Use vscode to remotely debug the Linux kernel
Preface
The previous article introduced the use of QEMU GDB to debug the Linux kernel. However, sometimes it is not very convenient to directly use GDB to debug and view the code. Therefore, on such an important occasion, how can the artifact of vscode be missing? This article introduces how to use vscode to remotely debug the kernel.
Environment of this article:
- windows10
- vscode
- ubuntu 20.04
I personally use Tencent Cloud Server, so I save the process of installing a virtual machine. Start directly from vscode configuration.
vscode plug-in installation
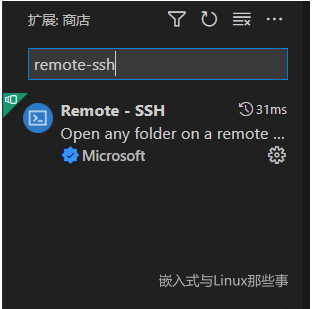
remote-ssh
Find the Remote-SSH plug-in in the plug-in library and install it.

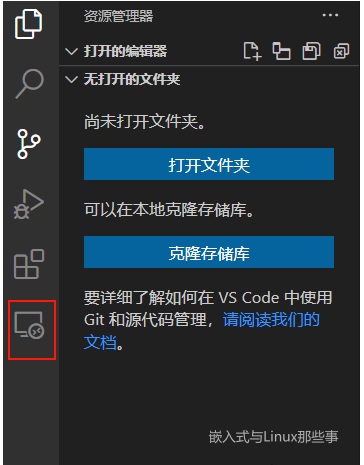
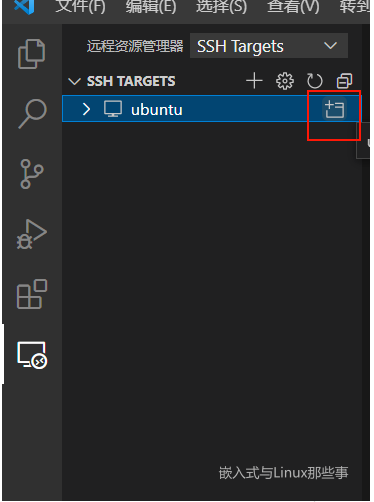
After the installation is complete, there will be an additional function on the right toolbar

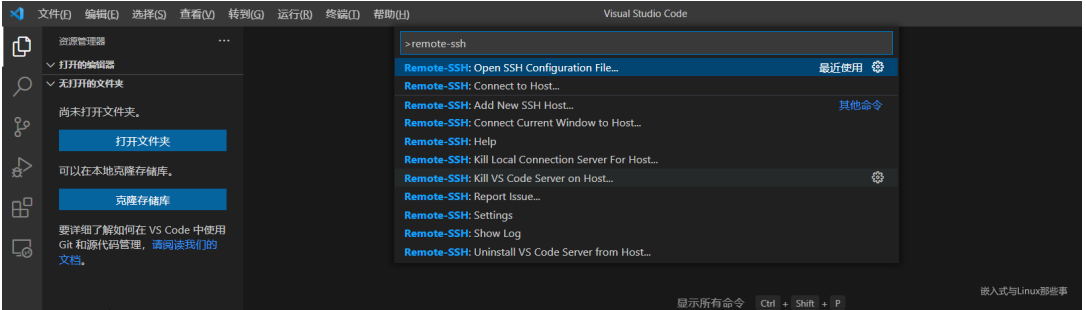
Press F1 to call out the dialog box, enter remote-ssh, and select open ssh configuration file.

