 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 Guide-6. How to create offline web applications for offline access_html5 tutorial tips
HTML5 Guide-6. How to create offline web applications for offline access_html5 tutorial tips
HTML5 Guide-6. How to create offline web applications for offline access_html5 tutorial tips
Today our content is about how to create an offline web application. Its advantage is that it allows the browser to download our specified web resources, so that users can use our site normally even when offline.
1. Define Manifest
We use manifest to list the resources that need to be accessed offline. It itself is a text file. The first line is often CACHE MANIFEST, and then lists the resources we need, one per line. There are no fixed naming rules for files, and there is no requirement for the suffix. The only requirement is that the suffix needs to be defined on the server side with the MIME type of text/cache-manifest.
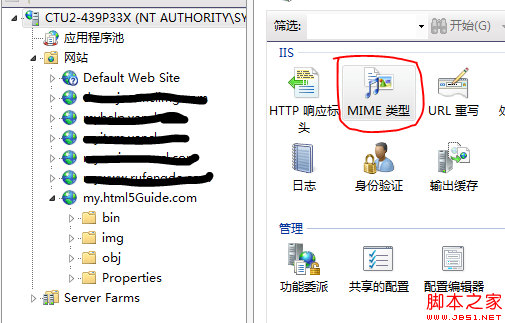
If it is an iis 7 server, follow the steps below :
1. For example, if the suffix is .appcache, open iis7 and select the root node (in this way, all sites will inherit the configuration, or it can be configured for a single site);
2. Double-click the MIME type on the right;

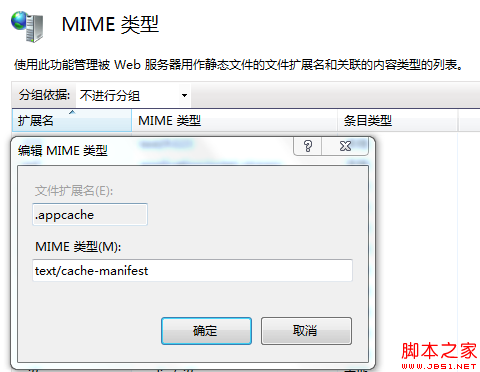
3. Right-click to add a MIME type, thus completing the configuration.

The server is configured and the manifest file is added.
CACHE MANIFEST
manifestFile .html
img/1.jpg
img/2.jpg
img/3.jpg
Then let’s look at the example below.
< ;img alt="" id="imgtarget" src="img/1.jpg" />
<script><br> var buttons = document.getElementsByTagName('button');<br> for (var i = 0; i < buttons.length; i ) {<br /> buttons[i].onclick = handleButtonPress;<br /> } <br /> function handleButtonPress(e) {<br /> document.getElementById('imgtarget').src = 'img/' e.target.id '.jpg';<br /> }<br /> </script>
2. Answers to doubts
I also encountered some problems and doubts when learning this part of knowledge, such as:
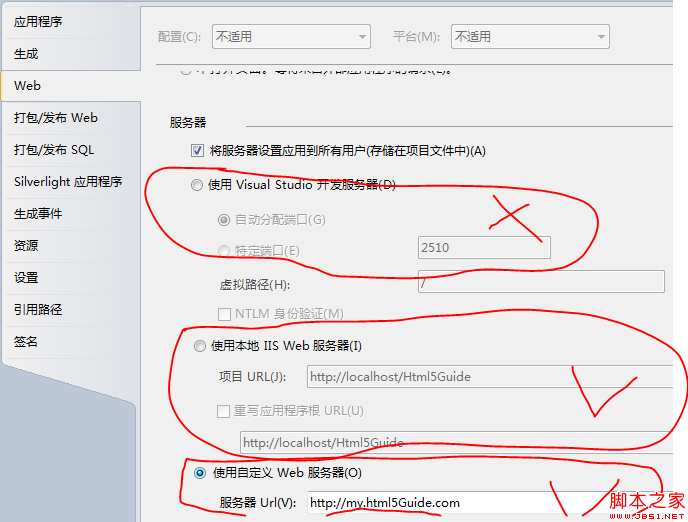
1. Why can’t offline applications run correctly when I run vs2010 directly (my development environment)?
2. How do I know whether the offline application is successfully created?
3. How do I know whether the current application is offline?
4. After pausing the iis service, it should be offline. Why does it report a 404 error when I refresh the page?
Now I will answer these questions I encountered.
2.1. First explain the first question. Regarding this issue, the key point is how your application web configuration items are configured. If you are using the vs development server, then we have no way to set the MIME type for it, so in this case our offline application does not The method is used. For the remaining two web configuration methods, as long as you configure the iis server correctly according to the method of configuring the MIME type I introduced above, your offline application will run correctly.

