How to carry out creative design with PPT
php editor Apple teaches you how to inject creativity into PPT design. PPT design is an art, and creative design can make your presentation more vivid and interesting. By choosing the right color scheme, adding animation effects, using various shapes and icons, etc., you can make your PPT stand out. During the design process, attention should be paid to maintaining a unified overall style, highlighting key content, and enhancing visual impact. Follow the editor’s suggestions to make your PPT design more creative and attract the audience’s attention!
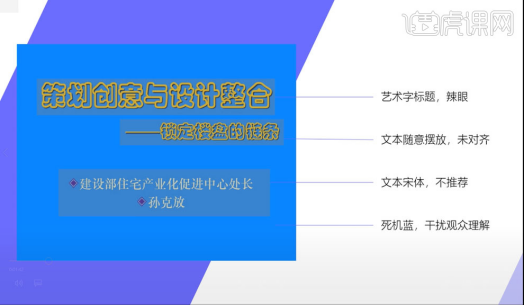
1. Disadvantages in the PPT on the first page: the artistic title is eye-catching, the text is randomly placed and misaligned, the text is in Song font and the background color is blue.

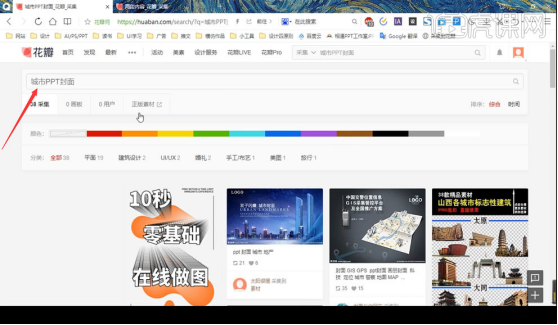
2. (1): Find styles and select from the inspiration library. Recommended websites: Huaban.com and Zoku.com. Search for keywords, select to enlarge, and save as to desktop.

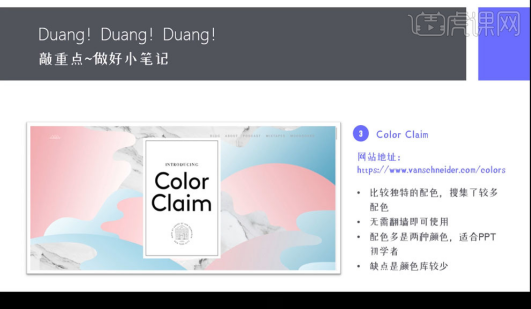
3. (2): Find color matching to unify the whole. Recommended website: Color Claim, which has unique color matching, mostly two colors.

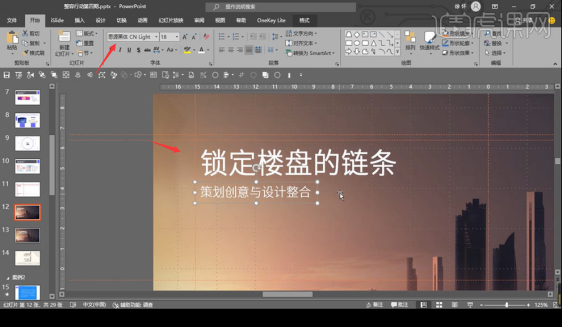
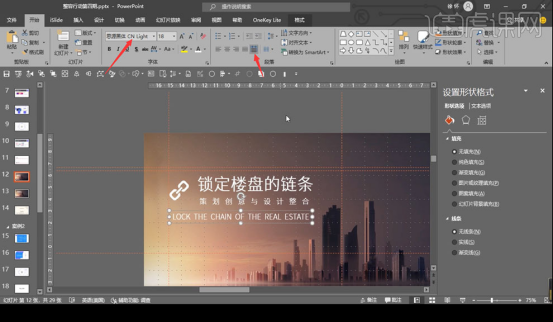
#4. Divide the text into two points, align them, use white color, [Siyuan Blackbody] font, enlarge the theme font size, [Insert] picture, and place it at the bottom.

