Step-by-step guide to copying a WordPress website
Sometimes you may need to clone your WordPress website. Maybe you want to use it as a template for a new website, or you want to replicate your old website on a new host or new domain.
Sometimes you don't actually need to duplicate your website. If you're moving it to new hosting or a new domain, you may find that following our guide to moving a WordPress website to a new domain can give you all the advice you need.
However, if you do need to duplicate your WordPress site, there are a few ways to do it.
In this tutorial, I will show you two ways to clone a WordPress website. The first one is for a standalone site and the second one is for a site in a WordPress multisite network.
So let’s start with a standalone website, which contains a website and a WordPress installation.
Clone your WordPress website using plugins
The easiest way to clone a WordPress site is to use the free Duplicator plugin. This allows you to create a package containing all the data related to your website, then import it to another location and clone the website there.

Create starter website package
Start by installing and activating the plugin on the site you want to clone (your starting site).
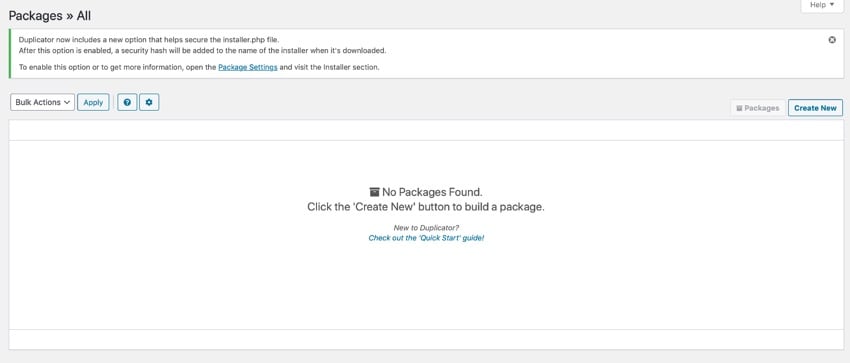
Now go to Copier in the Administration menu to access the Copier screen.

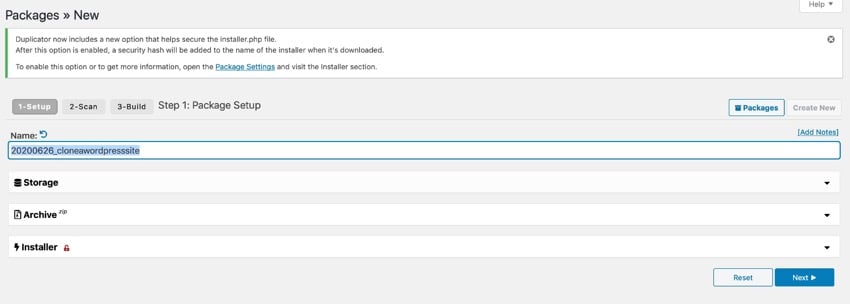
To clone your website, you need to create a package. Click the New button to start the process. This will open a new package screen.

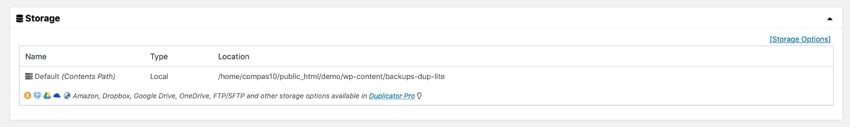
Give your package a name and click the Storage tab to select where you want to store it. With the free version of the plugin, you can store it on the server hosting your website. If you purchase the premium version of the plugin, you can choose cloud storage options like Dropbox and Google Drive.

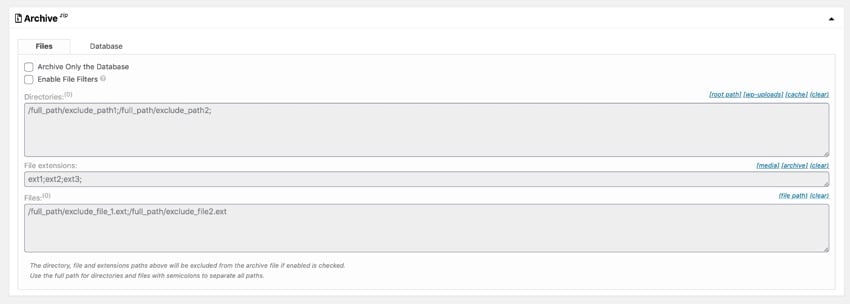
Open the Archivetab to select archive database tables and files. To run a quick clone, you can leave it as default and continue to the next step.

Click the Next button to continue.
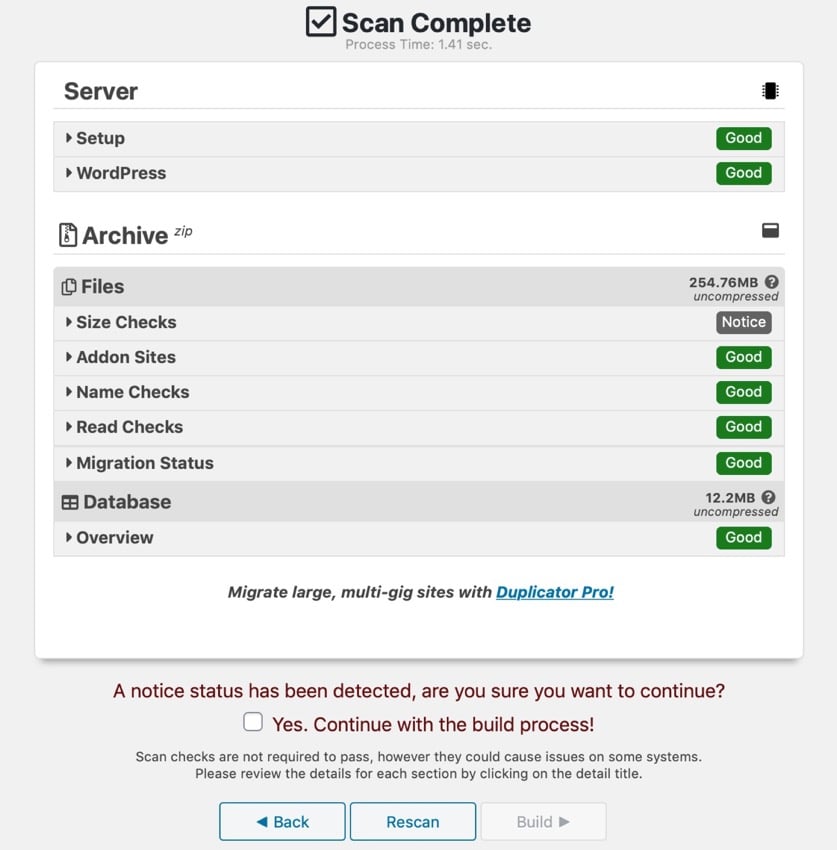
The plugin will then scan your site to check if it can be copied. If there are any issues, it generates notifications and warns you.

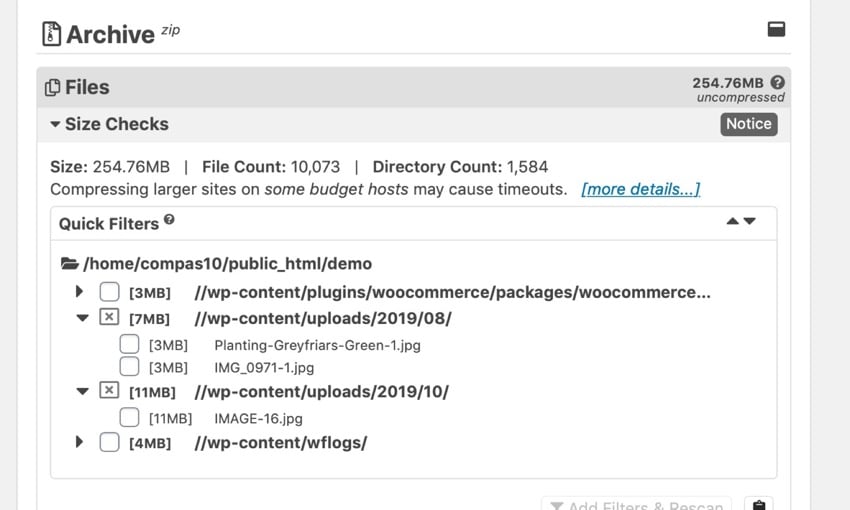
Here the plugin flags the fact that there are two very large files in the upload folder. I can choose to omit these from the package if I want, or I can leave them in the package and risk problems when importing the package into a new site. If you use good hosting then there shouldn't be a problem. We recommend using SiteGround for reliable WordPress hosting.

If you do filter certain files, click the link to rescan your site before building the package so that the installer files have the correct metadata about package size and content .
If you were notified and would like to proceed, please check this box. Then (this also applies if you don't receive any notifications), click the Build button to build your package.
The plugin will start the process of building the package and show you a progress screen.

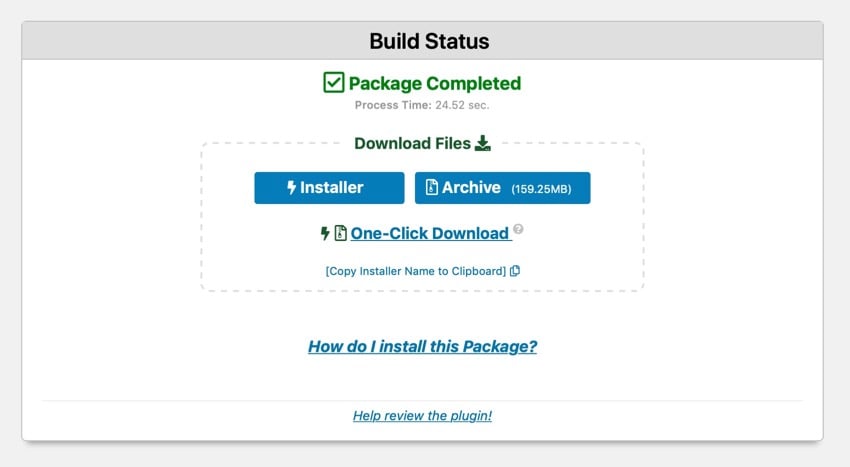
Once completed, it will show you a success screen with a link to download the file. You'll need the archive and installer, so download them.

Import the package to your new website
Now it's time to import the package from the old server and use it to populate your new website.
You will need to access the new server via FTP as you will have to upload the installer and archive files to it. Upload them to a new empty directory in the root directory, such as yourdomain.com/duplicate.
Important: Do not install WordPress on a new server. The installer will install it for you, including any customizations you made in the starting site.
You can find the installer and archive files on your computer, in your downloads folder, or wherever you save them. The installer is a PHP file named installer.php and the archive is a zip file. Do not unzip the file: upload it as a zip file.
There should now be two files in the directory: the installer and the archive.
NOTE: Before copying the zip file to the server, make sure that the file has been fully downloaded and that the file has been fully copied before proceeding to the next part of the process.
In your new site, go to newdomain.com/folder/installer.php with your browser, where folder is the name of the directory you uploaded the file to.

NOTE: If you receive an error message, it may be because you have visited this screen before and the zip file has been fully uploaded to your server. Just wait and refresh when finished.
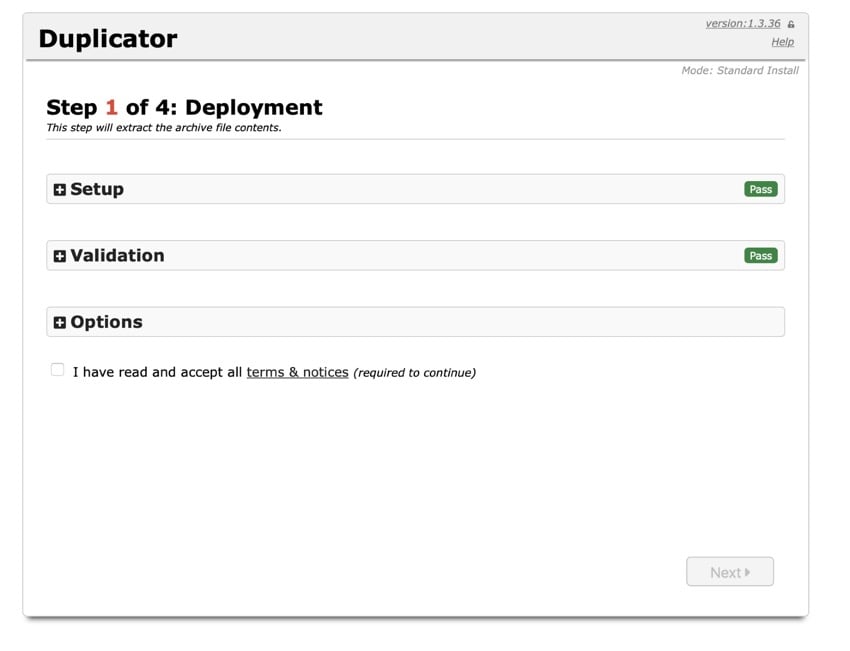
This will take you to the first screen of the import process. If you want to configure the import, you can expand the tab and browse the options; otherwise, leave it as is. Select the Terms and Notices checkbox and click the Next button.
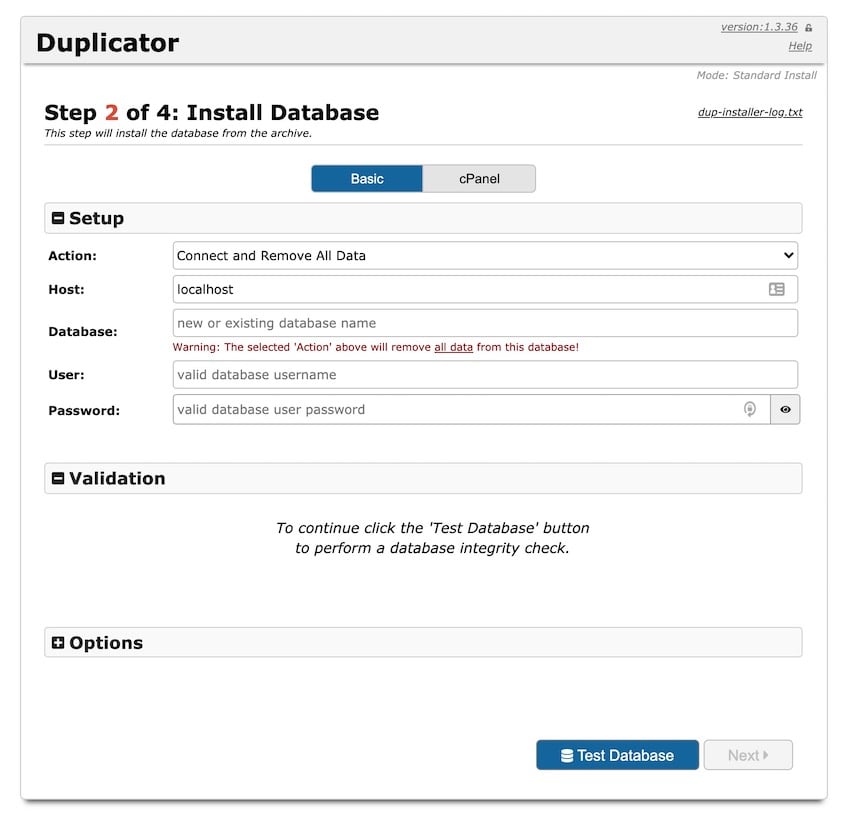
The plugin will extract the archive file and take you to the Install Database screen.

