Angular vs React: Which to choose for front-end in 2024
In the field of front-end development, Angular and React are the two giants that continue to spark debate. Angular is a mature framework that provides structure and comprehensive tooling, while React is a library focused on UI component creation. This article provides an in-depth comparison of Angular and React, analyzing their advantages, differences, and applicable scenarios. By understanding the unique functional and technical features of these frameworks, developers can make informed choices based on the specific requirements of their projects.

The world of web development is constantly evolving, and at the forefront of this evolution is the battle for the ultimate front-end framework. Two giants stand out: Angular and React. Both are powerful tools for creating great user interfaces, but which one deserves a place in your next project? Angle or reaction?
Developed by Google and Facebook respectively, these frameworks have revolutionized the way developers approach front-end development, providing powerful tools and methods to create powerful applications.
Angular is a mature framework built with TypeScript that provides comprehensive structures and tools such as dependency injection and two-way data binding. React, on the other hand, is a JavaScript library built with JSX that focuses solely on UI component creation, with features like one-way data flow and virtual DOM.
Both React and Angular support component-based architecture, enabling developers to create reusable modular elements to solve common front-end problems. This shared advantage has sparked an ongoing debate within the development community about which one is better.
So, the million dollar question: Angular or React? This article provides a detailed comparison between Angular and React to help you make an informed choice based on your project’s specific requirements.
What is a corner?
"Angular is a free and open source framework led by Google, mainly used for building scalable web applications."
It emphasizes component-based architecture, focusing on TypeScript, to achieve a structured and maintainable development process.
In addition to the core framework, Angular also provides a series of well-integrated libraries that can solve various functions such as routing, form management, and data communication with the server, helping to speed up front-end development.
The following are the unique features that distinguish Angular from React:
Two-way data binding
Dependency injection
Built-in library
Angular CLI
Virtual scrolling
##Advantages of Angular
Let’s take a quick look at some of the main advantages of Angular.- Clean code development
- Component-based architecture for modularity and reusability
- TypeScript improves code quality and maintainability
- Easy to build, maintain, test, and update
- Two-way data binding simplifies data Management
- Built-in support for HTTP, AJAX and Observables
- Improving developer productivity
- Improve overall application performance
- Built-in security features
What is React?
Unlike Angular, React is a JavaScript library focused solely on building user interface (UI) components. It emphasizes component-based architecture, focusing on efficient UI updates through virtual DOM. Developers with expertise in ReactJS can leverage their knowledge to build scalable applications with a "learn once, write anywhere" approach. The main difference between React and Angular is:Declarative View
Virtual DOM
- ##One-way data binding
- Building Block Flexibility
- JSX Advantages
Here’s a quick look at some of the main benefits of React.
- Faster development time
- Promotes code reusability and modularity, simplifying the development and maintenance of complex UIs.
- Easier debugging with declarative views
- Improve code readability
- Increase developer productivity
- Easy migration
- Accelerate updates with server-side and front-end support
- Improved loading times and performance
- Integration with third-party libraries
- ##Angular vs. React: Quick Comparison
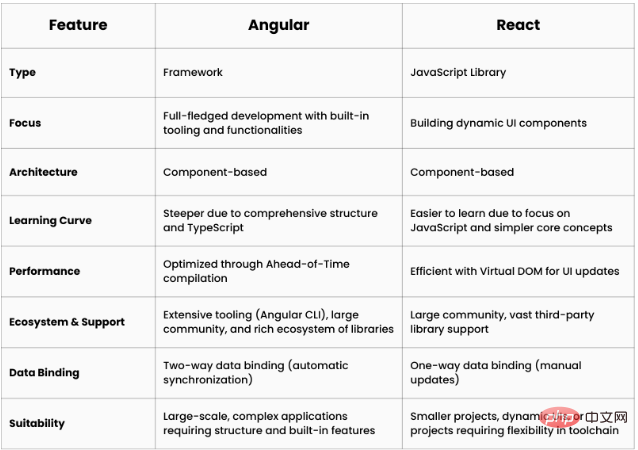
React and Angular are two of the most famous frameworks used by developers to create powerful web applications. Although they share common similarities, they also have significant differences that set them apart. Let’s do a quick comparison between React and Angular.
 Angular vs. React: Detailed Comparison
Angular vs. React: Detailed Comparison
Here is a detailed comparison between Angular and React:
popular
#React: currently holds the top spot thanks to a larger developer community and wider adoption by companies.
Angular: Still a popular choice for complex applications, but has a slightly smaller community compared to React.Performance
React: Generally considered faster due to its virtual DOM manipulation and smaller bundle size. This is crucial for mobile applications.
Angular: Provides good performance through optimization, but may incur a slight overhead due to its comprehensive framework nature.Data Binding
React: Use one-way data binding. Changes flow from the view (component state) to the model and require explicit updates in the view for reflection. This requires more code, but provides better control and potential performance benefits.
Angular: Uses two-way data binding, which means changes in the model are automatically reflected in the view and vice versa. This simplifies development but can lead to complex debugging in large applications.Code Quality and Maintainability
React: relies more on developer choices for code structure and maintainability. While providing flexibility, it requires tighter adherence to best practices and the use of additional tools for larger projects.
Angular: Encourages structured development with features like dependency injection and TypeScript, providing cleaner, more maintainable codebases for large projects.Server Side Rendering
React: Requires additional libraries or frameworks (such as Next.js) to implement SSR efficiently.
Angular: Provides built-in functionality for SSR, making it suitable for SEO and initial page load performance.Testing
React: Rely on external libraries such as Jest and React test library for testing. While providing greater flexibility, it requires more setup work.
Angular: Provides a comprehensive testing framework through the Angular CLI, making it easier to write unit and integration tests.Learning Curve
React: Easier to learn core concepts initially, but requires additional knowledge of JavaScript and knowledge of other libraries for complex applications.
Angular: Steeper learning curve due to its comprehensive nature and use of TypeScript.Angular vs. React: Which to choose?
If you need a structured framework with built-in features for large-scale applications, Angular may be a good choice.
If you prioritize flexibility, performance, and building interactive UIs, React may be a better fit.
Summary
Choosing between Angular and React comes down to understanding their strengths and aligning them with your project needs. Both are ideal for building modern web applications using component-based architecture. So choose the one that best suits your project needs, programming preferences, workflow, and team skills.
The above is the detailed content of Angular vs React: Which to choose for front-end in 2024. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
The React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React is a front-end framework for building user interfaces; a back-end framework is used to build server-side applications. React provides componentized and efficient UI updates, and the backend framework provides a complete backend service solution. When choosing a technology stack, project requirements, team skills, and scalability should be considered.
 Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
The advantages of React are its flexibility and efficiency, which are reflected in: 1) Component-based design improves code reusability; 2) Virtual DOM technology optimizes performance, especially when handling large amounts of data updates; 3) The rich ecosystem provides a large number of third-party libraries and tools. By understanding how React works and uses examples, you can master its core concepts and best practices to build an efficient, maintainable user interface.
 Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
React's main functions include componentized thinking, state management and virtual DOM. 1) The idea of componentization allows splitting the UI into reusable parts to improve code readability and maintainability. 2) State management manages dynamic data through state and props, and changes trigger UI updates. 3) Virtual DOM optimization performance, update the UI through the calculation of the minimum operation of DOM replica in memory.
 HTML and React: The Relationship Between Markup and Components
Apr 12, 2025 am 12:03 AM
HTML and React: The Relationship Between Markup and Components
Apr 12, 2025 am 12:03 AM
The relationship between HTML and React is the core of front-end development, and they jointly build the user interface of modern web applications. 1) HTML defines the content structure and semantics, and React builds a dynamic interface through componentization. 2) React components use JSX syntax to embed HTML to achieve intelligent rendering. 3) Component life cycle manages HTML rendering and updates dynamically according to state and attributes. 4) Use components to optimize HTML structure and improve maintainability. 5) Performance optimization includes avoiding unnecessary rendering, using key attributes, and keeping the component single responsibility.
 React, Vue, and the Future of Netflix's Frontend
Apr 12, 2025 am 12:12 AM
React, Vue, and the Future of Netflix's Frontend
Apr 12, 2025 am 12:12 AM
Netflix mainly uses React as the front-end framework, supplemented by Vue for specific functions. 1) React's componentization and virtual DOM improve the performance and development efficiency of Netflix applications. 2) Vue is used in Netflix's internal tools and small projects, and its flexibility and ease of use are key.






