 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed graphic and text explanation of cool and practical jQuery/HTML5 menu
Detailed graphic and text explanation of cool and practical jQuery/HTML5 menu
Detailed graphic and text explanation of cool and practical jQuery/HTML5 menu
jQuery is a very practical JavaScript framework. There are many menu plug-ins developed based on jQuery, including drop-down menus, Tab menus, etc. In addition, the application of HTML5 has greatly improved the visual effects and interactive capabilities of these menus. This article recommends 7 cool and practical jQuery/HTML5 menus. I hope it will be helpful to you.
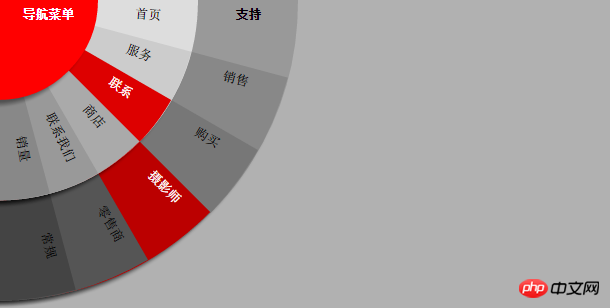
1. CSS3 fan-shaped animated menu. The mouse slides over the fan-shaped expansion animation.
This CSS3 menu is very personalized. It is a fan-shaped multi-level drop-down menu. When you slide the mouse over menu, the menu items can be expanded.

Online demo source code download
2. CSS3 3D rotating drop-down menu
This menu is also based on HTML5 and CSS3, although see It's a flat menu when you go up, but the secondary menu will give you a 3D visual effect when you pull it down, and the menu rotates when expanded, which is great.

Online demo source code download
3. jQuery/CSS3 to implement cool animated Tab menu
This menu is based on jQuery , it is also a Tab menu. The appearance of this jQuery Tab menu is relatively fresh and simple, and there is a fly-in and fly-out animation effect when the Tab is switched.

Online demo source code download
4. jQuery secondary drop-down menu
The appearance of this jQuery menu is red and looks like Very warm, the overall menu looks very simple, but quite practical, you can try it.

Online demo source code download
5. CSS3 vertical drop-down menu with small icon
This is a vertical accordion style menu. Each menu item can define a corresponding small icon, and you can also customize the width of the menu.

Online demo source code download
6. jQuery/CSS3 drop-down menu with form
The feature of this jQuery menu is the menu drop-down Item content can be customized, including text, forms, etc. In addition, the wooden appearance style looks very good.

Online demo source code download
7. CSS3 simple and fresh drop-down menu
This is a relatively simple CSS3 drop-down menu , the simple color matching makes this menu look good.

Online demo source code download
The above is the detailed content of Detailed graphic and text explanation of cool and practical jQuery/HTML5 menu. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





