 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 resources worth collecting (friends who are learning html5 can collect them)_html5 tutorial skills
HTML5 resources worth collecting (friends who are learning html5 can collect them)_html5 tutorial skills
HTML5 resources worth collecting (friends who are learning html5 can collect them)_html5 tutorial skills
This article collects 15 HTML5 resources that are worth collecting. These resources can keep you in line with the development of HTML5 and stay at the forefront of this technology.

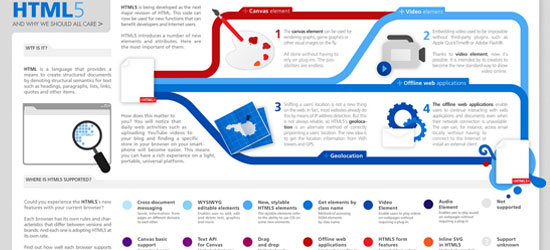
1. WTF is HTML5

This is a site about HTML5 Infographics, including information such as the comparison between HTML5 and Flash, the support of different browsers for HTML5, and the most popular features of HTML5.
2. Dive Into HTML 5
Mark Pilgrim is a well-known software developer and blogger. He has written an online book about HTML5, focusing on the programming aspects of HTML5.
3. HTML5 Doctor
Publish HTML5 related articles to introduce the applications we can currently implement with HTML5. Some articles and columns in the site are also the best annotations for HTML5 corresponding technologies, such as dl element, article element and Q&As sections. This site was co-founded by a group of developers who met at the Future of Web Design conference.
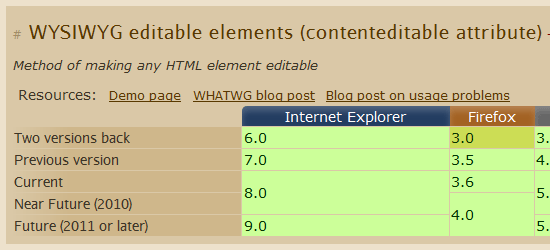
4. When Can I Use…
This simple one-page site is a list of HTML5 features that are compatible with current major browsers (and their different versions).
5. HTML5 W3C Specifications (Editor’s Draft)
This is the latest draft of HTML5, drawn up by the W3C. If you want an authoritative understanding of all aspects of HTML5, this is the best resource.
6. Yes, You Can Use HTML 5 Today!
SitePoint has an excellent article that encourages developers and designers to start deploying HTML5 now and explains how to write code to adapt to browsers that do not yet support HTML5, such as IE8.
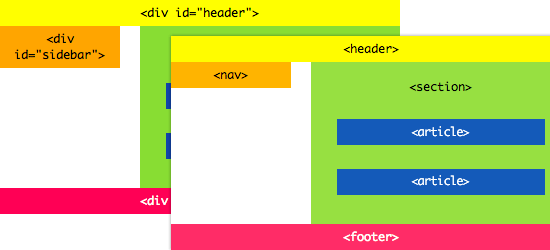
7. Coding A HTML 5 Layout from Scratch
This is an article from Smashing Magazine about how to use the new elements of HTML5 for page layout design.
8. HTML5 presentation
This is a demonstration about HTML5. It is a very advanced material about HTML5. It was originally designed for Google Chrome users , so it may not be viewable on some browsers.
9. HTML5 Gallery
This is an HTML5 site display site, which regularly launches some website introductions based on HTML5, so that you can learn from the skills and experience of the pioneers.
10. A Web Developer’s Guide to HTML 5
This article from W3C is aimed at web developers and introduces the syntax, API, terminology of HTML5, as well as various resources and technologies that developers are concerned about.
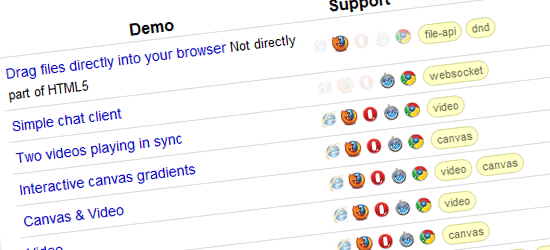
11. HTML5 Demos and Examples
Remy Sharp is a web developer from the UK. He compiled this set of HTML5 demos, including a simple, browser-based chat program, location information program etc.
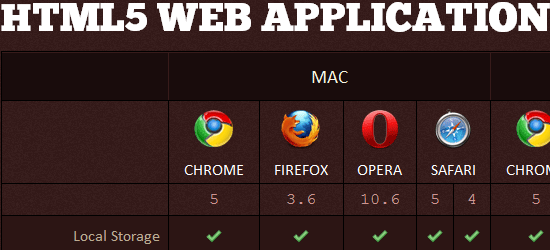
12. Web Designer’s Checklist: HTML5 Support Tables
A very comprehensive HTML5 and CSS3 browser compatibility list.
13. HTML 5 differences from HTML 4
What is the difference between HTML5 and HTML4? This is the W3C official comparison list.
14. HTML5 – Wikipedia
The entry on HTML5 on Wikipedia is very authoritative. A large number of authoritative resources on HTML5 are also provided below the article.
15. The HTML5 test
This site can help you test your browser’s support for HTML5 and give you a score.
Original author
Jacob Gube is the founder and chief editor of the famous Web technology blog Six Revisions , he is a Web front-end development designer who is also engaged in PHP development. He is also the author of the book MooTools 1.2 Beginner's Guide. His Twitter handle is sixrevisions .
International source of this article: sixrevisions.com The Only HTML5 Resources You Need for Getting Up to Speed
Source: http://justinw.cnblogs.com/

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.





