 Software Tutorial
Software Tutorial
 Office Software
Office Software
 Introduction to how to insert and crop pictures in WPS Office 2016
Introduction to how to insert and crop pictures in WPS Office 2016
Introduction to how to insert and crop pictures in WPS Office 2016
1. Prepare the pictures to be inserted into wps, and remember the saving location of the pictures.
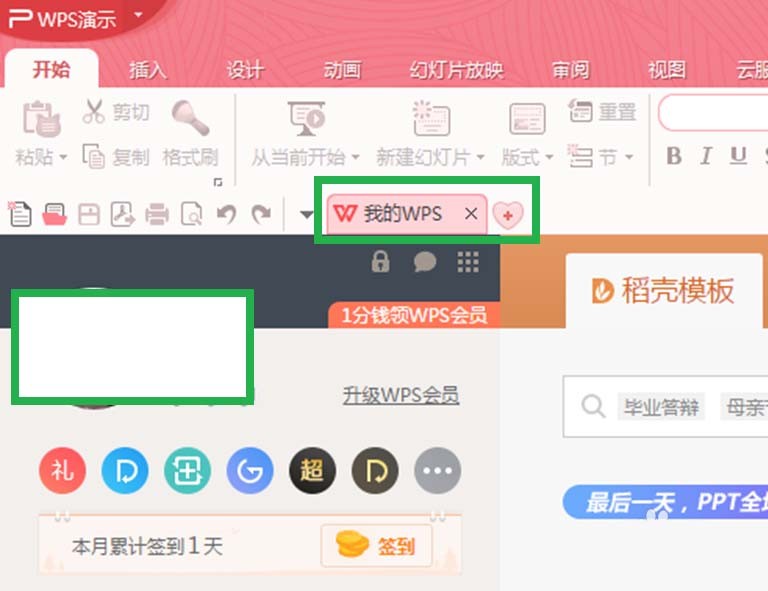
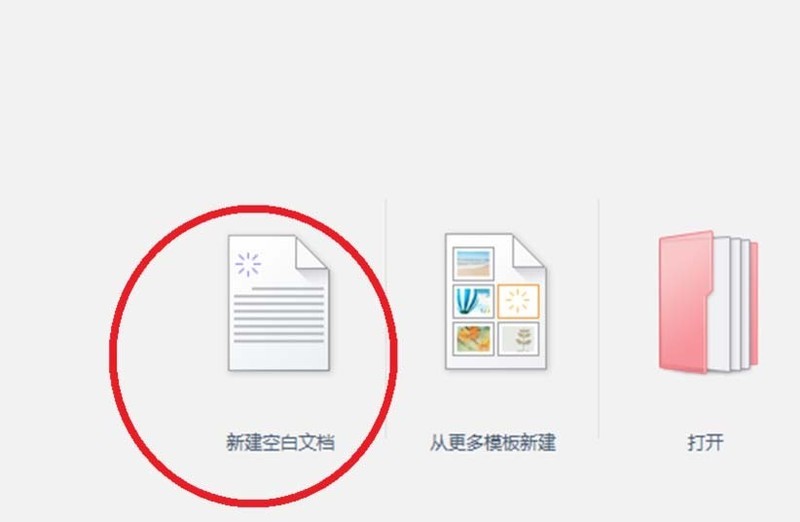
Open wps and create a blank document. Specific operation: Double-click the desktop wps icon, open wps, then close [My wps], and then click [New Blank Document] on the newly appeared page.


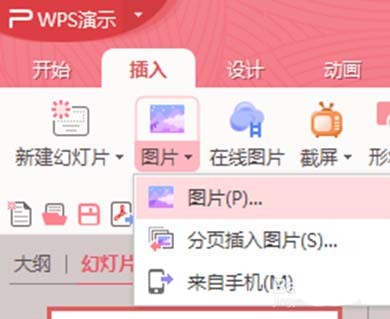
3. Click Insert in the toolbar above the presentation and select the image in the drop-down box.