Here you can choose to create a new database or delete all data from the existing database and overwrite it. Since WordPress is not yet installed on your server, you will create a new database. Enter a name for the new database and the username and password you have set up with your hosting provider.
Tip: If you have problems connecting to create a database, try creating a new empty database in phpMyAdmin and then replace the existing database with that database and its user via the replicator option .
Select the desired options and click the Test Database button. When the test runs fine, click the Next button.
You will see a pop-up window to check if you want to continue. Click the OK button.
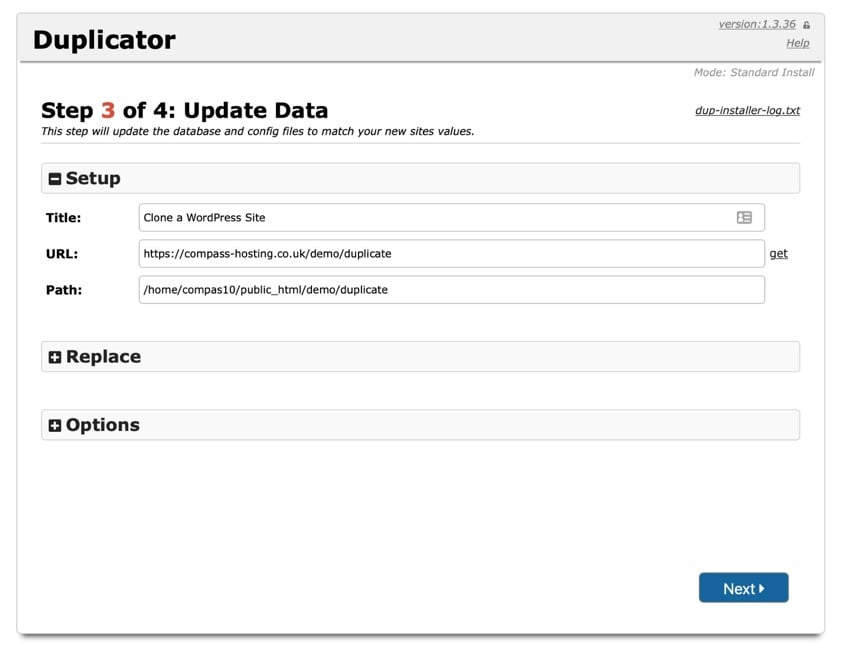
The Replicator plugin will then install the database and take you to the Update Data screen.

You can change the URL and path of the new website if desired. They will now be located in the folder where you placed the installer and zip files. However, you may want to edit these fields and use the root directory. Then click the Next button.
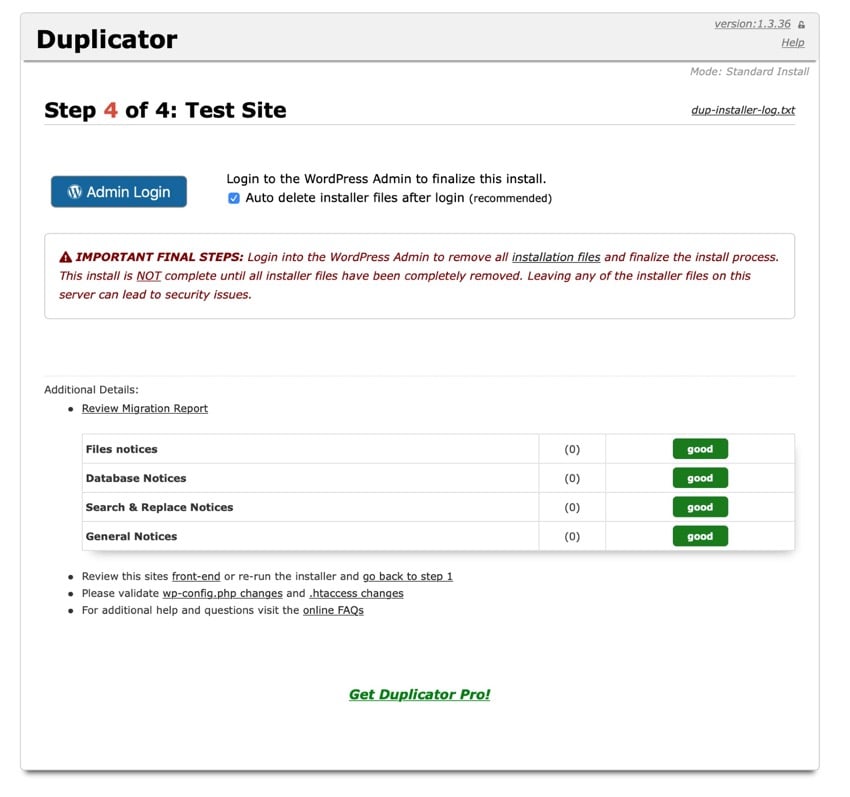
You will then be taken to the final screen of the Duplicator installer, which will tell you to log into your new WordPress site and delete all the installer files. This is important for security reasons.

If you check the Auto-delete checkbox, the plugin will automatically delete these file locations the first time you log into a new account. Your login details will be the same as those for the old website.
Now log in to your new website and you will find that it is the same as your old website. You have successfully cloned your WordPress website.
Clone a WordPress site in a multisite network
This is even easier if you run a multisite network and want to clone one or more of the sites. Cloning a website in a network is useful when you want to create a similar website, perhaps for another part of your business. Or maybe you have a base site that is used as a template for new sites on your network, and you want to clone that site.
To clone a site in a WordPress multisite network, use the NS Cloner - Site Copier plugin.

