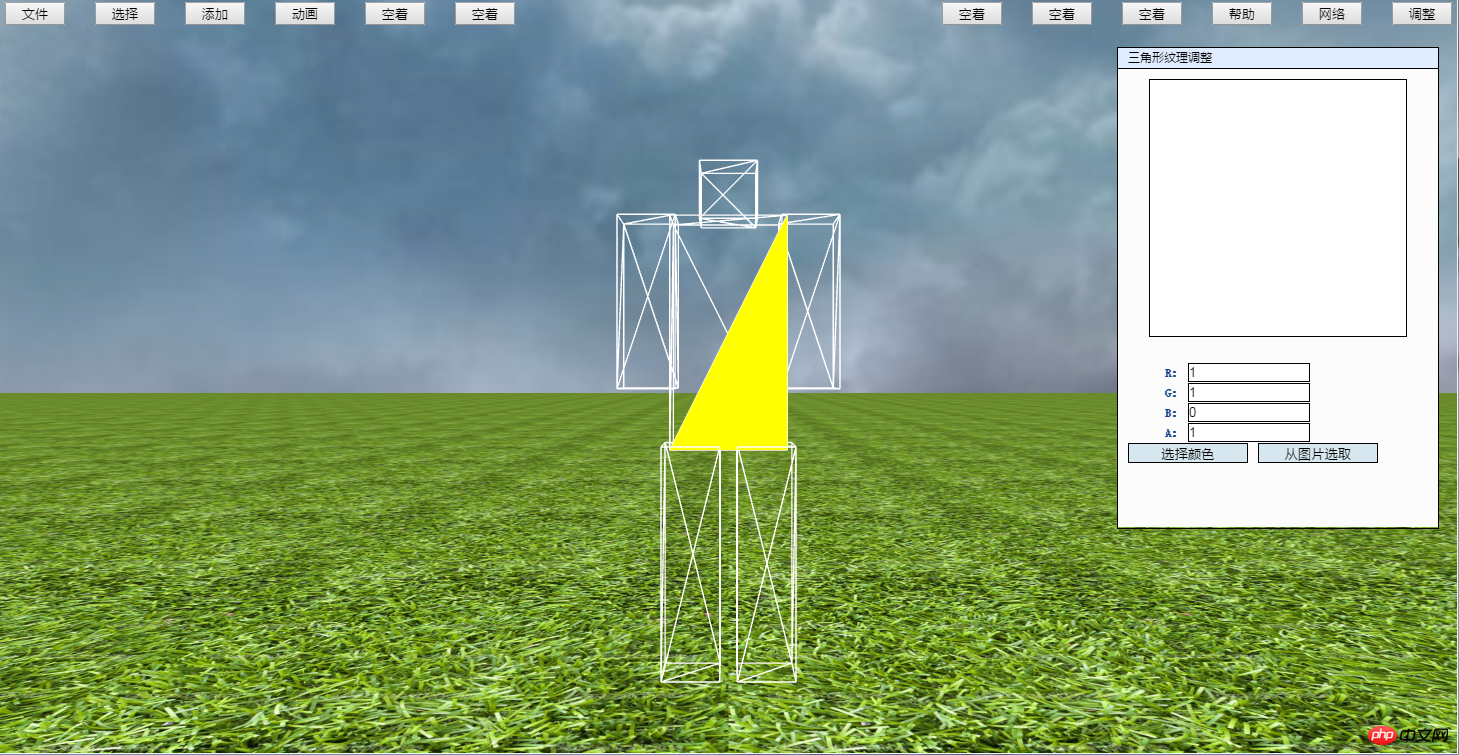
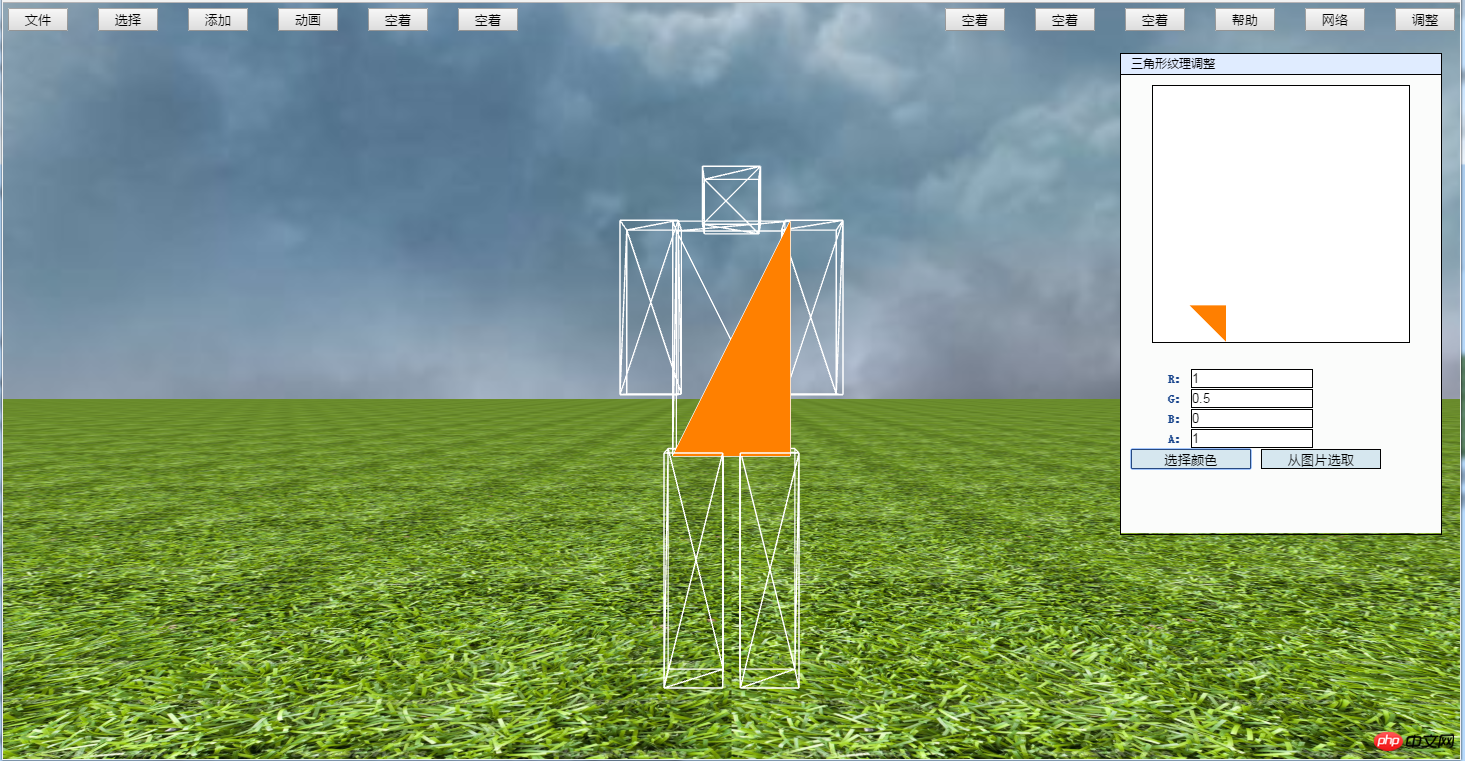
Click " Select->Select Triangle" the cursor will change to "crosshair", then click on the triangle in the grid, the selected triangle will be highlighted:
 canvas of the square. At the same time, the selected triangle will be drawn in the canvas. The corresponding pixels are used as textures (transparency A is temporarily unavailable):
canvas of the square. At the same time, the selected triangle will be drawn in the canvas. The corresponding pixels are used as textures (transparency A is temporarily unavailable):
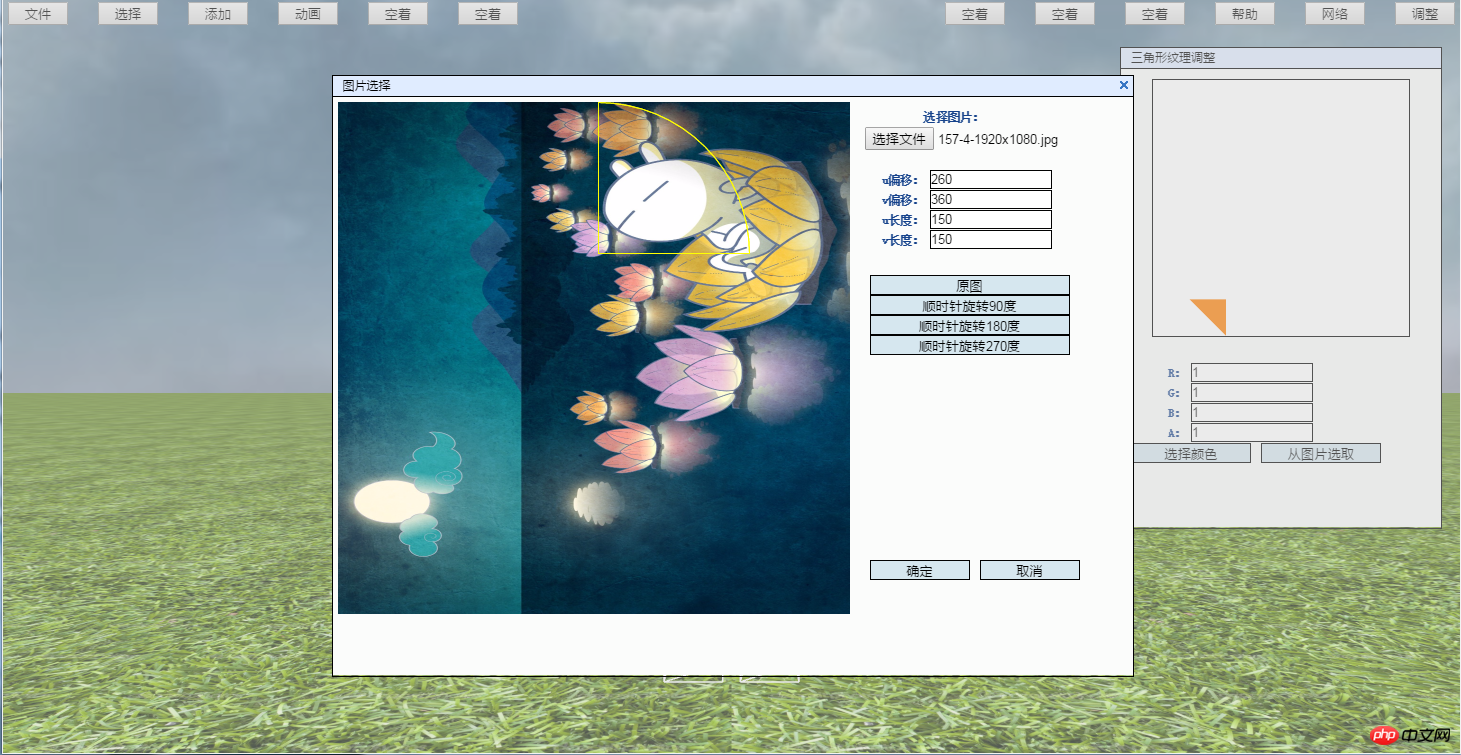
 Picture Select "Use this Map piece as the pixel provider for this triangle:
Picture Select "Use this Map piece as the pixel provider for this triangle:

 programming language that is easy to use and has a wide audience. As both The combined WebGL programming technology is one of the best ways for amateur programming enthusiasts to get involved in programming technology.
programming language that is easy to use and has a wide audience. As both The combined WebGL programming technology is one of the best ways for amateur programming enthusiasts to get involved in programming technology.
For professional 3D programmers, contemporary 3D programming technology is at a crossroads transitioning to GPU accelerated computing and multi-terminal 3D presentation. As one of the core technologies in the direction of multi-terminal 3D presentation, WebGL technology is also worthy of Professional programmers delve deeper.
Due to time constraints, this is the introduction of the Newland editor. We will continue to update if there are new developments in the future. I hope you can exchange opinions and suggestions with me in the comment area. Your positive comments will be a huge encouragement to me.
Thanks.
The above is the detailed content of Self-made WebGL3D model editor based on Babylonjs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.






