How to include CSS in HTML pages
We can include CSS in HTML pages in three ways. They are -
-
Inline
Here we specify the CSS style in the style attribute of the element. However, it is recommended to modularize files via internal or external linking of CSS.
-
Inside
We can include our CSS spec inside the
- ExternalWe can use
links to .css file tags that can be placed locally or on the server. By refactoring the file using its external links, we can have a common CSS file that can be used on multiple web pages.
/*inline*/ <element style="/*declarations*/"></element> /*internal*/ <head> <style> /*declarations*/ </style> </head> /*external*/ <head> <link rel="stylesheet" href="#location"> </head>
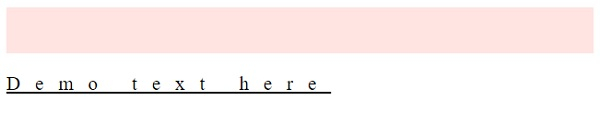
<!DOCTYPE html> <html> <head> </head> <body> <div style="background-color:mistyrose; height: 50px;"></div> <p style="letter-spacing: 16px; font-size: 1.3em;"> <u>Demo text here</u> </p> </body> </html>

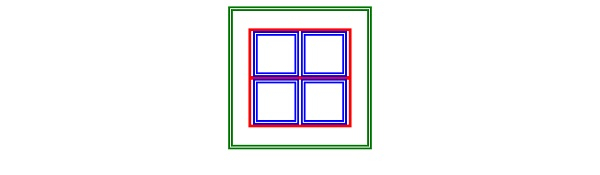
<!DOCTYPE html>
<html>
<head>
<style>
table, table *{
border: 5px double green;
margin: auto;
padding: 20px;
}
tr {
box-shadow: 0 0 0 3px red;
}
td {
border-color: blue;
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
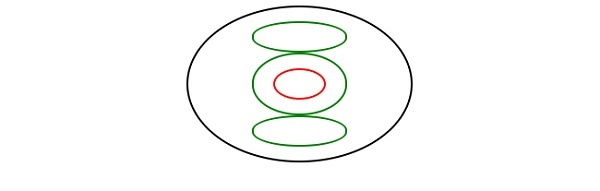
<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> <body> <div> <div></div> <div> <div></div> </div> <div></div> </div> </body> </html>
div {
margin: auto;
padding: 15px;
width: 33%;
border: 2px solid;
border-radius: 50%;
}
div > div {
border-color: green;
}
div > div > div {
border-color: red;
}Copy after loginOutput
This gives the following output-
div {
margin: auto;
padding: 15px;
width: 33%;
border: 2px solid;
border-radius: 50%;
}
div > div {
border-color: green;
}
div > div > div {
border-color: red;
}
The above is the detailed content of How to include CSS in HTML pages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
One thing that caught my eye on the list of features for Lea Verou's conic-gradient() polyfill was the last item:
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 The Three Types of Code
Apr 11, 2025 pm 12:02 PM
The Three Types of Code
Apr 11, 2025 pm 12:02 PM
Every time I start a new project, I organize the code I’m looking at into three types, or categories if you like. And I think these types can be applied to
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic




