 CMS Tutorial
CMS Tutorial
 WordPress
WordPress
 Change the default homepage in WordPress: Choose between a blog or a static page
Change the default homepage in WordPress: Choose between a blog or a static page
Change the default homepage in WordPress: Choose between a blog or a static page
Your homepage is the first thing people see when they visit your website, so you want to make sure you make a great first impression!
By default, WordPress uses your most recent blog as the home page. However, even if a blog is an important part of your website, in many cases a blog is not the best introduction to your website.
Suppose you are building a website to promote your business. Do you want potential customers to see a homepage with testimonials, a slideshow of your products and services and all the awards you’ve won, or a list of your most recent blog posts?
In this quick tip, I’ll show you how to make the best first impression by replacing WordPress’ default blog with a specially designed homepage.
If you’re new to WordPress, check out our complete guide to creating your first WordPress website.
Create your WordPress homepage
While the blog displays your latest posts, WordPress pages do not appear in chronological order. The new page will not replace the old page.
When you publish a page, it remains in that state until you explicitly edit it, which is why WordPress pages are sometimes called static pages. Since pages are static, they are ideal for displaying evergreen content such as your website’s e-commerce store, contact page, terms and services, or your homepage.
If you want to replace your blog with a static homepage, then you need to create at least one page. If you don't have a page that you want to use as your homepage, it's time to create one:
- Log in to your WordPress account.
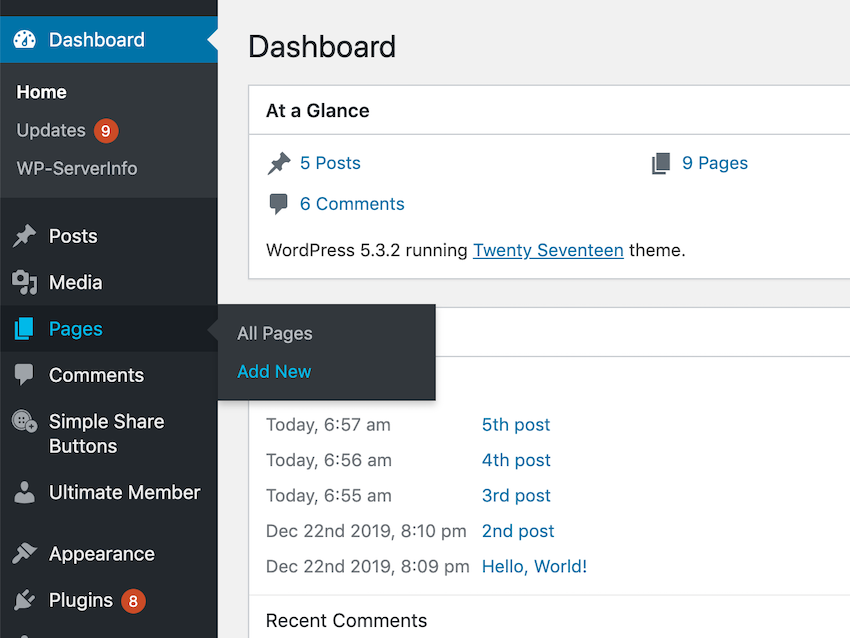
- In the left menu, select Page > Add New.

You will now be taken to a screen where you can add things like images, text, and content to create your homepage. video. As you build your new homepage, you can check how the page will look to your visitors by clicking the Preview button.
As you continue working on your home page, don't forget to click Save Draft to save your changes. Note that as long as your Page is in draft status, it won't be visible to anyone but you, so you can click Save as many times as you want without worrying about publishing unfinished content work.
You may need to change the URL of your homepage before publishing it. By default, WordPress automatically generates a URL based on your website’s domain name and the title of your page. To change this automatically generated address, find the URL at the top of the screen, click its accompanying Edit button, enter the new URL, and click OK.
If you're happy with your new homepage, click the Publish button to activate it.
You can now set this page as your homepage.
Goodbye Blog: Switch to Static Home Page
Make this new page the first thing visitors see when they come to your site:
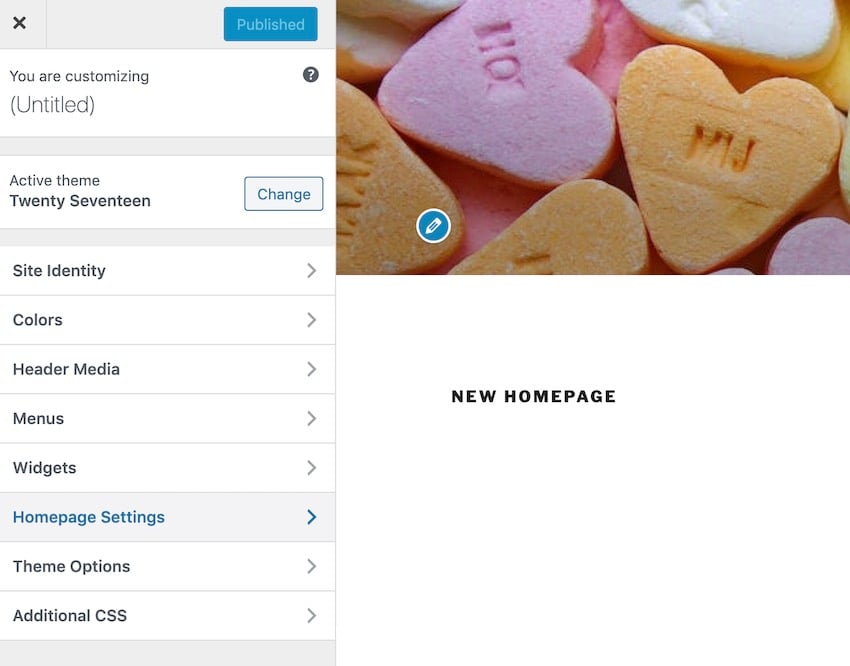
- In WordPress's left-hand menu, select Appearance > Customize.
- Select Home Page Settings.

