 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Recommend 5 commonly used JavaScript debugging skills_javascript skills
Recommend 5 commonly used JavaScript debugging skills_javascript skills
Recommend 5 commonly used JavaScript debugging skills_javascript skills
I have used printf debugging before and since then I always seem to be able to resolve bugs faster this way.
There are situations where better tools are needed, and here are some of the best ones that I'm sure you'll find useful:
1. debugger;
You can use the "debugger;" statement to add forced breakpoints to your code.
Do you need a breakpoint condition? Just wrap it in an IF clause:
if (somethingHappens) {
debugger;
}
Just remember to remove before going live.
2. Disconnect when the node changes
Sometimes the DOM seems to have a mind of its own. It can be difficult to find the source of the problem when incredible changes occur.
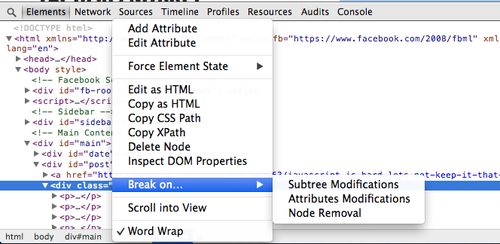
Chrome developers have super useful skills for debugging this issue. This is called "Break on..." and you can find it by right-clicking on the DOM node on the Elements tab.
Breakpoints can be set after a node is deleted, when a node's properties change, or when nodes in its subtree change.

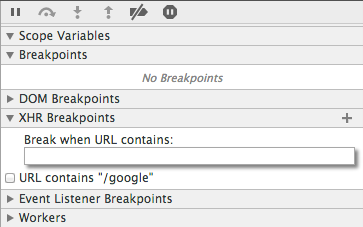
3. Ajax breakpoint
XHR breakpoints, or Ajax breakpoints as I call them, also allow breaking when an expected Ajax request is made.
This is an amazing tool when debugging your web application's network.

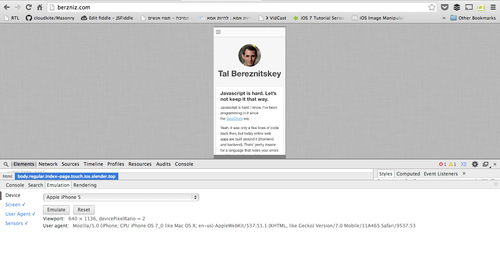
4. Simulate different mobile devices
Chrome adds built-in mobile device emulation tools that will simplify your daily work.
Select any non-Console tab to find them, press the esc key on your keyboard and select the mobile device you want to touch.
You won't get a real iPhone of course, but the dimensions, touch events and agemt will all be emulated for you.

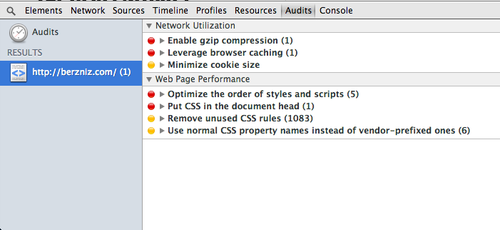
5. Improve your site through audits
YSlow is a great tool. Chrome also includes a similar tool called Audits under Developer Tools.
Use a quick audit of your site to get useful, practical optimization tips.

What else?
I can’t imagine developing without these tools. I'll post more as I discover new ones, so stay tuned.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 Laravel development advice: How to optimize and debug performance
Nov 22, 2023 pm 05:46 PM
Laravel development advice: How to optimize and debug performance
Nov 22, 2023 pm 05:46 PM
Laravel development suggestions: How to perform performance optimization and debugging Introduction: Laravel is an excellent PHP development framework that is loved by developers for its simplicity, efficiency and ease of use. However, when an application encounters a performance bottleneck, we need to perform performance optimization and debugging to improve user experience. This article will introduce some practical tips and suggestions to help developers optimize and debug the performance of Laravel applications. 1. Performance optimization: Database query optimization: Reducing the number of database queries is the key to performance optimization.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).





