Tips for repairing the invalid menu bar of DreamWeaver CMS

Tips for repairing the invalid menu bar of DreamWeaver CMS
DreamWeaver CMS is a very popular open source website management system with powerful functions and flexible customization. sex. However, sometimes when using Dreamweaver CMS, you will encounter the problem of menu bar failure, causing the website to be unable to display the menu properly, causing trouble for users to browse. This article will introduce you to some tips to fix the menu bar failure and provide specific code examples.
- Check the menu settings
First of all, if you find that the menu bar is invalid, you should first check whether the menu settings are correct. In the background management interface of DreamWeaver CMS, enter the "Menu Management" page and check whether the menu link address, display order and other settings are correct. Sometimes the menu URL setting is wrong or the menu item is hidden, which will cause the menu bar to fail.
- Check the template file
Another reason that may cause the menu bar to fail is a code error in the template file. In DreamWeaver CMS, the menu bar is usually called in template files, such as header.htm, footer.htm, etc. Check whether the menu bar code in these template files is correct, including whether the HTML structure of the menu items is complete, whether the link address is correct, etc.
- Check plug-ins and extensions
Sometimes the menu bar failure may also be caused by the installation of incompatible plug-ins or extensions. In Dreamweaver CMS, some plug-ins may affect the normal display of the menu bar, so you need to check whether the installed plug-ins and extensions are compatible with the menu bar. You can try temporarily disabling some plug-ins to see if this solves the problem of menu bar failure.
- Modify PHP code
If none of the above methods can solve the problem of menu bar failure, you may need to modify the PHP code to fix it. The following are some common code examples. You can try adding these codes to the template file or modifying the corresponding PHP file:
// 重新生成菜单
<?php
require_once(dirname(__FILE__).'/include/common.inc.php');
require_once(DEDEINC.'/dedemenu.class.php');
$menu = new DedeMenu();
$menuArr = $menu->GetMenus("array");
?>
<ul>
<?php foreach($menuArr as $key => $val){ ?>
<li><a href="<?php echo $val['url']; ?>"><?php echo $val['name']; ?></a></li>
<?php } ?>
</ul>The above is a simple code example to fix the menu bar failure by regenerating the menu items. question. You can also modify and debug this code to suit your website environment and needs.
To sum up, fixing the problem of MengWeaver CMS menu bar failure requires certain skills and experience. Menu bar failure can usually be resolved by checking menu settings, template files, plug-ins and extensions, and modifying PHP code. We hope that the repair tips and code examples provided in this article can help you successfully solve the problem of menu bar failure and get your website back to normal operation.
The above is the detailed content of Tips for repairing the invalid menu bar of DreamWeaver CMS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 This Apple ID is not yet in use in the iTunes Store: Fix
Jun 10, 2024 pm 05:42 PM
This Apple ID is not yet in use in the iTunes Store: Fix
Jun 10, 2024 pm 05:42 PM
When logging into iTunesStore using AppleID, this error saying "This AppleID has not been used in iTunesStore" may be thrown on the screen. There are no error messages to worry about, you can fix them by following these solution sets. Fix 1 – Change Shipping Address The main reason why this prompt appears in iTunes Store is that you don’t have the correct address in your AppleID profile. Step 1 – First, open iPhone Settings on your iPhone. Step 2 – AppleID should be on top of all other settings. So, open it. Step 3 – Once there, open the “Payment & Shipping” option. Step 4 – Verify your access using Face ID. step
 Comprehensive Guide to PHP 500 Errors: Causes, Diagnosis and Fixes
Mar 22, 2024 pm 12:45 PM
Comprehensive Guide to PHP 500 Errors: Causes, Diagnosis and Fixes
Mar 22, 2024 pm 12:45 PM
A Comprehensive Guide to PHP 500 Errors: Causes, Diagnosis, and Fixes During PHP development, we often encounter errors with HTTP status code 500. This error is usually called "500InternalServerError", which means that some unknown errors occurred while processing the request on the server side. In this article, we will explore the common causes of PHP500 errors, how to diagnose them, and how to fix them, and provide specific code examples for reference. Common causes of 1.500 errors 1.