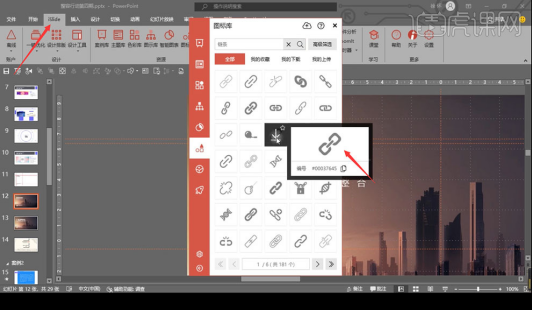
5. Use [iSlide], select [Icon Library], and enter [Chain] to search. Add the icon and change the shape format to no lines and white color.

#6. Add English for modification, add [text], modify the font and size, and align both ends.

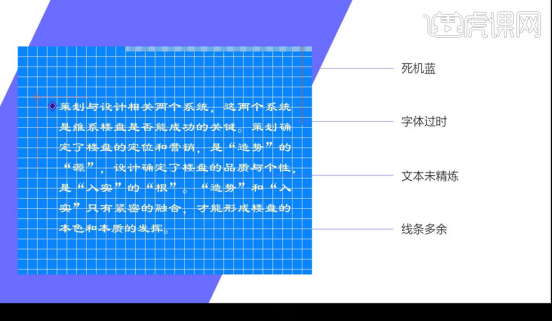
7. Disadvantages in the second page PPT: blue of death, outdated fonts, unrefined text and redundant lines.

8. (1) Logically organize and refine the text. (2) Search for materials on the Petals website. (3) Keep the previous color matching.

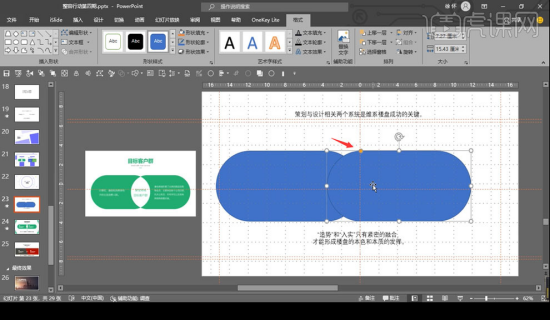
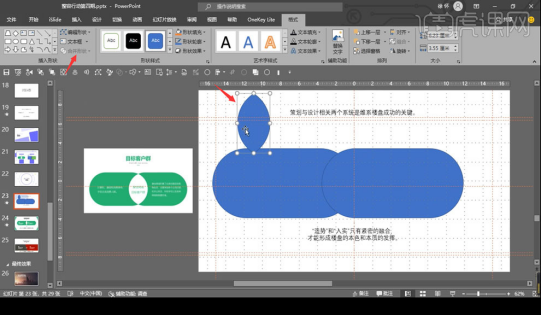
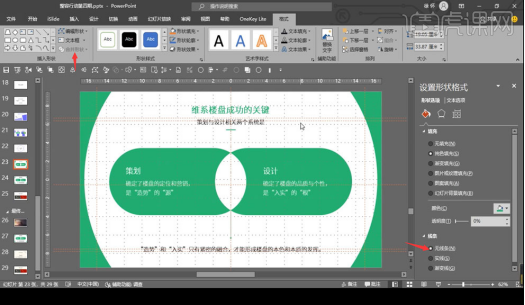
9. Insert [Rounded Rectangle], drag the yellow dot to get a rounded rectangle, hold down [Ctrl Shift] and drag horizontally to copy one.

10. Hold down [Shift] to select two rectangles, then hold down [Ctrl D] to get another shape, select [Format], and click [Intersect] to merge the shapes 】.

