 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to render orthogonal top view in Kujiale_Tutorial on rendering orthogonal top view in Kujiale
How to render orthogonal top view in Kujiale_Tutorial on rendering orthogonal top view in Kujiale
How to render orthogonal top view in Kujiale_Tutorial on rendering orthogonal top view in Kujiale
After years of development, games have become an indispensable part of people's lives. With the continuous advancement of technology, more and more games are beginning to develop in the direction of high-definition, and today’s game graphics have become more and more stunning. The PHP editor Xinyi discovered that Kujiale, as a heavyweight product in the home furnishing field, not only has powerful home design functions, but also has a very realistic rendering effect, making people feel as if they are actually there. In this article, we will introduce you to the production method of Kujiale rendering orthographic perspective.
1. First, open the design plan to be rendered in Kujiale.

2. Then open top view rendering under the rendering menu.
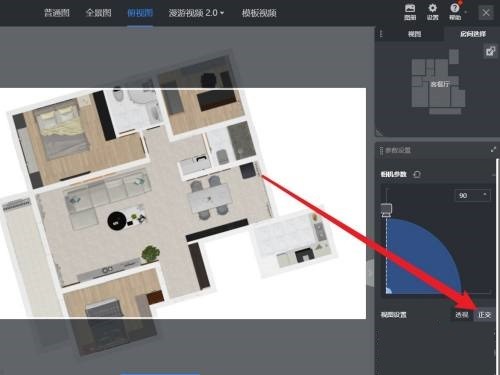
3. Then click Orthogonal in the parameter settings in the top view rendering interface.

4. Finally, after adjusting the model angle, click Render Now to render the orthogonal top view.
The above is the detailed content of How to render orthogonal top view in Kujiale_Tutorial on rendering orthogonal top view in Kujiale. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to rotate the perspective of Kujiale - How to rotate the perspective of Kujiale
Mar 05, 2024 pm 09:16 PM
How to rotate the perspective of Kujiale - How to rotate the perspective of Kujiale
Mar 05, 2024 pm 09:16 PM
The content brought to you in this chapter is about Kujiale. Do you know how to rotate the perspective of Kujiale? The following tutorial brings the method of rotating the perspective of Kujiale. Interested users can take a look below. Step 1: Enter Kujiale and choose to create a new or open project. Step 2: Click 3D in the lower left corner. Step 3: Click the left mouse button to change the cursor to a palm shape. Step 4: Slide the mouse left or right to rotate the perspective left or right.
 How to export the cross-section diagram in Kujiale_How to export the cross-section diagram in Kujiale
Apr 02, 2024 pm 06:01 PM
How to export the cross-section diagram in Kujiale_How to export the cross-section diagram in Kujiale
Apr 02, 2024 pm 06:01 PM
1. First, open the design plan to be processed in Kujiale and click on the construction drawings under the drawing list above. 2. Then click to select the full-color floor plan. 3. Then hide the unnecessary furniture in the drawing, leaving only the furniture that needs to be exported. 4. Finally, click Download.
 How to render orthogonal top view in Kujiale_Tutorial on rendering orthogonal top view in Kujiale
Apr 02, 2024 pm 01:10 PM
How to render orthogonal top view in Kujiale_Tutorial on rendering orthogonal top view in Kujiale
Apr 02, 2024 pm 01:10 PM
1. First open the design plan to be rendered in Kujiale. 2. Then open top view rendering under the rendering menu. 3. Then click Orthogonal in the parameter settings in the top view rendering interface. 4. Finally, after adjusting the model angle, click Render Now to render the orthogonal top view.
 How to set shortcut keys in Kujiale_Tutorial on setting shortcut keys in Kujiale
Apr 02, 2024 pm 01:55 PM
How to set shortcut keys in Kujiale_Tutorial on setting shortcut keys in Kujiale
Apr 02, 2024 pm 01:55 PM
1. First open the Kujiale client. 2. Then click the Settings button in the lower left corner. 3. Then click Shortcut Key Settings. 4. Finally, you can modify the corresponding settings as needed.
 How to edit the combined model in Kujiale_Tutorial on editing the combined model in Kujiale
Apr 02, 2024 pm 01:13 PM
How to edit the combined model in Kujiale_Tutorial on editing the combined model in Kujiale
Apr 02, 2024 pm 01:13 PM
1. First open the Kujiale client and design the house plan. 2. Then add a sofa combination to the apartment. 3. Select the added sofa organization, and then click Ungroup on the floating menu. 4. Then select the unwanted part of the model in the combination. 5. Finally, click the delete button on the floating tool to delete it.
 How to change the color of the light strip in Kujiale_Tutorial on changing the color of the light strip in Kujiale
Apr 02, 2024 pm 01:22 PM
How to change the color of the light strip in Kujiale_Tutorial on changing the color of the light strip in Kujiale
Apr 02, 2024 pm 01:22 PM
1. First open the design plan to be processed in Kujiale. 2. Then select the ceiling to enter the ceiling design interface. 3. Then select the light strip whose color you want to adjust. 4. Finally, adjust the color in the properties panel in the lower left corner.
 Is vue page rendering synchronous or asynchronous?
Dec 13, 2022 pm 07:26 PM
Is vue page rendering synchronous or asynchronous?
Dec 13, 2022 pm 07:26 PM
Vue page rendering is asynchronous. Vue uses asynchronous rendering, which can improve performance; if asynchronous updates are not used, the current component will be re-rendered every time the data is updated. For performance reasons, Vue will asynchronously update the view after this round of data updates.
 Vue error: v-html cannot be used correctly to render dynamic HTML code. How to solve it?
Aug 19, 2023 pm 12:27 PM
Vue error: v-html cannot be used correctly to render dynamic HTML code. How to solve it?
Aug 19, 2023 pm 12:27 PM
Vue error: v-html cannot be used correctly to render dynamic HTML code. How to solve it? Introduction: In Vue development, we often need to dynamically render HTML code to display rich text content or dynamically generated user input. Vue provides the v-html directive to implement this function. However, sometimes we may encounter problems that cannot correctly render dynamic HTML code using v-html. This article will explore the causes of this problem and provide solutions. Problem description: In Vue, when we use v





