 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed discussion on jQuery's manipulation of DOM element attributes attr() and removeAtrr() methods_jquery
Detailed discussion on jQuery's manipulation of DOM element attributes attr() and removeAtrr() methods_jquery
Detailed discussion on jQuery's manipulation of DOM element attributes attr() and removeAtrr() methods_jquery
How to manipulate element attributes in jQuery:
attr(): Read or write the attribute value of the matching element.
removeAttr(): Remove the specified attribute from the matched element.
attr() method read operation
attr() read operation. What is read is the specified attribute value of the first element in the matching element.
Format: .attr(attributeName), return value type: String. Reading a non-existent attribute will return undefined.
Note that the selection result of the selector may be a set, and here only the attribute value of the first element in the set is obtained.
Look at the example:
paragraph 1
paragraph 2
Running results: Pop-up box displays: title1.
If you want to obtain the attributes of each element separately, you need to use jQuery's loop structure, such as the .each() or .map() method.
The above example can be changed to:
You can get the attributes of each element separately.
attr() method write operation
attr() writing operation. Assign a value to one or more attributes of the matching element.
General format: .attr(attributeName, value), which is to set the value for the attribute.
Return value type: jQuery. It also supports chain method calls.
When performing a write operation, if the specified attribute name does not exist, an attribute with that name will be added, that is, a custom attribute will be added. Its name is attribute name and its value is value.
Writing attributes is performed to match each element in the collection, see example:
This is a paragraph.
This is another paragraph.
After clicking the button, all p's are added with the attribute title="Hello World".
There are two other formats for write operations:
.attr(attributes) and .attr(attributeName, function).
The following are introduced separately.
.attr(attributes):
The attributes type here is PlainObject, which can be used to set multiple attributes at once.
What is PlainObject? A simple understanding is a sequence of key-value pairs surrounded by braces. You can refer to the link at the end of the question for instructions.
Keys and values are separated by colons (:), and each key-value pair is separated by commas (,).
Note: When setting multiple attribute values, the quotation marks of the attribute name are optional (may or may not be present). However, the class attribute is an exception and must be enclosed in quotation marks.
Example:
This is a paragraph.
This is another paragraph.
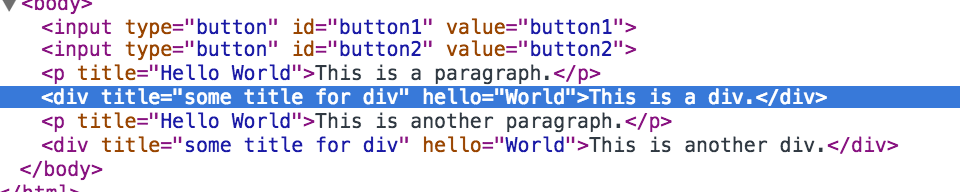
After clicking the two buttons, the element changes to:

Among them, hello in
.attr(attributeName, function(index, oldValue)):
Use a function to set the attribute value. The first parameter of the function is index, and the second parameter is the previous value of the attribute.
Look at the example:
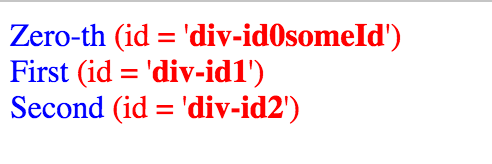
上面的例子,对应的页面结果如下:

当使用一个方法来设定属性值的时候,如果这个set的function没有返回值,或者返回了undefined,当前的值是不会被改变的.
即操作会被忽略.
还是上面的例子,attr()其中的function返回undefined:
如下:
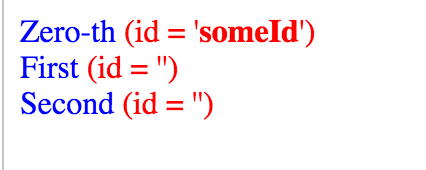
返回的页面效果如下:

即没有进行任何修改操作,还是保持原来的属性值.
注意:jQuery不能修改和
removeAttr()方法
移除匹配元素集合中每一个元素的指定属性.
removeAttr()方法调用的是JavaScript的removeAttribute()方法,但是它能用jQuery对象直接调用,并且它考虑到并处理了各个浏览器上的属性名称可能不统一的问题.
例子:
After clicking the button, the title attribute of
Note: Using removeAttr() to remove onclick will not work on IE6-8. To avoid this problem, the .prop() method should be used.
For example:
$element.prop( "onclick", null );
console.log( "onclick property: ", $element[ 0 ].onclick );

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute





