Baidu Map API local search and range search_javascript skills
Map service refers to an interface that can provide data information, such as local search/route planning, etc. The editor below will sort out the local search and range search of Baidu Map API. Please see below for details.
Map Service Overview
Map services refer to interfaces that provide data information, such as local search, route planning, etc. The services provided by Baidu Map API are:
LocalSearch: Local search, providing location search services in a specific area, such as searching for "park" in Beijing.
TransitRoute: Bus navigation, providing search services for bus travel plans in a specific area.
DrivingRoute: Driving navigation, providing search services for driving travel plans.
WalkingRoute: Walking navigation, providing search services for walking travel plans.
Geocoder: Address parsing, providing services for converting address information into coordinate point information.
LocalCity: Local city, providing a service to automatically determine the city where you are.
TrafficControl: Real-time traffic control, providing real-time and historical traffic information services.
The service interface of the search class needs to specify a search range, otherwise the interface will not work.
Local Search
BMap.LocalSearch provides local search services. When using local search, you need to set a search area for it. The search area can be a BMap.Map object, a BMap.Point object or a string of province or city names (for example: "Beijing City") . The second parameter of the BMap.LocalSearch constructor is optional, in which you can specify the rendering of the results. The BMap.RenderOptions class provides several properties that control rendering, where map specifies the map instance where the results are displayed, and panel specifies the container element of the result list.
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map}
});
local.search("Tiananmen");
In addition, BMap.LocalSearch also provides searchNearby and searchInBounds methods to provide you with surrounding search and range search services.
Configure search
BMap.LocalSearch provides several configuration methods through which you can customize the behavior of the search service to meet your needs. In the example below, we adjust each page to display 8 results, and automatically adjust the map field of view according to the position of the result point, without displaying the information window of the first result:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var local = new BMap.LocalSearch("Beijing",
{renderOptions: {map: map,autoViewport: true},pageCapacity: 8}); local.search("Zhongguancun");
By setting the BMap.LocalSearchOptions.renderOptions.panel property, you can provide a result list container for the local search object, and the search results will be automatically added to the container element. Please see the example below:
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map,
{renderOptions: {map: map,panel: "results"}); local.search("Zhongguancun");
Data interface
In addition to search results being automatically added to maps and lists, you can also obtain detailed data information through the data interface. Combined with the map API, you can add labels and information windows to the map yourself. The BMap.LocalSearch and BMap.LocalSearchOptions classes provide several interfaces for setting callback functions, through which the data information of the search results can be obtained. For example, the BMap.LocalResult object instance can be obtained through the onSearchComplete callback function parameter, which contains the data information of each search result. When the callback function is executed, you can use the BMap.LocalSearch.getStatus() method to confirm whether the search was successful or to get error details.
In the following example, the title and address information of each result on the first page are obtained through the onSearchComplete callback function and output to the page:
var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var options = {
onSearchComplete: function(results){ if (local.getStatus() == BMAP_STATUS_SUCCESS){ // Determine whether the status is correct var s = []; for (var i = 0; i < results.getCurrentNumPois(); i ){
s.push(results.getPoi(i).title ", " " results.getPoi(i).address); document.getElementById("log").innerHTML = s.join("
");
};
var local = new BMap.LocalSearch(map, options);
local.search("park");
Search nearby
With the nearby search service, you can search near a certain location or around a specific result point.
The following example shows how to search for snacks near the front door:
Copy code
The code is as follows:
Rectangular range search will provide search results based on the field of view you provide. Note: When the search scope is too large, there may be no results.
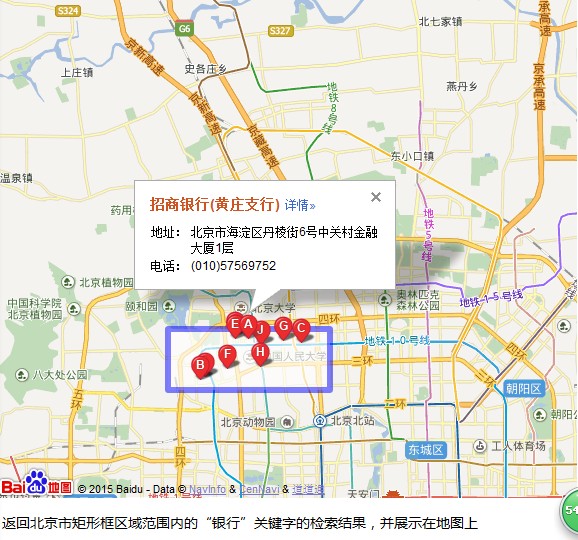
The following example shows how to search for banks within the current map field of view:
Copy code
The code is as follows:
var map = new BMap.Map("container");map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
Rendering:

The above is the entire content of this article, I hope you all like it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






