PostMessage in html5 implements POST cross-domain issues in Ajax
HTML5 provides the function of receiving and sending information between web documents. Using this function, as long as the instance of the window object where the web page is located is obtained, not only web web pages of the same origin (domain + port number) can communicate with each other, but even cross-domain communication can be achieved.
Browser support: IE8+, firefox4+, chrome8+ opera10+
1. First of all, if you want to receive messages from other windows, you must monitor the message event of the window object, as follows:
window.addEventListener ("message", function(){},false);
2. Secondly, you need to use the postMessage method of the window object to send messages to other windows. The method is defined as follows:
otherWindow.postMessage(message, targetOrigin) ;
This method uses 2 parameters. The first parameter is the text of the message sent, but it can also be any javascript object. The second parameter is the url address of the object window that receives the message (for example: http:127.0.0.1 :8080/), but we can also use the wildcard "*" in the url address string to specify all domains, but we still recommend using a specific domain name, and otherWindow is the reference to the window object to be sent.
Demo:
If I bind 2 domain names under the hosts file now:
127.0.0.1 abc.example.com
127.0.0.1 longen.example.com
Now if it is in abc.example There is an abc.html page under the .com domain, and there is a def.html page under the longen.example.com domain. Now I hope that the pages under these two different domain names can communicate with each other. The abc.html code is as follows:
<form>
<p>
<label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" value="submit" id="submit"/>
</p>
</form>
<h4 id="目标iframe传来的信息">目标iframe传来的信息:</h4>
<p id="test">暂无信息</p>
<iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>The JS code is as follows:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);Def.html code is as follows:
HTML code:
<form>
<p>
<label for="message">给父窗口abc.html发个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" />
</p>
</form>
<p id="test2">暂无信息。</p>The JS code is as follows:
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
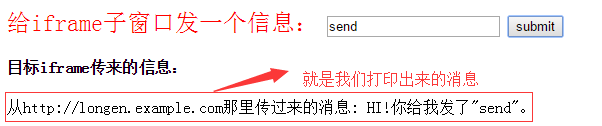
},false);When I click on the abc.html page, I can see the effect as follows, and the content is returned from def.html . As follows:

We need to know the following information:
You can receive messages by monitoring the message event of the window object.
By accessing the origin attribute of the message event, you can get the sending source of the message.
By accessing the data attribute of the message event, you can obtain the message content.
Use the postMessage method to send messages.
By accessing the source attribute of the message event, you can obtain the window object of the message sending source (to be precise, it should be the proxy object of the window).
With the above basic knowledge points, we can extend it to the problem of implementing ajax POST cross-domain.
Two: Use postMessage knowledge points to solve POST cross-domain issues in ajax.
Principle: The principle is also very simple. If the abc.html page under our domain name abc.example.com needs to send an ajax request (cross-domain, the domain name is longen.example.com), then we should cross-page documents first The form is the same as above. We can now create a page under longen.example.com, for example, called def.html. Then we still embed a hidden domain iframe src path in the abc.html page and point to the def under the longen.example.com domain. ,html page. The process is still similar to cross-document, except that now you can write an ajax request in the window.onmessage event in the def.html page, as follows:
abc.example.com The abc.html page under abc.example.com is as follows:
html code and Same as above, the following is the JS code:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);def.html code is as follows:
JS code is as follows:
//获取跨域数据
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域发送数据
}
});
};test.php code is as follows:
<?php
$data=array(
url =>1,
name =>'2',
'xx-xx'=>"xx"
);
echo json_encode($data);
?>The above implementation method can achieve cross-domain ajax post.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






