 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 [H5 Development Tools] Recommended 10 best HTML5 application development tools in 2017
[H5 Development Tools] Recommended 10 best HTML5 application development tools in 2017
[H5 Development Tools] Recommended 10 best HTML5 application development tools in 2017
To make a beautiful HTML5 page, HTML5 application development tools are indispensable! What development tools are generally used for h5 pages? This article will recommend you 10 useful HTML5 page creation tools in 2017! Finally, some HTML5 development tools are attached for you to download and use.
Since its birth, HTML5, as a new generation of Web standards, has become increasingly popular among developers and designers. Its strong compatibility allows you to develop it once and use it everywhere, which greatly reduces the number and cost of cross-platform developers. Especially in today's rapidly changing mobile era, in addition to the two major platforms of iOS and Android, there are also multiple competitions such as Windows Phone, Blackberry, and Bada, which give HTML5 the opportunity to show its talents. This article has collected ten HTML5 development tools, hoping to be helpful to everyone’s development work.

1. Animatron
Animatron is a simple and powerful online html5 Tool through which you can create stunning HTML5 animations and interactive content.

Key Features:
Use the intuitive Animatron editor to design and publish games that can be played anywhere Movies, infographics and more, from desktop browsers to mobile devices, no coding required, what you see is what you get.
Save your work to the cloud and access them from anywhere.
Share your work even more easily, post a link or paste the embed code into a website and easily invite others to work together.
2. Lungo
Lungo is a development frameworkbased on HTML5, specially designed and built for those who want to and developers who share apps across devices.

Main features:
- Optimization: Lungo supports open web standards such as HTML5, CSS3 and JavaScript; supports mobile, TV and desktop devices.
- Powerful JavaScript API: There are many ways to develop applications, not just optimization. Lungo provides a powerful API so you have complete control over your application.
- True cross-device: Building applications for every platform is difficult, especially with the arrival of various new devices. Lungo will fully adapt to them, creating a unique and stunning user experience.
DevExtreme is specially prepared for your mobile world. It is a cross-platform developed HTML5/JS framework that can Build iOS, Android, Tizen and Windows Phone 8 applications, Visual Studio developers are the preferred tool for developing cross-platform mobile products. A great H5 development tool!

- Mobile device development simplified: Create highly responsive applications that satisfy The changing needs of enterprises and the BYOD world. Use HTML, CSS3 and JavaScript to implement business solutions that look, feel and behave like native applications without having to learn additional languages or frameworks.
- Beautiful and immersive data visualizations: DevExtreme packages easy-to-use HTML JavaScript applications for smartphones and tablets, including over 30 touch-optimized native UI widgets Tools that can be used on a single page of any application.
- Native user experience everywhere: Create a native visual experience for iOS, Android, Windows Phone and Tizen without additional coding or UI customization.
- ## 4. RazorFlow
RazorFlow is used to quickly and easily create responsive HTML5 that works on all major mobile devices and browsers Dashboard.
 Key Features:
Key Features:
## Works seamlessly across devices: renders on HTML5, on any Works great on modern smartphones, tablets or desktop browsers. They automatically adapt to the target device and are optimized for touch screens and high-resolution displays.
Works with any backend and database.
Server-side packaging, easy to integrate: allows you to build interactive dashboards without writing JavaScript code.
- 5. Literally Canvas
Literally Canvas is an extensible, open source HTML5 drawing component. You can draw, erase, set the color picker, undo, redo, pan, and zoom. Works successfully on mobile devices. It's easy to get the data URL to upload to a site like Imgur or to load/save the user's drawings.

Main features:
Fast and looks good: Literally Canvas is perfect for handling complex drawings Optimized, its naturally smooth lines avoid the unsightly line angles often seen in simple drawing programs.
This is a widget, not an application.
Scalable.
Open source.
## 6. mobl
Mobl is a free and open source language that combines HTML5 technology to speed up the construction of mobile Web applications. Deployed on Android, iOS and other mobile phones supporting HTML5 technology.
Main features:
- Use concise language to quickly build web applications with native experience .
- Support of large-scale IDE (Eclipse) to realize functions such as error correction, automatic code completion and automatic retrieval of references.
- Save quickly and test at any time.
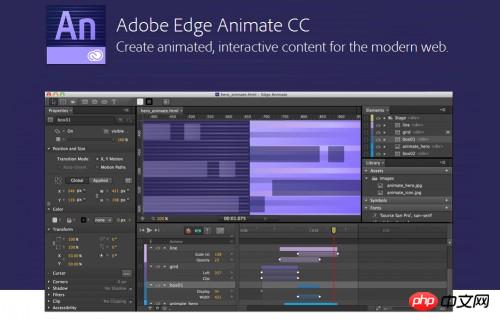
7. Edge Animate CC
Edge Animate CC allows you to easily design interactive and vivid HTML content for the modern Web.
Main features:
- HTML animation: design expression, animation content is easy, accurate and realistic. You can also add motion and interactivity to existing
HTML layouts and templates.
- Precise Control: Design with an intuitive timeline to achieve stunning precision.
- Cross-platform and multi-device: Supports iOS, Android smartphones and tablets, as well as modern desktop browsers.
8. Touchqode (an html5 development tool that can be edited on the mobile phone)
Touchqode brings software development tools to your smartphone On your mobile phone, you can browse, edit and repair your source code anytime and anywhere. It features syntax highlighting, code parsing, integrated FTP client, search, file synchronization and more.
Main features:
- Capture inspiration: when you are riding the subway or eating lunch, Suddenly an inspiration strikes, but you don't know whether the idea about the code is correct or not, so you can just take out your phone to verify it and continue thinking.
- Editing software source code is not limited by time and place.
9. jQuery Mobile
The jQuery Mobile framework emphasizes "write less, do more", replacing every mobile device or operating system to write unique applications, the jQuery Mobile framework allows you to design websites and applications that can run on all major smartphones, tablets, and desktops.
Main features:
- ##jQuery Mobile inherits the essence of jQuery’s “write less, do more” , has good scalability and customizability.
- Fully compatible with various platform devices, basic styles will also be provided for unsupported mobile phone types.
jQWidgets provides comprehensive solutions for building professional websites and mobile applications, which is completely built on open standards and technologies on, such as HTML5, CSS, JavaScript and jQuery. jQWidgets ensures responsive development, helping developers create websites and applications that look beautiful on desktops, tablets, and smartphones.

- Responsive widgets and native themes: Use PhoneGap to develop professional mobile and Hybrid HTML5 application; native themes prepared for iOS, Android, WP 8 and Blackberry; ensuring your website can automatically adapt to different device types, layouts and touch capabilities.
- Create high-end user interfaces for PCs, mobile touch devices: Use HTML5, JavaScript and jQuery to build stunning websites and mobile applications across devices and browsers.
- 【Recommended downloads of related tools】
1. php Chinese website toolbox: php development tools free download
2. Web front-end development tool ranking: 8 html development tools recommended for download
4. A very useful JavaScript development tool: WebStorm Mac version
5. The 9 best PHP development tools recommended in 2017
The above is the detailed content of [H5 Development Tools] Recommended 10 best HTML5 application development tools in 2017. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





