 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 Where are the CorelDRAW trimming tools and how to use them?
Where are the CorelDRAW trimming tools and how to use them?
Where are the CorelDRAW trimming tools and how to use them?
php editor Xinyi introduces how to use the CorelDRAW trimming tool. CorelDRAW is a powerful vector graphics design software, and the trimming tool is one of its important functions. Through the trimming tools, users can crop, adjust, delete and other operations on graphics to achieve the desired effect. This article will introduce in detail the location and use of the trimming tool in CorelDRAW, helping users make better use of this tool for graphics editing.
The specific operations are as follows:
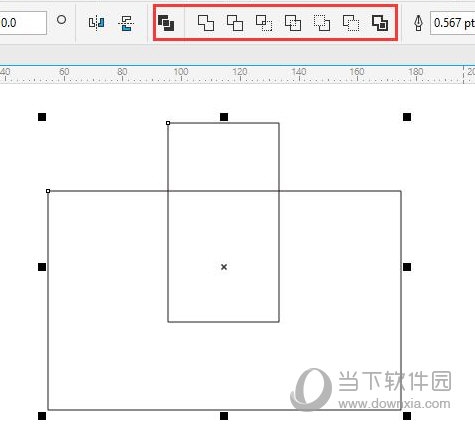
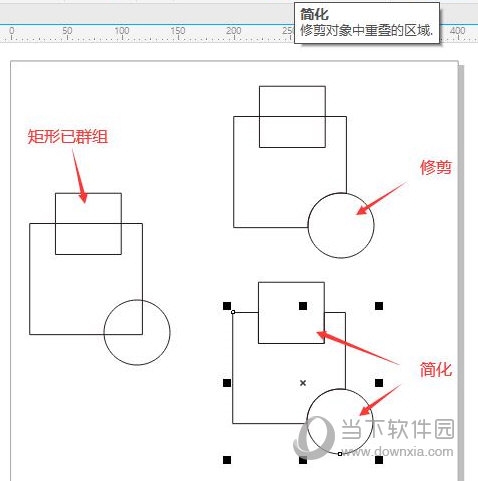
1. Open the software and draw several rectangular patterns, click on the graphics, you can see a row of small tools above, which are the trimming tools

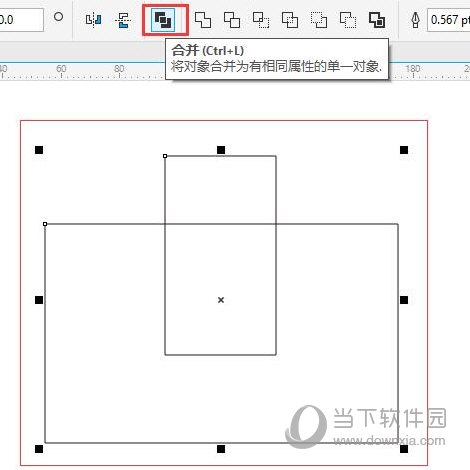
2. The first tool is [Merge]. Select the two patterns that need to be merged and click Merge to merge the two graphics into one graphic, and its appearance style will not change.

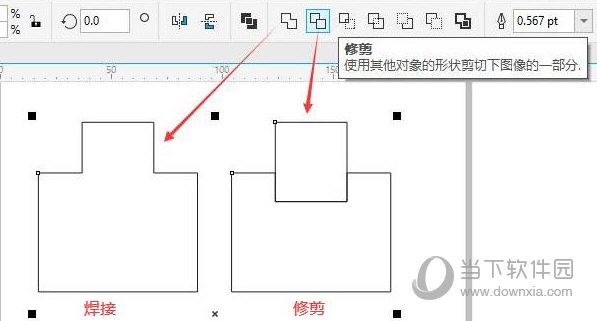
3. The second and third tools are [Welding] and [Trim] respectively. Welding is to merge two graphics together, but only keep the graphics. The outer border; and trimming is to use the upper graphic to cut off part of the lower graphic.

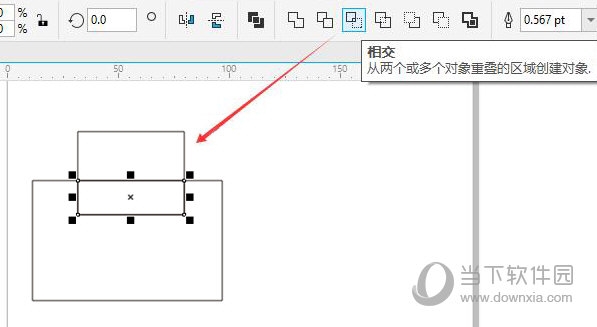
4. The fourth tool is [Intersect]. Intersection is to extract the overlapping parts of two graphics to form a new graphic.

5. The fifth tool is [Simplify]. The Simplify tool is similar to the Pruning tool. However, when a group of graphics appears on the screen, the trimming tool will treat the grouped image as a whole and will not process it itself; while the simplifying tool will first cancel the group and crop all graphics.