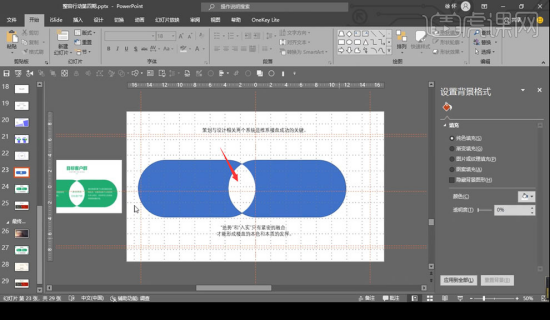
#11. Right-click and select [Format Shape], no lines, color is white, and move to the middle position.

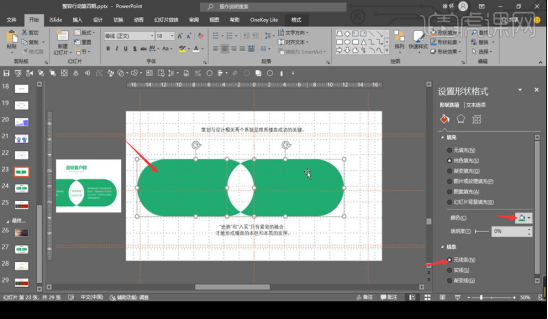
12. Select two rounded rectangles and change [Shape Format], no lines, absorb the color of the material, as for the bottom layer.

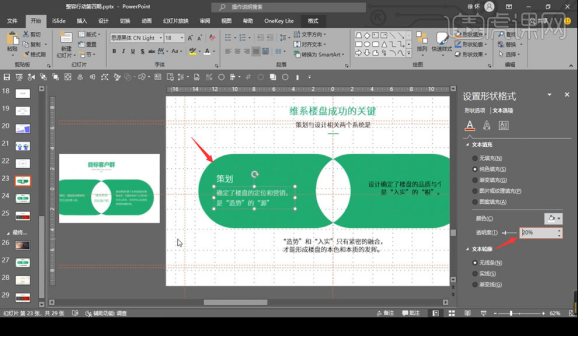
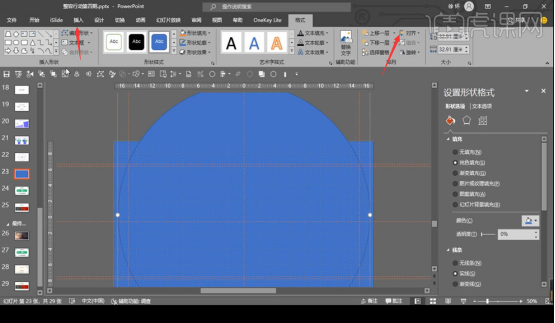
13. [Ctrl A] Select all, change the font, select [Shape] to add lines, change the font color to white, adjust the line spacing to 1.3, and adjust the text transparency.

14. Select [Shape] to insert a rectangle to cover the page, then hold down [Ctrl Shift] to insert a circle, and the two shapes are centered horizontally and vertically.

15. Hold [Shift] to select the rectangle first and then the circle, click [Cut] of the merged shape, and then adjust [Shape Format], no lines, the color is green.