First install the plugin and activate it through the network.
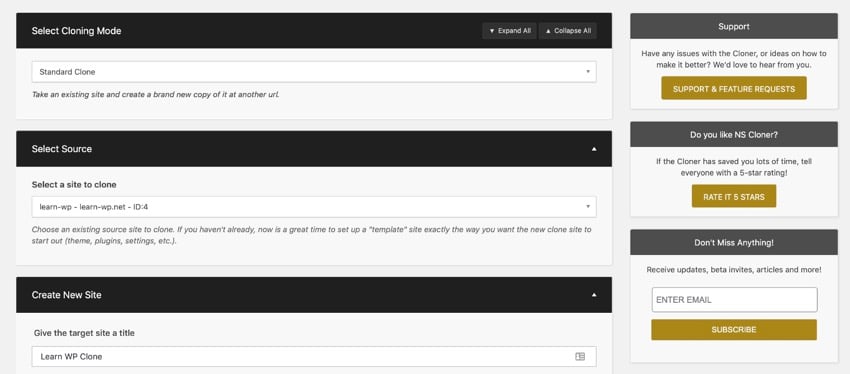
Then go to NS Cloner in the WordPress admin menu. Select the website you want to clone and give the cloned version of the website a name.

Then scroll down and click the Clone button.
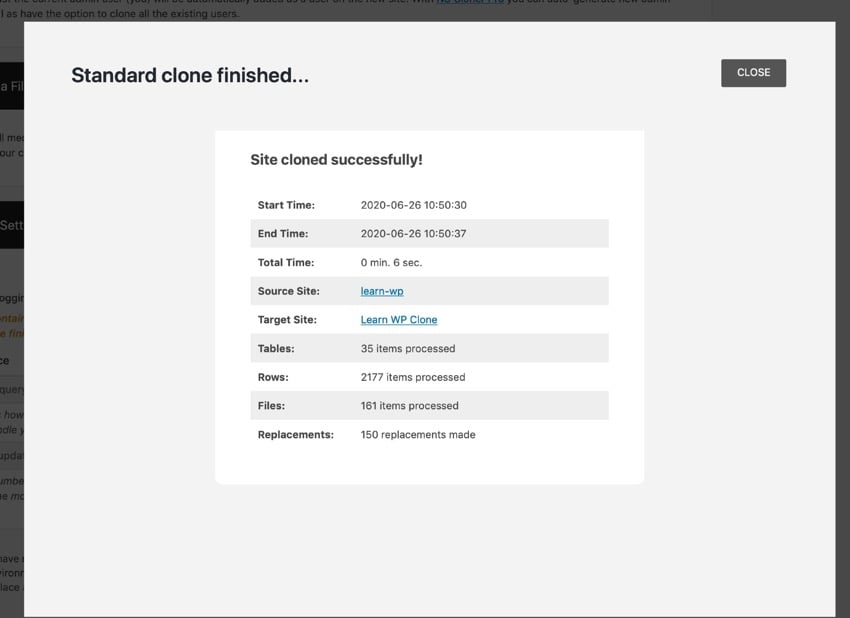
The plugin will run the cloning process and give you a success message telling you that the cloning is complete. This may be fast for small sites, but may take a while for larger sites with a large number of files. If you want, you can make a cup of coffee while you wait.

That's it! You now have a copy of the site in its new location on the network. You can now log into your new website and make any adjustments you need to perfect your new website.
Summary
If you need to move your website or create a copy of your website in a new location, you can easily clone your website without having to manually copy the files and database tables to a new WordPress installation, which will save you a lot of time. p>
Whether you are copying your website to a fresh WordPress installation or cloning it in a multisite network, the steps above will show you how to create a copy of your website.
Envato The best WordPress themes and plugins on the market
Explore thousands of the best WordPress themes created on ThemeForest and the leading WordPress plugins on CodeCanyon. Buy these high-quality WordPress themes and plugins and improve your website experience for you and your visitors.

Here are some of the best-selling and emerging WordPress themes and plugins in 2020.
The above is the detailed content of Step-by-step guide to copying a WordPress website. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.






