 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Some thoughts on front-end frameworks and front-end libraries in web development_javascript skills
Some thoughts on front-end frameworks and front-end libraries in web development_javascript skills
Some thoughts on front-end frameworks and front-end libraries in web development_javascript skills
Speaking of front-end frameworks, I am also drunk. Now when I go for an interview or chat with colleagues, I always fall into this framework. That framework is so sharp.
Of course I am not belittling the framework, it just feels like killing a chicken with a bull's-eye. Website technology exists for business and is meaningless beyond that, and the same goes for frameworks. In technology selection and architecture design, being divorced from the reality of website business development and blindly pursuing fashionable new technologies may be counterproductive and lead website development into a bumpy road. It's like a small e-commerce website with an average daily PV of only a few hundred, but it wants to shout "This is what a certain treasure does", and then build an application server cluster, use a distributed file system and a distributed database system... wait for it... A bunch of means used to handle high concurrency and massive data access. I want to say, does it make sense?
Misunderstanding of front-end framework
The value of a website lies in what value it can provide to users, in what the website can do, not in how it is done. Therefore, pursuing the architectural framework of the website when the website is still very small is to sacrifice the good and the last, and the gain outweighs the loss. . The same is true for front-end frameworks. If it is a simple page-based product, the application only relies on the server to generate Web pages and views, and only needs to use some simple Javascript or JQuery to make the application more interactive, then a JQuery front-end class library will be That’s it, there’s really no need to use some tall framework.
Of course, frameworks are indeed very useful. The key is that we need to know when to use which framework. The experience and successful models of large companies and large projects are certainly important and worth learning from, but we cannot become blindly obedient. Only by deeply understanding the front-end framework and knowing when to use which framework to solve what problems can we be targeted and hit the key points.
The difference between front-end framework and front-end class library
Before using a framework, I think it is important to understand the difference between class libraries (such as JQuery) and frameworks (such as angularJS).
Simply put, class libraries solve code or module-level reuse or complexity encapsulation issues, such as encapsulating a functional module that solves complex problems into a function and providing a simple interface. The library is a tool that provides many encapsulated methods. Whether we use them or not depends on ourselves. Even if we use them, it will not affect our code structure.
The framework is more about pattern-level reuse and standardization of program organization. The pattern here refers to MVC, for example. In order to achieve the decoupling of M and V, the complex coupling relationship is transferred from the frequently changing business code to the infrequently changing framework for internal digestion. It is to provide a set of solutions for a field and improve development efficiency. If we choose to use a certain framework, we should follow the rules stipulated by the framework.
The main difference between the two is: JQuery is centered on DOM operations, while the framework, to be precise, the MVC framework, is centered on the model, and DOM operations are additional. Therefore, the ultimate goal of being model-centered is to bring about a complete set of workflow changes, so that back-end engineers can write front-end model code and connect the back-end and front-end. Interaction designers handle the interaction between UI and models. UI designers You can process HTML source codes focused and hassle-free, and submit them to interaction engineers in the form of interface templates. This set of collaboration mechanisms can greatly improve development efficiency. Using the MVC framework allows front-end tasks to be better decoupled.
Front-end MVC framework idea
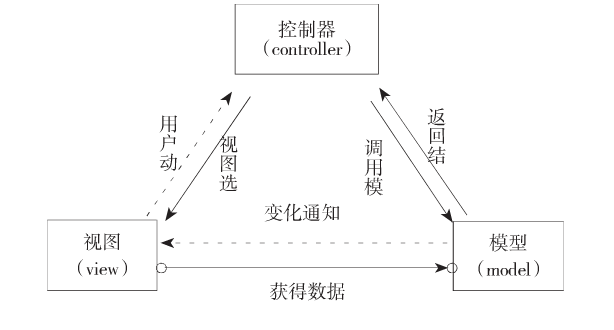
We know that the traditional MVC model divides an application into - model layer (model), view layer (view), and control layer (controller). They play different roles in the application system and complete different tasks.
Model: The data model is used to package data related to the business logic of the application or process the data. The model can directly access the data.
View: The view is used to display data for a purpose. There is generally no program logic in the view. In order to implement the latest functions on the view, the view needs to access the data model it monitors.
Controller: The controller regulates the connection between the model and the view. It controls the flow of the application, handles events and responds. Events include not only user behavior but also changes in the data model. By capturing user events, the model layer is notified to make corresponding update processing, and updates and changes to the model layer are notified to the view, causing the view to make corresponding changes. The controller therefore ensures consistency between the view and the model.

My understanding of the front-end View is that the parts directly related to the elements on the page belong to the View. Including html, CSS and some JS that directly control page elements. You can get data from the Model and display it on the page. All data changes and requests are handled by the Controller.
What about Controller? As the glue between Model and View, the Controller forwards View requests to the appropriate Model and updates the View when necessary. The Controller itself can also serve as an observer of the Model and obtain changes in the Model. As the Controller itself, there should be no code involving page elements.
Finally, let’s talk about the Model. Communication with the backend, AJAX requests, and data processing are all the work of the Model. The Model itself does not know who is the View and who is the Controller. It only provides some methods for View and Controller to call, and notifies its observer View or Controller of changes. Obviously, the Model and page elements are also decoupled.
Although there are many differences between frameworks based on the MVC model, in general, Model is responsible for saving the data required by vier and data processing logic, such as reading and writing, updating, deleting, validating, converting, etc. View is responsible for receiving and displaying the data provided by the Model and receiving user input, and responding to events. After the Model is updated, the updates are fed back to the user in a timely manner. Controller handles business logic and event logic.
