Better Navigation: How to Add a Dropdown Menu in WordPress
WordPress has a built-in menu management system that makes it easy to add menus to your website. However, as you add more and more pages, posts, and other miscellaneous content, it may become impossible to include every destination in the standard menu bar. In these cases, by replacing the standard horizontal menu bar with drop-down menus, you can easily access every part of your website,
without cluttering the menu bar.In this quick tip, I'll share two easy ways you can convert any
standard WordPress menu into a dropdown menu.Best WordPress Navigation Plugins
Before we get started, I want to mention that you can find over 7,000 of the best WordPress plugins of all time on CodeCanyon. For a cheap one-time payment, you can purchase these high-quality WordPress plugins for your navigation or other needs.Free WordPress Tutorial Video
Create at least one standard WordPress menu
You can add dropdown functionality to
any
WordPress menu.If you don't have a standard menu that you want to convert to a dropdown menu, then you need to create one.
Log in to your WordPress account (if you are not already logged in). In WordPress's left-hand menu, selectAppearance > Menus
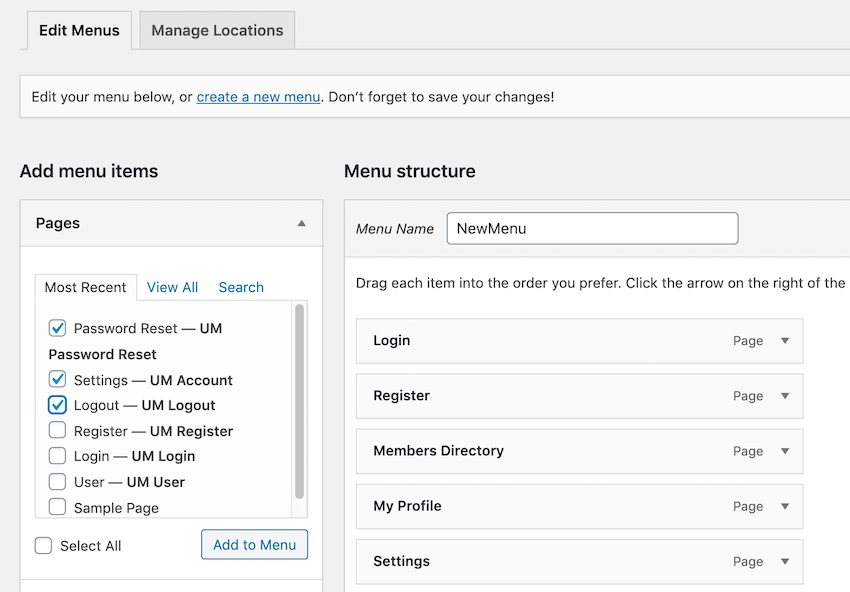
and click theCreate New Menu button. Give your menu a name and select Create New Menu. Please note that the menu name will not appear anywhere on your website and is therefore for your reference only. The Add Menu Item
section lists allPages, Posts, Custom Links, Categories and you can Format added to menu. Click on any section to see all available items in that category. When you find an item you want to add to your menu, select its accompanying checkbox.
When you are satisfied with your selection, click  Add to Menu
Add to Menu
At this point, you have created a standard WordPress menu; your next task is to add dropdown functionality.
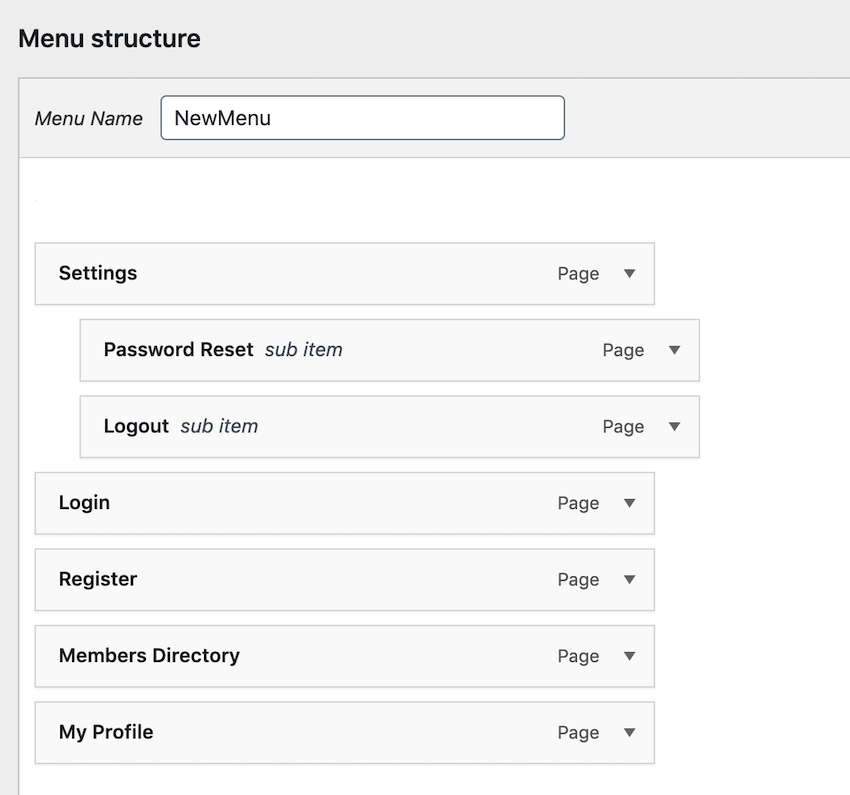
Convert any WordPress menu to a dropdown menuTo turn a regular menu into a drop-down menu, you need to use drag and drop to create "parent" items (which will appear as part of the main menu) and "child" items (which will appear as part of their parent's drop-down list.
For example, in the screenshot below,
Settings
is its parent andPassword Reset and Logout are its children.
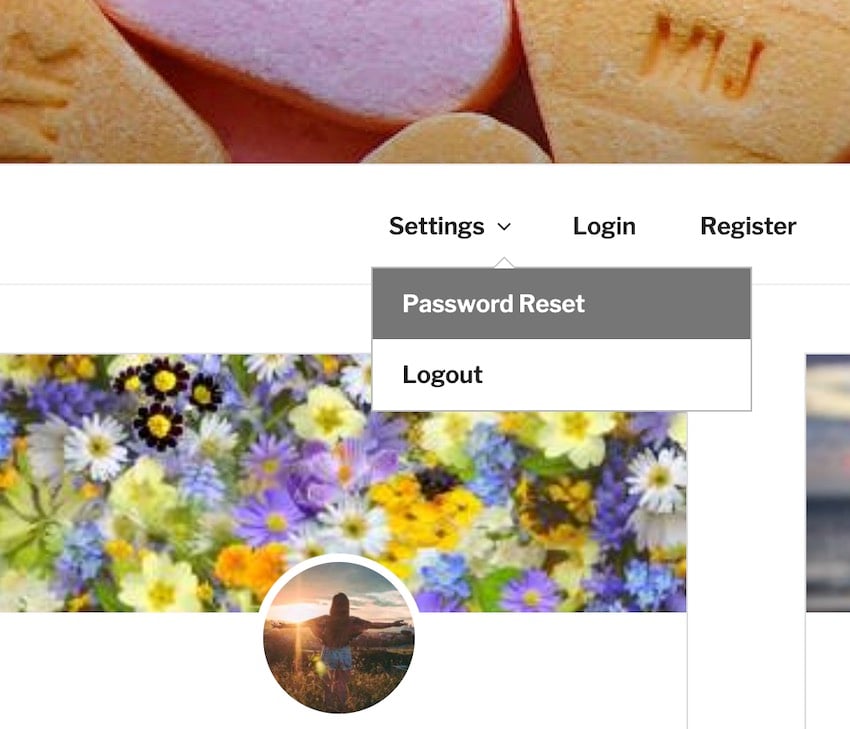
This gives me the following dropdown menu: 
You can divide menu items into parent menu items and submenu items in the  Menu structure
Menu structure
First, grab any item you want to turn into a child. Drag the child onto the parent, but don't release the mouse yet. Move the mouse slightly to the right so that it is embedded below the parent. Release the mouse and the menu item should become a child of the parent. p>If you are satisfied with how the drop-down menu is organized, click
Save Menu
.Manage location: show your menu
Now we need to place this dropdown menu on our website, so click on theManage Locations
tab.Depending on how your site is set up, you may have different menu positioning options. However, if you want the menu to appear as part of your site's title, you will typically need to select Top Menu
,Main Menu, or Main. If you are satisfied with your selection, click Save Changes
. Your dropdown menu should now appear at the top of your site.Build a drop-down menu using the theme customizer
Alternatively, you can create a drop-down menu using WordPress’ live preview and customizer features.In WordPress’s left-hand menu, select
Appearance > Menu
.Click the Manage with Live Preview
button. This will take you to an area of theTheme Customizer where you can build a standard WordPress menu by clicking the Create New Menu button. Give your menu a name and click Next.
Click Add Items and select each item you want to appear as part of the menu. To turn a standard menu item into a submenu item, drag it onto the item you want to use as its parent menu item. Before releasing the mouse, drag the child slightly to the right and then release. The item should now be converted into a child of the parent item, and it will appear as part of its drop-down menu.
When you split a menu into parent and submenus, your changes will automatically be reflected in the live preview. Rinse and repeat until you're happy with how your drop-down menu is configured.
Specify where the new drop-down menu will appear by selecting one of the Menu Position checkboxes. Please note that the available options vary depending on the WordPress theme you are currently using. If you're happy with how the drop-down menu is configured, click Publish.
Your new dropdown menu should now appear on your website.
in conclusion
In this quick tip, I show you how to create a standard WordPress menu and then convert that menu into a dropdown menu. By selecting drop-down menus, you ensure that your website is easy to navigate and doesn’t clutter your menu bar.
For more tips and tricks on how to get the most out of WordPress menus and other WordPress plugins, check out some of our other tutorials.
UberMenu: The best-selling WordPress mega menu plugin
If you’re looking for a top-notch WordPress menu plugin, check out UberMenu.

You can use UberMenu to quickly develop a custom mega menu for your WordPress website. One of CodeCanyon’s best-selling WordPress mega menu options, this plugin works out of the box to build fully responsive, touch-enabled menus that perform consistently across platforms. This user-friendly plugin lets you quickly build advanced submenu layouts in the system you're already accustomed to using.
This plugin is fully customizable, so you can build a mega menu that works perfectly with your website.
The above is the detailed content of Better Navigation: How to Add a Dropdown Menu in WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
Are you looking for ways to automate your WordPress website and social media accounts? With automation, you will be able to automatically share your WordPress blog posts or updates on Facebook, Twitter, LinkedIn, Instagram and more. In this article, we will show you how to easily automate WordPress and social media using IFTTT, Zapier, and Uncanny Automator. Why Automate WordPress and Social Media? Automate your WordPre