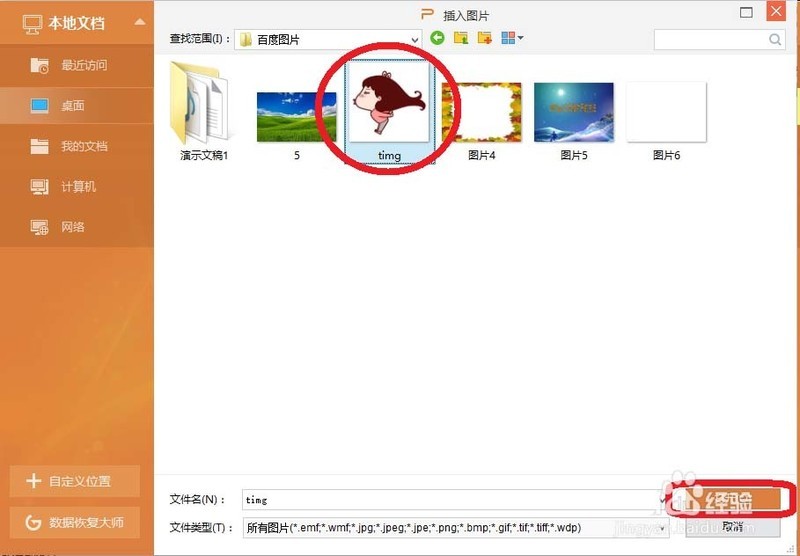
4. In the tab for inserting pictures, follow the saving path of the picture, find and select the picture, and finally click [Open].

2. Method of cropping pictures 1
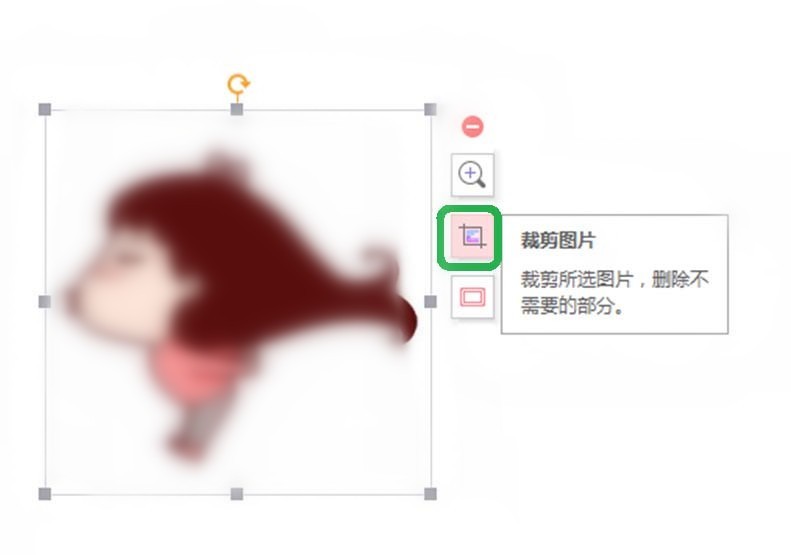
1. Select the picture, and four tools arranged up and down will appear on the right side of the picture. The second one is the Crop tool.

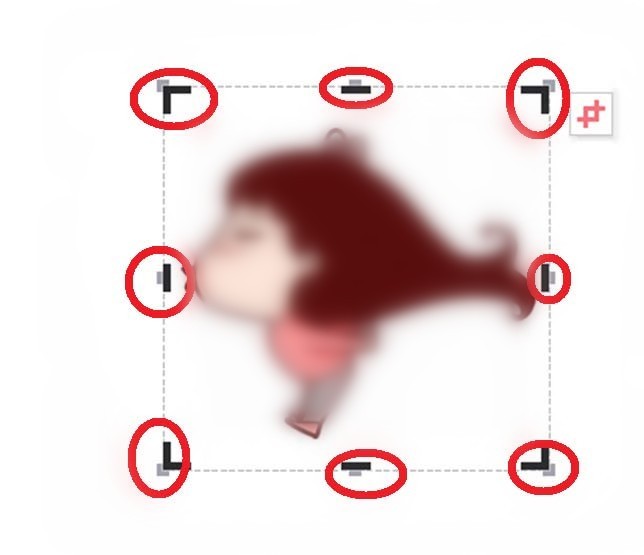
2. Click [Crop Image], and 8 cropping symbols will appear around the image.