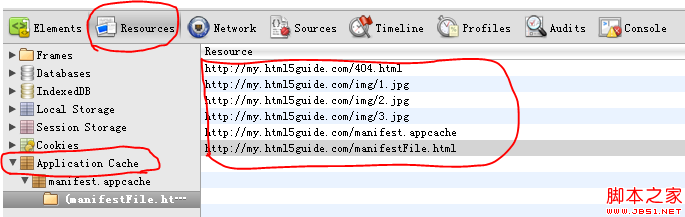
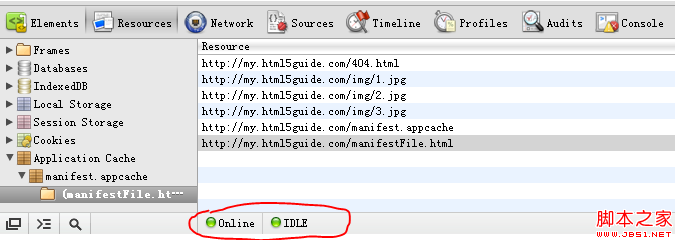
2.2. The second question is explained below. Here we need to use the debugging tool of the chrome browser. Use the chrome browser to open our web program, press F12, and switch to the Resources tab. As long as there is our configured information under the Application Cache and the cached files can be found, it proves that our offline application has been successfully created.

2.3. Still using chrome’s debugging tool, still in the Resources tab, notice that the red circle is not there, and Online means online.

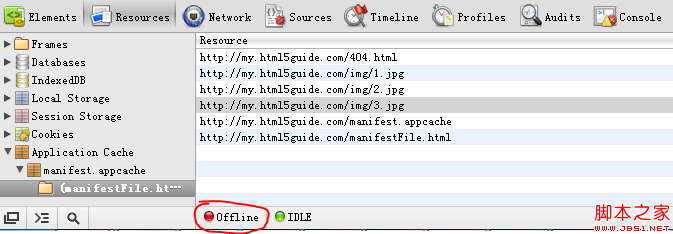
Unplug the network cable and display Offline, indicating that you are offline. At this time, the effect of offline application can be shown.

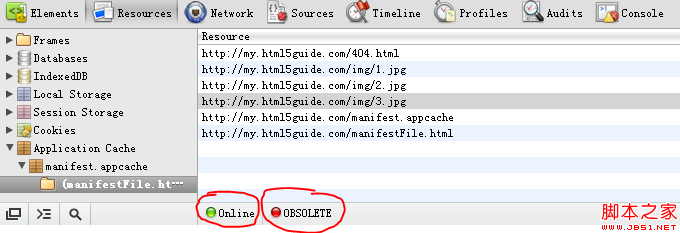
2.4. Regarding the last question, we still need to use the debugging tool of the chrome browser. When we pause the iis service, we look at the display of the Resources tab. It is still Online, but later it changes from IDLE to OBSOLETE. This also explains why the local iis is paused and the offline effects of offline applications cannot be displayed.

That concludes this section.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use keep fitness offline
Mar 09, 2024 pm 07:22 PM
How to use keep fitness offline
Mar 09, 2024 pm 07:22 PM
How to use keep fitness offline? In the keep fitness APP, you can use the map offline. Most users do not know how to use the fitness map offline. Next is the graphic tutorial on how to use keep fitness offline for those interested. Users come and take a look! Keep usage tutorial How to use keep fitness offline 1. First open the keep software, click the [My] area in the lower right corner and select the [Settings] button in the upper right corner; 2. Then jump to the settings function page as shown below, slide the page and select [Sports Settings] ]; 3. Then on the sports settings page, click the [Offline Map] option; 4. Then on the downloaded map function page, click the [City List] function in the upper right corner; 5. Finally, select the map on the city list page to exit.
 How to use Golang to implement multi-language support for web applications
Jun 24, 2023 pm 12:25 PM
How to use Golang to implement multi-language support for web applications
Jun 24, 2023 pm 12:25 PM
With the continuous advancement of globalization, the need for multi-language is becoming more and more common, and multi-language support for web applications has become an issue that developers need to consider. Golang, as an efficient and easy-to-use programming language, can also solve this problem well. In this article, we will discuss how to implement multi-language support for web applications using Golang. 1. Basic principles of multi-language support The key to multi-language support for web applications lies in how to identify and store text in different languages. A common approach is to use
 Install Docker offline on Linux system
Feb 27, 2024 pm 03:30 PM
Install Docker offline on Linux system
Feb 27, 2024 pm 03:30 PM
In Linux systems, offline installation of Docker usually occurs under the following circumstances: In some deployment environments, network restrictions or firewall settings may affect the ability to install Docker online directly through Docker's official repository. For security reasons, some environments do not allow direct connection to external networks, so an offline method is required to install and update software. Stability requirements: For systems with higher stability requirements, offline installation can ensure that Docker is compatible with other system components and avoid potential risks that may be caused by online updates. Let’s take a look at the specific operation method below. 1. Download the installation package docker and all offline package paths http://get.daocloud.io/dock
 How to build web applications using Golang
Jun 24, 2023 pm 02:46 PM
How to build web applications using Golang
Jun 24, 2023 pm 02:46 PM
In the current Internet era, Web applications have become an indispensable part of people's daily lives and are widely used in various application scenarios. Whether it is e-commerce websites, social media, online education platforms, or various SaaS applications, they are all inseparable from web applications. With the continuous updating and iteration of technology, Golang is becoming more and more popular among web application developers. Let's quickly learn how to use Golang to build web applications. 1. Why use Golang?
 How to deploy web applications on Linux
Jul 05, 2023 am 09:09 AM
How to deploy web applications on Linux
Jul 05, 2023 am 09:09 AM
How to deploy web applications on Linux With the development of the Internet, the development and deployment of web applications has become more and more popular. And Linux is the preferred operating system for web servers. This article will explain how to deploy web applications on Linux, with some common code examples. Install the necessary software Before starting, we need to install some necessary software, including web server (such as Apache, Nginx, etc.), PHP interpreter (if your application uses PHP)
 Golang learning Web application development based on Joomla
Jun 24, 2023 pm 12:15 PM
Golang learning Web application development based on Joomla
Jun 24, 2023 pm 12:15 PM
Golang is a programming language with high concurrency and high reliability, which has attracted much attention in web development in recent years. Joomla is an open source content management system with good modularity and ease of use. This article uses Golang as the main development language and Joomla as the basic framework to introduce a Joomla-based Web application development method. 1. Introduction to Joomla Joomla is an open source CMS system developed based on PHP. It has many advantages, such as ease of use, flexibility
 How to use Golang to achieve SEO optimization of web applications
Jun 24, 2023 am 09:45 AM
How to use Golang to achieve SEO optimization of web applications
Jun 24, 2023 am 09:45 AM
SEO (SearchEngineOptimization, search engine optimization) is the strategy and technology to improve the ranking of websites in search engine results pages, while SEO optimization of web applications refers to how to make web applications better recognized and displayed by search engines. When writing web applications using Golang, how to achieve SEO optimization is an issue that every developer needs to pay attention to. The following will introduce some methods of using Golang to achieve SEO optimization of web applications.
 Security Measures of Yii Framework: Protecting Web Applications
Jun 21, 2023 pm 12:32 PM
Security Measures of Yii Framework: Protecting Web Applications
Jun 21, 2023 pm 12:32 PM
With the popularity of Web applications, security issues have increasingly attracted people's attention. Yii framework is a popular PHP framework that provides multiple security measures to help protect web applications from various attacks. This article will introduce the security measures provided by Yii framework and how it protects web applications. Front-end validation Front-end validation is the first line of defense for web application security. The Yii framework validates form input data by using client-side scripts, such as Javascript. client





