How to use Neofetch to display Linux system information personalizedly
There are too many open source tools and scripts that can be used to view and display Linux system information. Neofetch is one of them. Neofetch can display and output detailed Linux system information in a more comprehensive way. Simply put, if you want to Check the hardware specifications, kernel version, running time and desktop environment used by Linux, Neofetch will be very suitable for you. The reason why I recommend it is because its output is very personal and interesting.
Install Neofetch
Using the following steps, we can install Neofetch in Debian/Ubuntu very easily. Since Neofetch is a cross-platform application available for most operating systems, we can even install it in Windows (Cygwin).
On Neofetch’s GitHub homepage, the installation steps for Arch Linux, Gentoo, Fedora and Mac OS X are also detailed.
Execute the following command in the terminal to add third-party sources
echo "deb http://dl.bintray.com/dawidd6/neofetch jessie main" | sudo tee -a /etc/apt/sources.list
Execute the following command to add the public key (curl needs to be installed)
curl -L "https://bintray.com/user/downloadSubjectPublicKey?username=bintray" -o Release-neofetch.key sudo apt-key add Release-neofetch.key rm Release-neofetch.key
Install Neofetch to the current system
sudo apt-get update sudo apt-get install neofetch
Use Neofetch
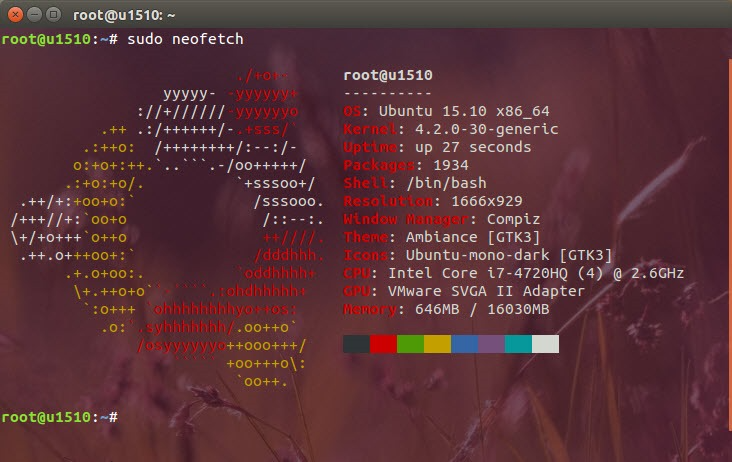
How to use NeoFetch after it is installed? In fact, you only need to execute its user name in the terminal to output data directly.
sudo neofetch

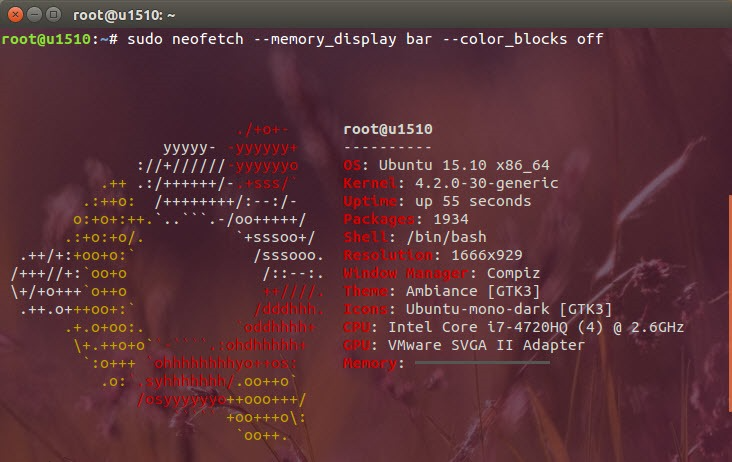
As you can see, the default output information is very detailed. If you feel the display is monotonous, you can use extended parameters for output. For example: the memory usage can be displayed as a percentage with a color progress bar:
sudo neofetch --memory_display bar --color_blocks off

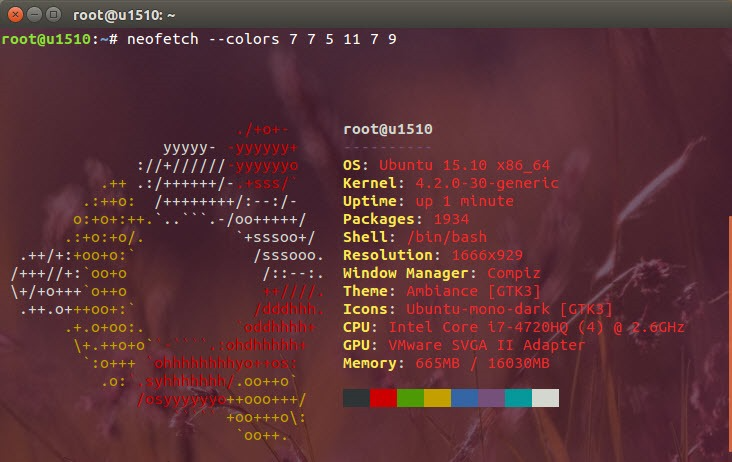
You can also customize the output text color:
neofetch --colors 7 7 5 11 7 9

You can also directly output the detailed information entered by the system as a screenshot and save it as a picture:
neofetch --scrot /path/to/img
You can set the image output path according to your own preferences.
Configure alias
It is very boring and time-consuming to repeat long parameters every time you use them. Neofetch has so many parameters, I believe you can’t remember them down like me. Therefore, it is recommended that you write the parameters into the .bashrc file and execute it through alias.
The following are the parameters I added in my .bashrc file, you can refer to:
alias neofetch2="neofetch \ --block_range 1 8 \ --line_wrap off \ --bold off \ --uptime_shorthand on \ --gtk_shorthand on \ --colors 4 1 8 8 8 7 "
By the way, after changing the configuration file, remember to source ~/.bashrc to make it take effect. The next time you use it, just execute neofetch2 directly and it will be OK.
The above is the detailed content of How to use Neofetch to display Linux system information personalizedly. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
The five basic components of the Linux system are: 1. Kernel, 2. System library, 3. System utilities, 4. Graphical user interface, 5. Applications. The kernel manages hardware resources, the system library provides precompiled functions, system utilities are used for system management, the GUI provides visual interaction, and applications use these components to implement functions.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
To view the Git repository address, perform the following steps: 1. Open the command line and navigate to the repository directory; 2. Run the "git remote -v" command; 3. View the repository name in the output and its corresponding address.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.






