The reason why li inside-block is invalid in IE11
Recently I was making a list of web page tags, which required no line breaks. I thought it would be easier at first, and I finished writing the code in a few seconds, and passed the test in Firefox and Chrome browsers. However, when I looked at it in IE11, it was unexpected. Did not achieve the expected effect, li inside-block is invalid in IE11! Still changing the line!

#li inside-block still wraps in IE11?
li inside-block still wraps in IE11! Why doesn't it work? Does the code still need to hack IE11? But I saw that the writing method on other people’s websites does not hack IE11.
In fact, the code is quite simple, and it fully achieves the expected results in Chrome and Firefox browsers.
The core css code is as follows:
ul li{
display:inline-block;
padding:3px 4px 3px 4px;
margin:3px 3px 3px 0px;
}Use display:inline-block to set the li list without line breaks.
The core code of html is as follows:
<ul>
<li>tag1</li>
<li>tag2</li>
<li>tag3</li>
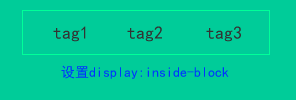
</ul>The effect should be like this:

Use display:inline-block to set li enumeration No line breaks
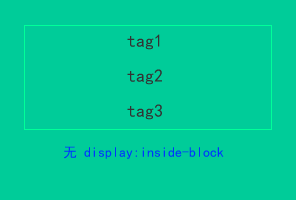
Instead of this:

Without display:inline-block li lists line breaks
Find IE11 in the Jingdong web page html code Reasons for invalidity
The above problem bothered me for several days. I once gave up the code method listed in li and adopted the writing method of div, but I was still unwilling to do so because the writing method of li was the right way and the code More concise.
Today I was browsing the mobile phone on Jingdong.com, and the tag list in the side column attracted me. By looking at the html source code of its web page, I found that it was also implemented using li enumeration and display:inline-block.

JD’s tag list
I am determined to find the tag list code that also supports IE11 from this webpage of JD.com.
We can’t wait any longer and take action immediately.
Create a new html file in the locally built debugging environment, copy the html source code of the Jingdong webpage, and then use the "exclusion method" to gradually delete the code until only the DIV listed in this tag is left.
After a period of code deletion work, the remaining code will become less and less, and the answer should become more and more clear.
The hard work paid off, and we finally found the answer! The problem that has been bothering me for many days is finally solved!
It turns out that this sentence needs to be added to the web page
:This sentence means that this webpage does not use IE Compatibility View.
IE Compatibility View uses lower versions of IE browsers to render web pages to avoid confusion in web page layout. But now we understand that compatibility view will obliterate certain styles and make certain areas of the web page invisible. The layout does not achieve the expected results. Therefore, when designing a web page, we should tell the IE browser not to use compatibility view to render this web page.
The above is the detailed content of The reason why li inside-block is invalid in IE11. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.






