Decrypt jsonp cross-domain request in detail_javascript skills
1. What is a cross-domain request:
A page on server A needs to request a handler on server B. This is called a cross-domain request
The test page this time is:
The handler kimhandler.ashx is as follows:
%@ WebHandler Language="C#" Class="KimHandler" %>
using System;
using System.Web;
public class KimHandler : IHttpHandler {
public void ProcessRequest (HttpContext context)
{
string msg = "{\"name\":\"kim\",\"gender\":\"男\",\"age\":24}";
context.Response.Write(msg);
}
public bool IsReusable {
get {
return false;
}
}
}
Another handler.ashx is as follows:
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context)
{
string callbackName = context.Request.Params["callbackFun"];
string msg = callbackName+ "({\"name\":\"kim\",\"age\":\"18\"});";
context.Response.Write(msg);
}
public bool IsReusable {
get {
return false;
}
}
}
2.Ajax cannot implement cross-domain requests
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
var requestUrl = "http://qxw1192430265.my3w.com/kimhandler.ashx";
window.onload = function () {
document.getElementById("btnAjax").onclick = function() {
var xhr = new XMLHttpRequest();
xhr.open("get", requestUrl, true);
xhr.setRequestHeader("If-Modified-Since", 0);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var res = xhr.responseText;
alert(res);
}
}
xhr.send(null);
}
}
</script>
</head>
<body>
<input type="button" id="btnAjax" value="点击" />
</body>
</html>
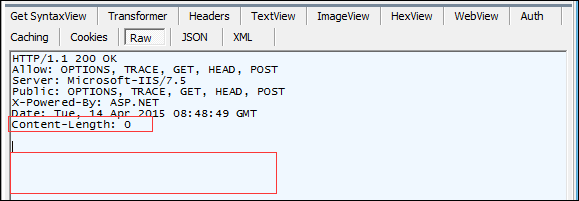
Check the monitor and find that no request message body was returned

3. Use script tags to implement cross-domain requests
The test code is as follows:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="http://qxw1192430265.my3w.com/kimhandler.ashx"></script> </head> <body> </body> </html>
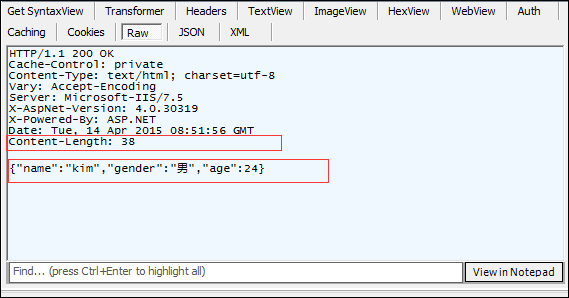
Looking at the monitor, you can see that there is a request message body returned

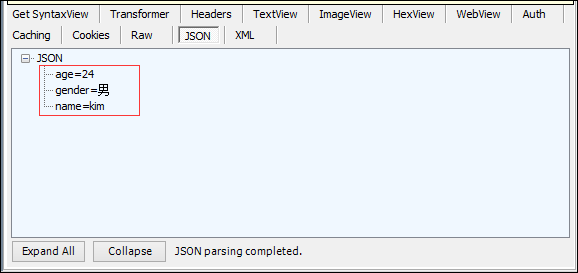
Look at it in json format

4. Use js method , and on the browser side, read the response as data
The test code is as follows, please note that a handler has been changed
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
function getData(data) {
for (var key in data) {
alert(data[key]);
}
}
</script>
<script src="http://qxw1192430265.my3w.com/handler.ashx?callbackFun=getData"></script>
</head>
<body>
</body>
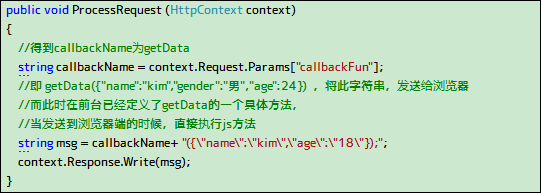
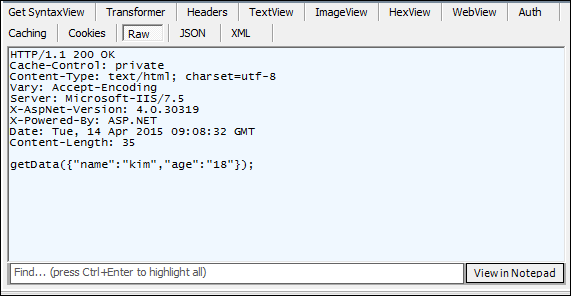
</html>Through the background code, you can know

Then look at it on the monitor


I found that on the browser side, kim and 18 popped up
5. Use Jq to implement cross-domain requests (the internal principle is to create a script tag for us)
The code is as follows
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery-1.9.0.js"></script>
<script>
var requestUrl = "http://qxw1192430265.my3w.com/handler.ashx";
window.onload = function () {
document.getElementById("btnJq").onclick = function() {
$.ajax(requestUrl, {
type: "get", //请求方式
dataType: "jsonp", //数据发送类型
jsonp: "callbackFun", //服务器端接收的参数
jsonpCallback: "fun", //js处理方法
success: function () {
alert("成功");
}
});
}
}
function fun(data) {
for (var key in data) {
alert(data[key]);
}
}
</script>
</head>
<body>
<input type="button" id="btnJq" value="Jq按钮" />
</body>
</html>
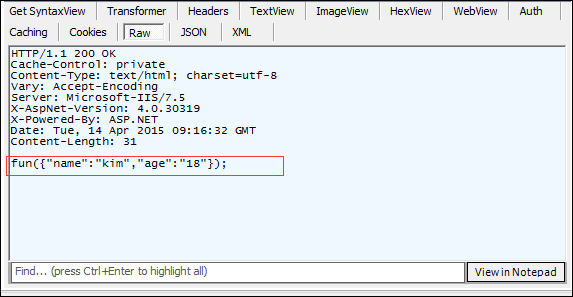
After clicking the button, you can see the effect, and then look at the monitor

The above is the entire content of this article, I hope you all like it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.