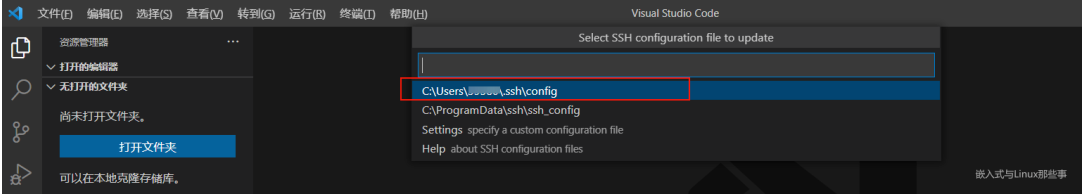
Select the first configuration file

# Read more about SSH config files: https://linux.die.net/man/5/ssh_config Host ubuntu HostName 服务器IP地址 User 用户名 IdentityFile 私钥路径
I am using the private key method to log in to the server, and IdentityFile fills in the absolute path of the private key.
After configuration, click the plus button to log in to the server

Error: Setting up SSH Host XX:Copying VS Code Server to host with scp
I got stuck while connecting and have been waiting for Setting up SSH Host XX:Copying VS Code Server to host with scp.
reason
It’s because the home directory ~/.vscode-server/bin/commit_id/vscode-servlet.tar.gz is not downloaded under the remote server.
commit_id can be viewed in vscode [Help]->[Terminal].
Solution
Then we will download vscode-servlet.tar.gz manually. Download via the link below.
#注意把:${commit_id}替换成对应的Commit ID
https://update.code.visualstudio.com/commit:${commit_id}/server-linux-x64/stable
Run the following line of command. Delete everything in the ~/.vscode-server/bin directory.
rm ~/.vscode-server/bin/* -rf
If there is no ~/.vscode-server/bin directory, create it. If there is, please ignore this step*.
mkdir -p ~/.vscode-server/bin
Place the downloaded compressed package vscode-server-linux-x64.tar.gz in the ~/.vscode-server/bin directory.
Run the following three lines of commands, where ${commit_id} needs to be replaced with the commit_id recorded in step 2.
cd ~/.vscode-server/bin
tar -zxf vscode-server-linux-x64.tar.gz
mv vscode-server-linux-x64 ${commit_id}
报错:Permissions for ‘vscode_rsa’ are too open.
然后就可以在原来的文件浏览界面,打开远程的文件夹。但是在配置好进行连接的时候,VScode的终端报错了:
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ @ WARNING: UNPROTECTED PRIVATE KEY FILE! @ @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ Permissions for 'vscode_rsa' are too open. It is required that your private key files are NOT accessible by others. This private key will be ignored. Load key "vscode_rsa": bad permissions
根本原因是私钥的权限问题。这要是在Linux里,直接使用chmod,就可以修改,修改为644即可,但是windows,就稍微麻烦点。
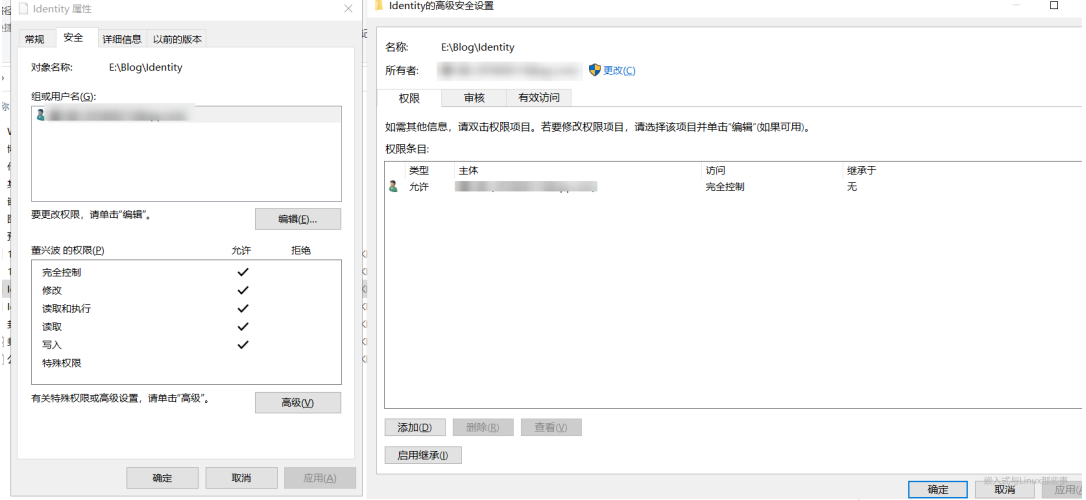
在私钥上右击选择属性,然后选择【安全】选项卡,然后点击下面的【高级】按钮,然后在新弹出的窗口下方点击【禁用继承】,然后点击继承那个按钮上面的【添加】按钮重新将当前window登录用户设置为私钥的所有者,并勾选所有权限。最后跟下面一样即可:

这时再次打开VScode远程连接,就没有问题了。
C/C++
安装C/C++插件

依次点击【运行】->【打开配置】,将以下配置复制到launch.json中。
{
"version": "0.2.0",
"configurations": [
{
"name": "kernel-debug",
"type": "cppdbg",
"request": "launch",
"miDebuggerServerAddress": "127.0.0.1:1234",
"program": "${workspaceFolder}/vmlinux",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"logging": {
"engineLogging": false
},
"MIMode": "gdb",
}
]
}
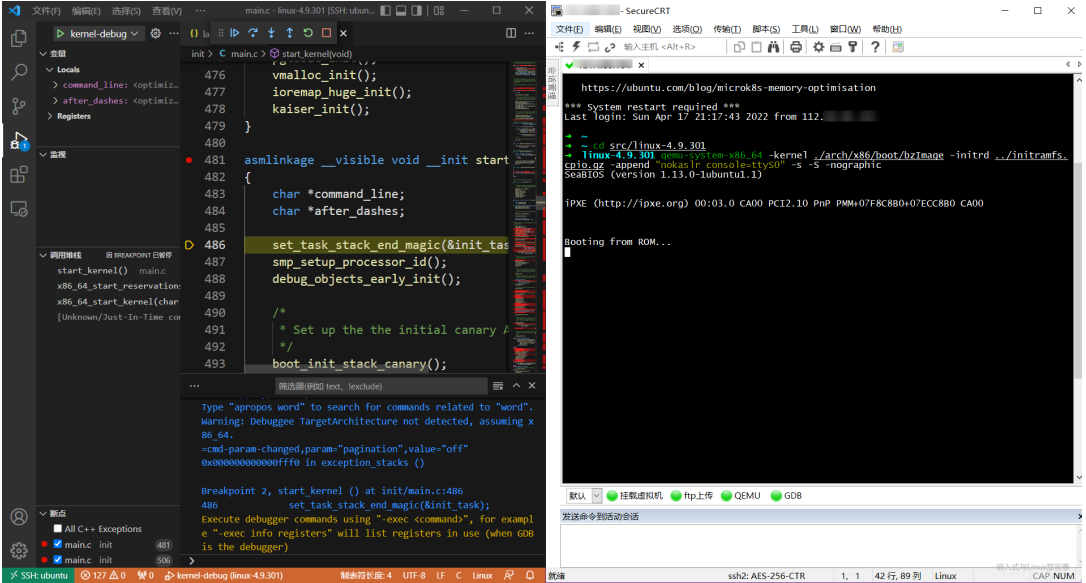
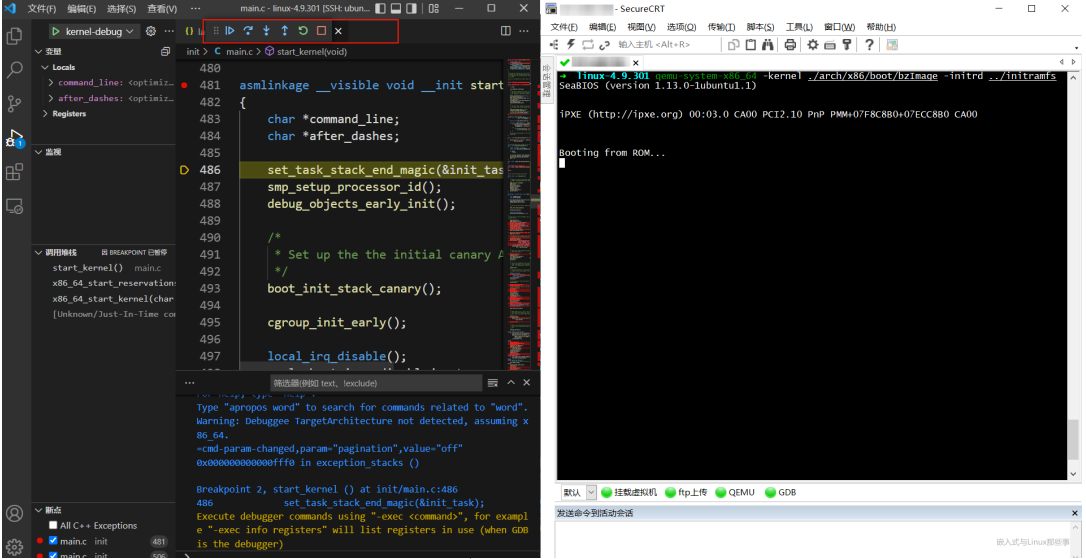
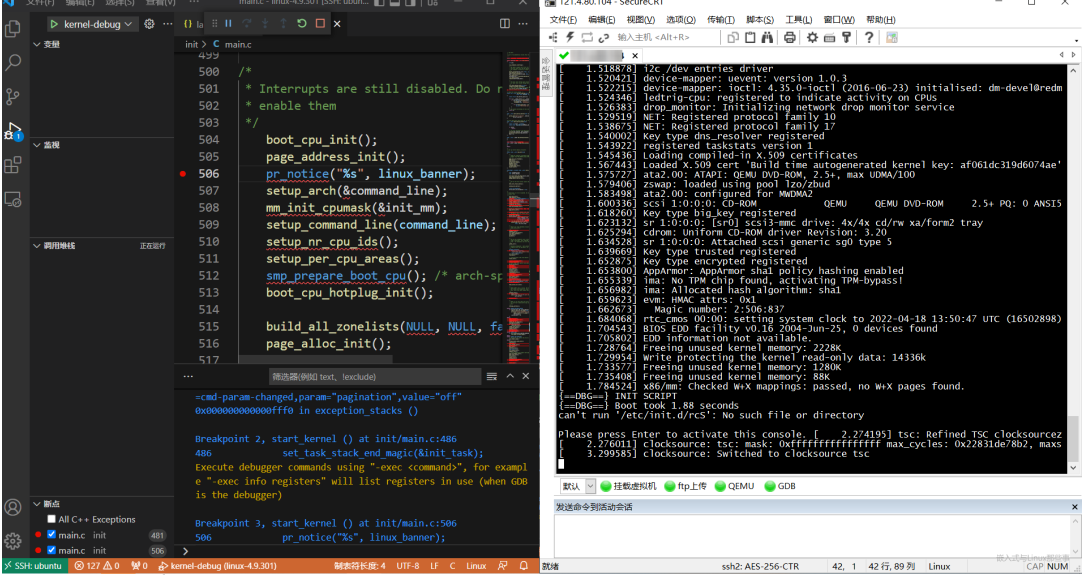
然后在main函数中,打上两个断点,在服务器上开启QEMU,F5即可开启调试。

在vscode中调试内核,和正常的在windows调试代码是一样的,侧边栏可以看到变量,监视变量,调用堆栈等,非常方便。

大功告成,以后就可以在可视化界面调试内核了!

The above is the detailed content of Use vscode to remotely debug the Linux kernel. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
The five basic components of the Linux system are: 1. Kernel, 2. System library, 3. System utilities, 4. Graphical user interface, 5. Applications. The kernel manages hardware resources, the system library provides precompiled functions, system utilities are used for system management, the GUI provides visual interaction, and applications use these components to implement functions.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
To view the Git repository address, perform the following steps: 1. Open the command line and navigate to the repository directory; 2. Run the "git remote -v" command; 3. View the repository name in the output and its corresponding address.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.