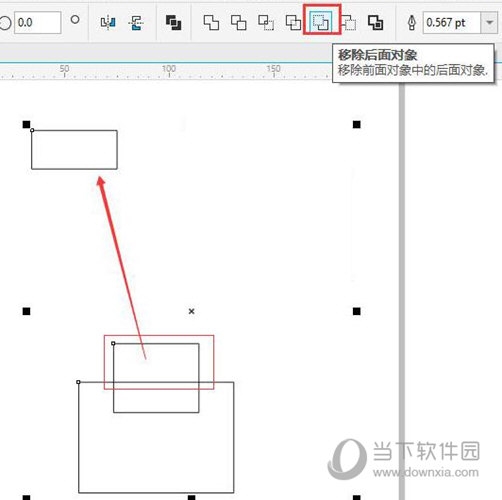
6. The sixth tool is [Remove Behind Object]. This tool can remove the underlying graphics and part of the upper graphics included in the underlying graphics.

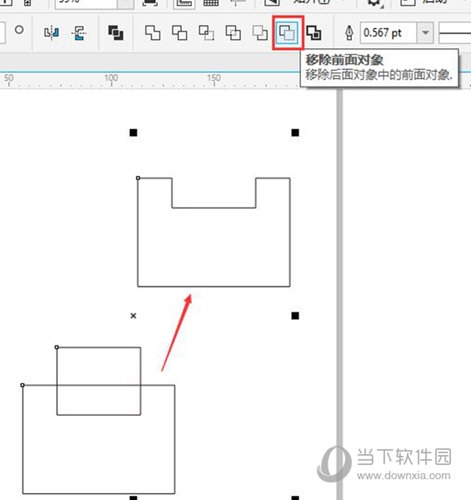
7. The seventh tool is [Remove Front Object], which is opposite to removing the back object. It is used to eliminate the graphics arranged at the top and those at the bottom. Partial area where the graphics overlap.

When using the trimming tool, you need to pay attention to that the number of trimmed graphics must be greater than or equal to two, and the graphics also need to have intersections, so that these commands can be used. The above is a small The CorelDRAW related tutorials brought by the editor hope to help everyone.
The above is the detailed content of Where are the CorelDRAW trimming tools and how to use them?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
There are many ways to center Bootstrap pictures, and you don’t have to use Flexbox. If you only need to center horizontally, the text-center class is enough; if you need to center vertically or multiple elements, Flexbox or Grid is more suitable. Flexbox is less compatible and may increase complexity, while Grid is more powerful and has a higher learning cost. When choosing a method, you should weigh the pros and cons and choose the most suitable method according to your needs and preferences.
 Top 10 cryptocurrency trading platforms, top ten recommended currency trading platform apps
Mar 17, 2025 pm 06:03 PM
Top 10 cryptocurrency trading platforms, top ten recommended currency trading platform apps
Mar 17, 2025 pm 06:03 PM
The top ten cryptocurrency trading platforms include: 1. OKX, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. KuCoin, 8. Crypto.com, 9. Bitfinex, 10. Gemini. Security, liquidity, handling fees, currency selection, user interface and customer support should be considered when choosing a platform.
 Top 10 virtual currency trading platforms 2025 cryptocurrency trading apps ranking top ten
Mar 17, 2025 pm 05:54 PM
Top 10 virtual currency trading platforms 2025 cryptocurrency trading apps ranking top ten
Mar 17, 2025 pm 05:54 PM
Top Ten Virtual Currency Trading Platforms 2025: 1. OKX, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. KuCoin, 8. Crypto.com, 9. Bitfinex, 10. Gemini. Security, liquidity, handling fees, currency selection, user interface and customer support should be considered when choosing a platform.
 How to calculate c-subscript 3 subscript 5 c-subscript 3 subscript 5 algorithm tutorial
Apr 03, 2025 pm 10:33 PM
How to calculate c-subscript 3 subscript 5 c-subscript 3 subscript 5 algorithm tutorial
Apr 03, 2025 pm 10:33 PM
The calculation of C35 is essentially combinatorial mathematics, representing the number of combinations selected from 3 of 5 elements. The calculation formula is C53 = 5! / (3! * 2!), which can be directly calculated by loops to improve efficiency and avoid overflow. In addition, understanding the nature of combinations and mastering efficient calculation methods is crucial to solving many problems in the fields of probability statistics, cryptography, algorithm design, etc.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 How to elegantly solve the problem of too small spacing of Span tags after a line break?
Apr 05, 2025 pm 06:00 PM
How to elegantly solve the problem of too small spacing of Span tags after a line break?
Apr 05, 2025 pm 06:00 PM
How to elegantly handle the spacing of Span tags after a new line In web page layout, you often encounter the need to arrange multiple spans horizontally...
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How to center images in containers for Bootstrap
Apr 07, 2025 am 09:12 AM
How to center images in containers for Bootstrap
Apr 07, 2025 am 09:12 AM
Overview: There are many ways to center images using Bootstrap. Basic method: Use the mx-auto class to center horizontally. Use the img-fluid class to adapt to the parent container. Use the d-block class to set the image to a block-level element (vertical centering). Advanced method: Flexbox layout: Use the justify-content-center and align-items-center properties. Grid layout: Use the place-items: center property. Best practice: Avoid unnecessary nesting and styles. Choose the best method for the project. Pay attention to the maintainability of the code and avoid sacrificing code quality to pursue the excitement



