Detailed introduction to html5 multimedia
1) attribute of the video element:
autoplay - If present, this attribute will cause the browser to May start playing video immediately;
preload="none" - the video will not be loaded until the user starts playing it;
preload="metadata" - Only the metadata of the video can be loaded before the user starts playing;
preload="auto" --Request the browser to download the entire video as quickly as possible. The browser can ignore this request. This is the default behavior #;
loop——If exists, this attribute will let the browser play the video repeatedly;
poster——Specify the video data loaded Picture displayed when entering;
height
——Specify the height of the video;——Specify the width of the video;muted——If this attribute exists, the video will be muted starting from ;
src——Specify the video to be displayed;
1.1) source element: provide alternative video formats to the browser; src——Specify the video to be displayed;
type——Specify the MIME type of the file;
2) The attributes of the audio element are basically the same as those of the video element and will not be repeated;
3) Members of the HTMLMediaElement
object:
autoplay——Get or set whether the autoplay attribute exists;
##canPlayType(
currentSrc - Get the current source;
controls - Get or Set whether the controls attribute exists;defaultMuted - Get or set whether the muted attribute initially exists;
loop - Get or set loop Whether the attribute exists;
muted - Gets or sets whether the muted attribute exists;
preload - Gets or sets the value of the preload attribute;
src——Get or set the value of the src attribute;
volume——Get or set the volume, ranging from 0.0 to 1.0;
3.1) Additional properties of the HTMLVideoElement object:
height - Gets or sets the value of the height attribute ;
width——Get or set the value of the width attribute;
videoHeight——Get the original height of the video;
videoWidth——Get the original width of the video;
poster——Get or set the value of the poster attribute;
##3.2) HTMLMediaElementPlayback members of the object:
##currentTime——Returns the current playback point of the media file;
duration——Returns the total duration of the media file;
ended——Returns true if the media file has finished playing;
pause()——Pauses media playback;
paused——Returns true if playback is paused, otherwise returns false;
play()——Start playback of media;
##<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>上海远地资产管理有限公司</title>
<meta name="author" content="jason"/>
<meta name="description" content="上海远地资产管理有限公司(简称:远地资产),是一家专业的互联网金融服务平台."/>
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon"/>
<style type="text/css">
table{
border-collapse: collapse;
border:thin solid black;
}
th,td{
padding: 3px 4px;
}
body > *{
float: left;
margin: 2px;
}
</style>
</head>
<body>
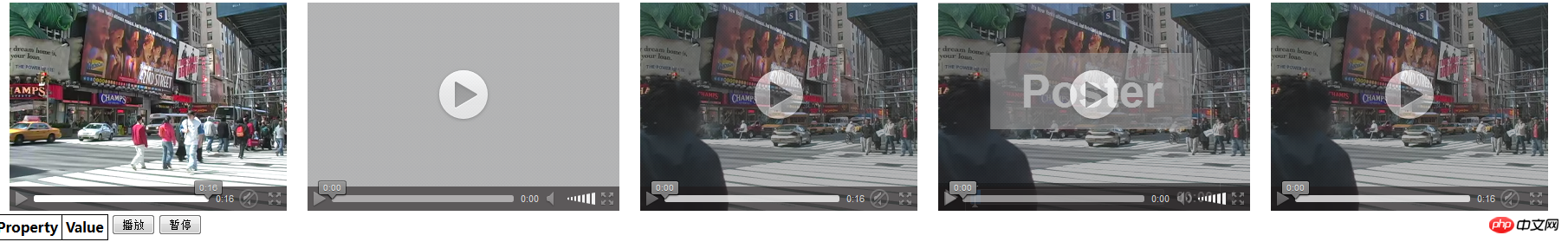
<video width="360" height="240" src="raw/timessquare.webm" autoplay controls preload="none" muted>
</video>
<video width="360" height="240" src="raw/timessquare.webm" controls preload="none" muted>
视频不能播放
</video>
<video width="360" height="240" src="raw/timessquare.webm" controls preload="metadata" muted>
视频不能播放
</video>
<video width="360" height="240" src="raw/timessquare.webm" controls preload="none" poster="images/poster.png">
视频不能播放
</video>
<video id="media" controls="controls" width="360" height="240">
<source src="raw/timessquare.webm" type="video/webm"/>
<source src="raw/timessquare.ogv" type="video/ogg"/>
<source src="raw/timessquare.mp4" type="video/mp4"/>
<embed src="http://player.youku.com/player.php/sid/XMTI3NjI2MzQ2MA==/v.swf"
quality="high" width="360" height="240" align="middle" allowScriptAccess="always" allowFullScreen="true"
mode="transparent" type="application/x-shockwave-flash">
</embed>
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<p>
<button id="play">播放</button>
<button id="pause">暂停</button>
</p>
<!--获取媒体元素的基本信息
<script type="text/javascript">
var mediaElem=document.getElementById("media");
var tableElem=document.getElementById("info");
var propertyNames=["autoplay","currentSrc","controls","loop","muted","preload","src","volume"];
for(var i=0;i<propertyNames.length;i++){
tableElem.innerHTML+="<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>";
}
</script>
-->
<script type="text/javascript">
var mediaElem=document.getElementById("media");
var buttons=document.getElementsByTagName("button");
for(var i=0;i<buttons.length;i++){
buttons[i].onclick=handleButtonPress;
}
function handleButtonPress(e){
switch (e.target.id){
case 'play':
mediaElem.play();
break;
case 'pause':
mediaElem.pause();
break;
}
}
</script>
</body>
</html>

The above is the detailed content of Detailed introduction to html5 multimedia. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