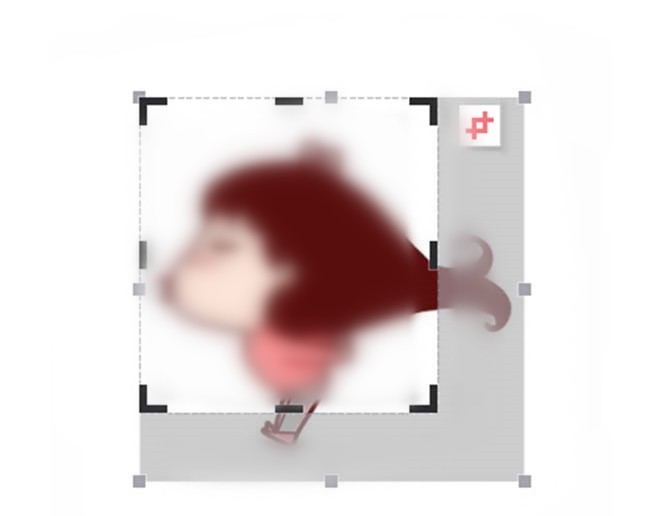
3. Select any cropping symbol, hold down the left mouse button, and drag the cropping symbol inward or outward until you are satisfied with it. When cropping is complete, just click the mouse outside the image.

3. Method of cropping pictures 2
1. You can also use the system tool - [Crop Template] to crop pictures.
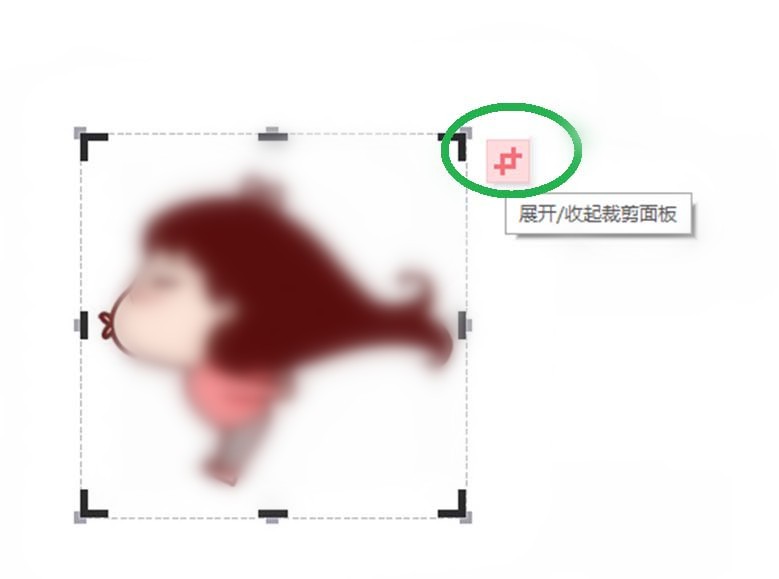
2. Select the image, click the crop image tool on the right, and then click the crop symbol that appears in the upper right corner of the image to expand the crop template.

