HTML5 Practical PHP Web Page Form Design_html5 Tutorial Skills
HTML5 is very different from previous HTML in many aspects such as page structure and multimedia processing. In this tutorial, we will lead you to use HTML5, CSS3 and PHP to actually design a simple form submission webpage that complies with HTML5 standards. Readers can learn the basic elements of the new HTML5 form page. The readers of this article are those who have some knowledge of HTML, CSS and PHP.
Design sketch of the form
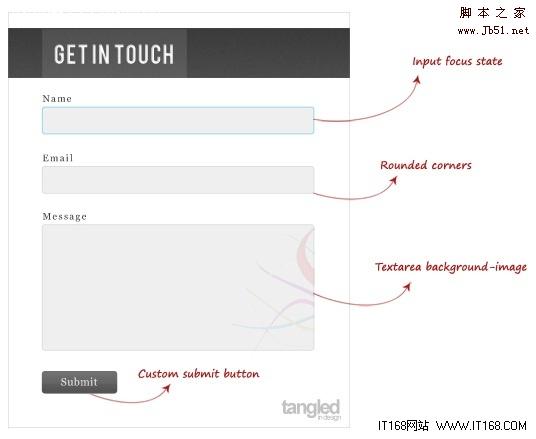
Since this article is not about teaching how to make photoshop, we just design a sketch of the form and then use HTML5, CSS3 and PHP to implement it. The sketch of the form we want to design is as shown below:

▲
As you can see, in this design sketch, the effect we expect to achieve is: when the user enters a name, the text box of the NAME field will be displayed in the form of focus, and if you look closely, the email input box is a circle. In the corner border input box, and in the message text area input box, you can see a background basemap. The submit button is a custom button.
Start designing
Next we start designing the form. This article will use PHP, so you can use any PHP programming tool to first create an index.php file, and then start writing forms that comply with HTML5 standards.
1) About DOCTYPE
In HTML5, the declaration of DOCTYPE will become very simple, the code is as follows:
Did you see it? In HTML5, the type declaration at the head of the page now only needs one sentence:
That’s it. Compared with the previous HTML4, you need to compare Please declare it as follows:
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">.
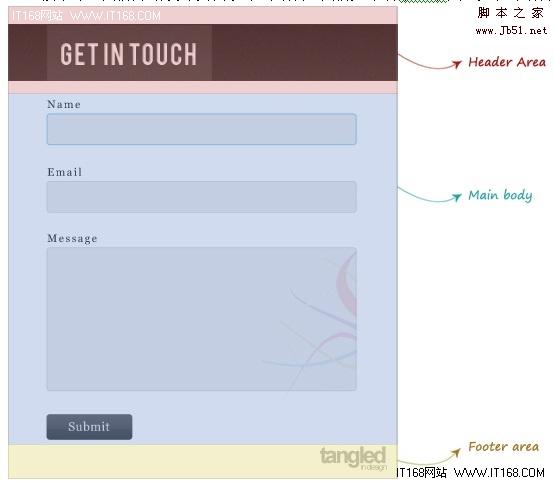
Next, we start to design the structure of the page form. Let’s first look at the structure of the form as shown below:

As you can see, we are divided into Header area and Main Body The main area of the form, and the Footer area is the bottom area of the form. In HTML5, it is actually very simple to achieve all this, as shown in the following code:
< ;/header>
< ;/body>
As you can see, there is no traditional div here, replaced by the new tag elements header, footer and section in HTML5. These The header tag in the tag specifies the head area of the page, the section specifies the main area of the page, and the footer part specifies the tail area of the page. Compared with div, their meanings are clearer and semantically more consistent with usage habits. Here, the css class body is also specified for them to unify their styles.
Form part design
Next let’s look at the form part design. First look at the code as follows:
The following introduces the differences between input tags in HTML5 and HTML4. In HTML5, input tags also have attributes such as name and id. The biggest difference is that many new types have been added to the type attribute in HTML5 to meet the needs of users. Unfortunately, not all browsers currently support these new type attributes, so this article only explains them. Some new type attributes are supported by most browsers, such as type=email mentioned in the above example, which is a text box that only allows users to enter email. Even if some browsers do not support the email text box, it does not matter because it will be recognized as a traditional type=text text box. On the iOS system, when the type=email attribute is encountered, it will be opened for easy input. The keyboard layout of email is as shown below:

▲
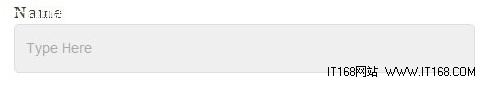
In the type=email tag, please pay attention to the placeholder attribute. It is set to "type here", which means that when the user does not enter content in this email box, text prompting the user to enter will automatically appear. This is very interesting. It effectively serves as a reminder and is more effective than writing with a lot of javascript, as shown below:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.