 How to fix the volume cannot be adjusted in WIN10
Mar 27, 2024 pm 05:16 PM
How to fix the volume cannot be adjusted in WIN10
Mar 27, 2024 pm 05:16 PM
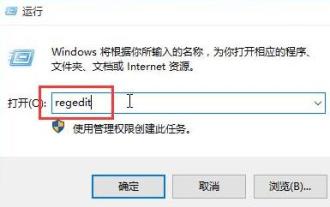
1. Press win+r to open the run window, enter [regedit] and press Enter to open the registry editor. 2. In the opened registry editor, click to expand [HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionRun]. In the blank space on the right, right-click and select [New - String Value], and rename it to [systray.exe]. 3. Double-click to open systray.exe, modify its numerical data to [C:WindowsSystem32systray.exe], and click [OK] to save the settings.
 iPhone stuck in airplane mode: How to fix it
Jun 15, 2024 pm 02:16 PM
iPhone stuck in airplane mode: How to fix it
Jun 15, 2024 pm 02:16 PM
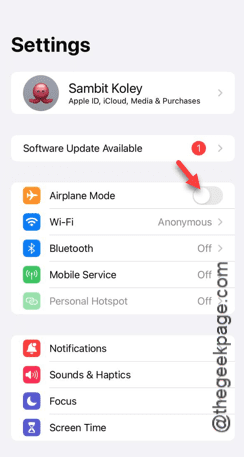
Airplane mode is very convenient in some situations. However, the same airplane mode may give you a headache if your iPhone suddenly gets stuck on it. In this article, we have designed this set of solutions to get your iPhone out of airplane mode. Quick fix – 1. Try disabling Airplane Mode directly from Control Center. 2. If you are unable to disable Airplane Mode from Control Center, you can disable Airplane Mode directly from the Settings tab – If these tips don’t work, follow the fixes below to resolve the issue. Fix 1 – Force Restart Your Device The process of force restarting your device is very simple. All you have to do is follow these step-by-step instructions. Step 1 – You can start the process by pressing and releasing the Volume Up button. step
 Dreamweaver CMS station group practice sharing
Mar 18, 2024 am 10:18 AM
Dreamweaver CMS station group practice sharing
Mar 18, 2024 am 10:18 AM
Dream Weaver CMS Station Group Practice Sharing In recent years, with the rapid development of the Internet, website construction has become more and more important. When building multiple websites, site group technology has become a very effective method. Among the many website construction tools, Dreamweaver CMS has become the first choice of many website enthusiasts due to its flexibility and ease of use. This article will share some practical experience about Dreamweaver CMS station group, as well as some specific code examples, hoping to provide some help to readers who are exploring station group technology. 1. What is Dreamweaver CMS station group? Dream Weaver CMS
 Analysis of the reasons why the secondary directory of DreamWeaver CMS cannot be opened
Mar 13, 2024 pm 06:24 PM
Analysis of the reasons why the secondary directory of DreamWeaver CMS cannot be opened
Mar 13, 2024 pm 06:24 PM
Title: Analysis of the reasons and solutions for why the secondary directory of DreamWeaver CMS cannot be opened. Dreamweaver CMS (DedeCMS) is a powerful open source content management system that is widely used in the construction of various websites. However, sometimes during the process of building a website, you may encounter a situation where the secondary directory cannot be opened, which brings trouble to the normal operation of the website. In this article, we will analyze the possible reasons why the secondary directory cannot be opened and provide specific code examples to solve this problem. 1. Possible cause analysis: Pseudo-static rule configuration problem: during use
 How to fix unresponsive edge browser
Mar 13, 2024 pm 01:10 PM
How to fix unresponsive edge browser
Mar 13, 2024 pm 01:10 PM
Recently, some Win11 users have reported to the editor that when opening the edge browser, there will always be no response, making the browser unusable. What should I do? How to fix this problem? The editor below will bring you the solution to the problem that the edge browser is unresponsive and cannot be used. Come and try it. The method is as follows: 1. Click Start in the lower left corner of Windows 11 and open "Settings". 2. After entering Windows settings, click "Apply". 3. Then click "Apps and Features" in the left taskbar. 4. Find the browser in the open list and click "Advanced Options"
 Dreamweaver CMS secondary development secrets: unlock personalized website customization skills
Mar 28, 2024 pm 03:48 PM
Dreamweaver CMS secondary development secrets: unlock personalized website customization skills
Mar 28, 2024 pm 03:48 PM
Dreamweaver CMS is a very popular website construction system with powerful functions, friendly interface and easy to use. But sometimes, we will find that to achieve some special needs, the functions it originally provided may not be enough. In response to this situation, we can carry out secondary development and realize personalized website needs through customized code. This article will share some secrets about the secondary development of DreamWeaver CMS to help you unlock the skills of personalized website customization. 1. Description of customization requirements for homepage carousel: original DreamWeaver CMS homepage