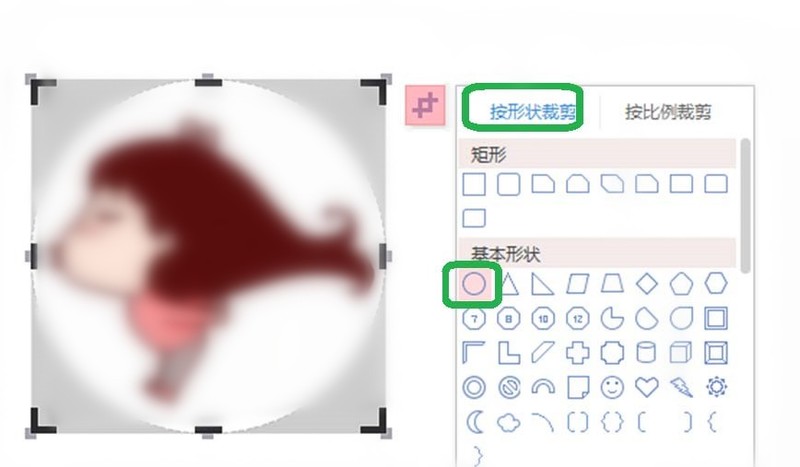
3. Select [Crop by shape] in the cropping template, click the circle in the basic shape, and you can see the circular cropped image generated. Select End and click the mouse outside the image to end cropping.

The above is the detailed content of Introduction to how to insert and crop pictures in WPS Office 2016. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
There are many ways to center Bootstrap pictures, and you don’t have to use Flexbox. If you only need to center horizontally, the text-center class is enough; if you need to center vertically or multiple elements, Flexbox or Grid is more suitable. Flexbox is less compatible and may increase complexity, while Grid is more powerful and has a higher learning cost. When choosing a method, you should weigh the pros and cons and choose the most suitable method according to your needs and preferences.
 How to calculate c-subscript 3 subscript 5 c-subscript 3 subscript 5 algorithm tutorial
Apr 03, 2025 pm 10:33 PM
How to calculate c-subscript 3 subscript 5 c-subscript 3 subscript 5 algorithm tutorial
Apr 03, 2025 pm 10:33 PM
The calculation of C35 is essentially combinatorial mathematics, representing the number of combinations selected from 3 of 5 elements. The calculation formula is C53 = 5! / (3! * 2!), which can be directly calculated by loops to improve efficiency and avoid overflow. In addition, understanding the nature of combinations and mastering efficient calculation methods is crucial to solving many problems in the fields of probability statistics, cryptography, algorithm design, etc.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How to center images in containers for Bootstrap
Apr 07, 2025 am 09:12 AM
How to center images in containers for Bootstrap
Apr 07, 2025 am 09:12 AM
Overview: There are many ways to center images using Bootstrap. Basic method: Use the mx-auto class to center horizontally. Use the img-fluid class to adapt to the parent container. Use the d-block class to set the image to a block-level element (vertical centering). Advanced method: Flexbox layout: Use the justify-content-center and align-items-center properties. Grid layout: Use the place-items: center property. Best practice: Avoid unnecessary nesting and styles. Choose the best method for the project. Pay attention to the maintainability of the code and avoid sacrificing code quality to pursue the excitement
 How to elegantly solve the problem of too small spacing of Span tags after a line break?
Apr 05, 2025 pm 06:00 PM
How to elegantly solve the problem of too small spacing of Span tags after a line break?
Apr 05, 2025 pm 06:00 PM
How to elegantly handle the spacing of Span tags after a new line In web page layout, you often encounter the need to arrange multiple spans horizontally...
 How to make the height of adjacent columns in the Element UI automatically adapt to the content?
Apr 05, 2025 am 06:12 AM
How to make the height of adjacent columns in the Element UI automatically adapt to the content?
Apr 05, 2025 am 06:12 AM
How to make the height of adjacent columns of the same row automatically adapt to the content? In web design, we often encounter this problem: when there are many in a table or row...
 Which of the top ten virtual currency trading apps is the best? Which of the top ten virtual currency trading apps is the most reliable
Mar 19, 2025 pm 05:00 PM
Which of the top ten virtual currency trading apps is the best? Which of the top ten virtual currency trading apps is the most reliable
Mar 19, 2025 pm 05:00 PM
Top 10 virtual currency trading apps rankings: 1. OKX, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. KuCoin, 8. Crypto.com, 9. Bitfinex, 10. Gemini. Security, liquidity, handling fees, currency selection, user interface and customer support should be considered when choosing a platform.