Know yourself and the enemy, and prescribe the right medicine
Today, as front-end frameworks and class libraries become more and more abundant. Choosing the right framework or class library is particularly important. I don’t think there is any need to blindly follow the trend. If you see a popular framework, you will just run around and eat it for a week, and then because you don’t need it for project work, you will not be able to use it for a few months. Forgot everything again.
So I think the most important thing is to lay a solid foundation. The key is to understand the role of each class library and framework. What problems are a certain type of framework mainly used to solve? Then the best way is to study the API when the project needs it. .
Finally, we must be clear about the limitations of MVC application in front-end development. If a simple project uses the MVC framework, the project may become more complex. Of course, as the complexity of the Web front-end continues to increase and the front-end MVC framework continues to develop, I believe that in future complex application software products, the MVC framework will definitely bring a leap in efficiency to front-end work.
The above is just my basic understanding of front-end frameworks and class libraries. If you don’t like them, don’t criticize them. I hope you can come up with better ways to learn frameworks and class libraries. Make progress together and learn together.
If there are any technical errors in the article, please correct me. It is a sin to mislead others.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Python web development framework comparison: Django vs Flask vs FastAPI
Sep 28, 2023 am 09:18 AM
Python web development framework comparison: Django vs Flask vs FastAPI
Sep 28, 2023 am 09:18 AM
Python web development framework comparison: DjangovsFlaskvsFastAPI Introduction: In Python, a popular programming language, there are many excellent web development frameworks to choose from. This article will focus on comparing three popular Python web frameworks: Django, Flask and FastAPI. By comparing their features, usage scenarios and code examples, it helps readers better choose the framework that suits their project needs. 1. Django
 What are the advantages and disadvantages of C++ compared to other web development languages?
Jun 03, 2024 pm 12:11 PM
What are the advantages and disadvantages of C++ compared to other web development languages?
Jun 03, 2024 pm 12:11 PM
The advantages of C++ in web development include speed, performance, and low-level access, while limitations include a steep learning curve and memory management requirements. When choosing a web development language, developers should consider the advantages and limitations of C++ based on application needs.
 How to get started with web development using C++?
Jun 02, 2024 am 11:11 AM
How to get started with web development using C++?
Jun 02, 2024 am 11:11 AM
To use C++ for web development, you need to use frameworks that support C++ web application development, such as Boost.ASIO, Beast, and cpp-netlib. In the development environment, you need to install a C++ compiler, text editor or IDE, and web framework. Create a web server, for example using Boost.ASIO. Handle user requests, including parsing HTTP requests, generating responses, and sending them back to the client. HTTP requests can be parsed using the Beast library. Finally, a simple web application can be developed, such as using the cpp-netlib library to create a REST API, implementing endpoints that handle HTTP GET and POST requests, and using J
 React vs. Vue: How to choose the right front-end framework
Sep 26, 2023 am 09:15 AM
React vs. Vue: How to choose the right front-end framework
Sep 26, 2023 am 09:15 AM
Comparison between React and Vue: How to choose the right front-end framework In front-end development, choosing the right framework is crucial to the success of the project. Among the many front-end frameworks, React and Vue are undoubtedly the two most popular choices. This article will help readers choose the front-end framework suitable for their own projects by comparing the advantages and disadvantages, ecosystem, performance, and development experience of React and Vue. 1. Comparison of the advantages and disadvantages of React and Vue Advantages of React: Component development: React splits the UI into
 What are the common application scenarios of Golang in software development?
Dec 28, 2023 am 08:39 AM
What are the common application scenarios of Golang in software development?
Dec 28, 2023 am 08:39 AM
As a development language, Golang has the characteristics of simplicity, efficiency, and strong concurrency performance, so it has a wide range of application scenarios in software development. Some common application scenarios are introduced below. Network programming Golang is excellent in network programming and is particularly suitable for building high-concurrency and high-performance servers. It provides a rich network library, and developers can easily program TCP, HTTP, WebSocket and other protocols. Golang's Goroutine mechanism allows developers to easily program
 What skills and resources are needed to learn C++ web development?
Jun 01, 2024 pm 05:57 PM
What skills and resources are needed to learn C++ web development?
Jun 01, 2024 pm 05:57 PM
C++ Web development requires mastering the basics of C++ programming, network protocols, and database knowledge. Necessary resources include web frameworks such as cppcms and Pistache, database connectors such as cppdb and pqxx, and auxiliary tools such as CMake, g++, and Wireshark. By learning practical cases, such as creating a simple HTTP server, you can start your C++ Web development journey.
 The balance of hard and soft skills required for Python developers
Sep 10, 2023 am 11:40 AM
The balance of hard and soft skills required for Python developers
Sep 10, 2023 am 11:40 AM
Python is one of the most popular programming languages today, attracting many developers to join the Python development field. However, to be an excellent Python developer requires not only mastering the hard skills of the programming language, but also certain soft skills. This article will explore how Python developers can strike a balance between hard and soft skills. In the world of Python development, hard skills refer to the technical and programming knowledge required by developers. The Python language itself is simple, flexible, easy to learn and use,
 Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Vue.js is mainly used for front-end development. 1) It is a lightweight and flexible JavaScript framework focused on building user interfaces and single-page applications. 2) The core of Vue.js is its responsive data system, and the view is automatically updated when the data changes. 3) It supports component development, and the UI can be split into independent and reusable components.