16. That’s it for this lesson.

The above is the detailed content of How to carry out creative design with PPT. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to center images in html web pages
Apr 05, 2024 pm 12:18 PM
How to center images in html web pages
Apr 05, 2024 pm 12:18 PM
In HTML, there are two ways to center-align an image: use CSS: margin: 0 auto; to center the image horizontally, and display: block; to make it occupy the entire width. Use the HTML: <center> element to center the image horizontally, but it is less flexible and does not comply with the latest web standards.
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 Restricted processing operation method is prompted when embedding fonts in PPT
Mar 26, 2024 pm 08:41 PM
Restricted processing operation method is prompted when embedding fonts in PPT
Mar 26, 2024 pm 08:41 PM
1. Open PowerPoint and edit the PPT document. 2. Find the font that cannot be embedded, select the text box, right-click - Cut/Copy. 3. Right-click the blank space of the slide and select [Paste] - Paste as picture. 4. It is simple and convenient to save the font as a picture, but the font cannot be modified. Method 2: Software FontCreatorProgram 1. Download the FontCreatorProgram software from the Internet, unzip the file, and select the [FCP.EXE] file to install. 2. Open the installed software, click [File] - Open - Installed Fonts in the window menu bar, and select PPT. For fonts that cannot be embedded, click [OK]. 3. Select [
 Detailed steps for designing a light bulb icon in PPT
Mar 26, 2024 pm 08:36 PM
Detailed steps for designing a light bulb icon in PPT
Mar 26, 2024 pm 08:36 PM
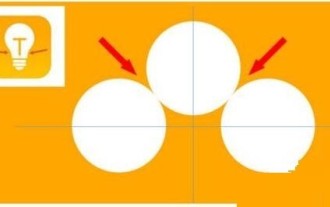
1. Hold down the shift key to draw a perfect circle in PPT, then copy the perfect circle twice, and stick it together as shown below. Notice in the picture below that the blue guide line exactly crosses the diameters of the three circles. (Pay attention to the arrow in the picture below). 2. The next step is very important. Insert an inverted trapezoid in the middle of the three circles. The long side of the trapezoid is at the diameter of the middle circle. (arrow in the picture below). 3. If you view the perspective version, please pay attention to the position pointed by the arrow in the picture below. Exactly tangent to both circles. 4. Next, adjust the remaining details. For example, the rounded corners at the bottom of the light bulb are actually completed with a rounded rectangle. The effect is as follows. Especially the small semicircle at the bottom is solved by arc graphics. 2 points in the picture below. 5. After using the direction arrows to fine-tune the distance between the graphics, add a T shape in the middle.
 How to center the text box in html
Apr 22, 2024 am 10:33 AM
How to center the text box in html
Apr 22, 2024 am 10:33 AM
There are many ways to center the HTML text box: text input box: use the CSS code input[type="text"] { text-align: center; } text area: use the CSS code textarea { text-align: center; } horizontal centering: Use the text-align: center style on the text box parent element to center it vertically: use the vertical-align attribute input[type="text"] { vertical-align: middle; }Flexbox: use display:
 How to center the frame in html
Apr 22, 2024 am 10:45 AM
How to center the frame in html
Apr 22, 2024 am 10:45 AM
There are four ways to center the HTML frame: margin: 0 auto;: Center the frame horizontally. text-align: center;: Center the frame content horizontally. display: flex; align-items: center;: Center the frame vertically. position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);: Uses CSS transforms to position the frame in the center of the fixed-size frame's container.
 Detailed method to create animation effect of finger erasing displayed text in PPT
Mar 26, 2024 pm 09:46 PM
Detailed method to create animation effect of finger erasing displayed text in PPT
Mar 26, 2024 pm 09:46 PM
1. Create a new PPT presentation, select the horizontal text box in the insert menu, insert a horizontal text box on the slide page, and enter the text content in the text box. 2. Select the created text box or select all the text content in the text box. Under the start menu, set the text font, font size and other related text font attributes. 3. Find the picture in the insert menu, click the picture, select the material picture of a finger that you found before and import it to the slide page, select the inserted picture, reduce it to the appropriate size and place it in the appropriate position. 4. Select the text box, click on the animation menu, find the [Erase] animation effect in the animation menu, click Erase to apply this effect to the text box, and set the erasing animation direction to
 How to center ul content in css
Apr 26, 2024 pm 12:24 PM
How to center ul content in css
Apr 26, 2024 pm 12:24 PM
Center UL content in CSS: Use the text-align property: Set the alignment of text, including the content of list items. Use the margin attribute: Set the left and right margins of the element, and use margin: auto to achieve horizontal centering. Use the display attribute: Set the element to inline-block, then center it vertically using text-align: center. Use flexbox properties: Horizontal and vertical centering through justify-content: center and align-items: center.