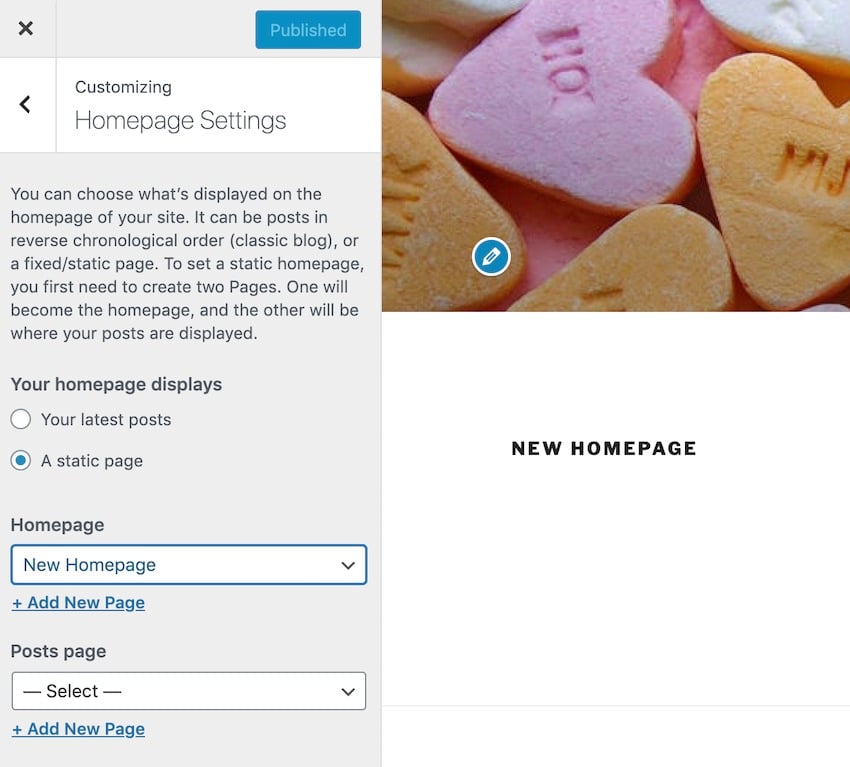
- In the Your Home Page Display section, make sure Static Page is selected.
- Open the Homepage drop-down menu and select the page you created in the previous step.

The preview window should now update to show the page you just selected. If you're happy with your new homepage, click the blue Publish button.
Try reloading your site; it should now display a brand new homepage!
Make sure visitors can browse your website!
Your blog may no longer be the first thing your visitors see, but that doesn’t necessarily mean you want to prevent them from accessing your blog.
Once your website spans multiple web pages, you need to provide your visitors with an easy way to navigate between these pages, and one popular option is a menu.
You can tweak and improve WordPress’s default menu in a number of different ways, but in this section we’ll create a simple menu that runs along the top of your site:
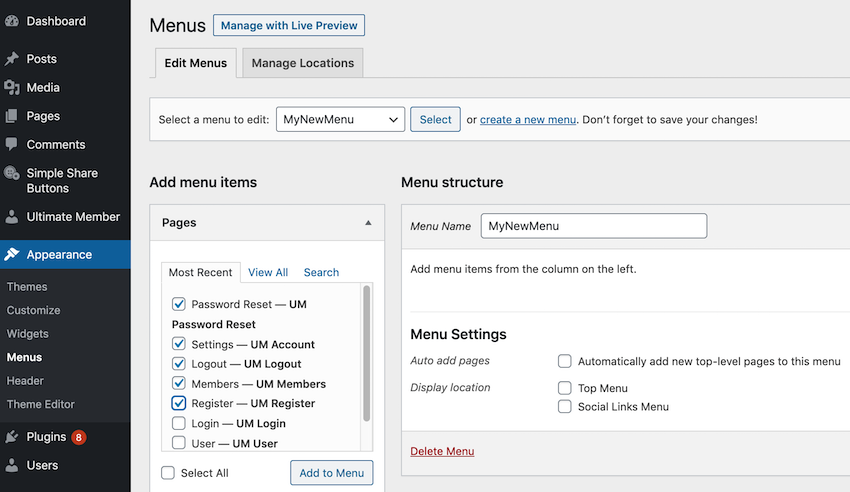
- In the left menu, select Appearance > Menu.
- Give your menu a descriptive name and click Create New Menu.
- In the Add Menu Items section, select all pages, posts, and any other items you want to include in this menu.
- Select Create New Menu.

Click Add to Menu and all selected items will be added to the >Menu Structure section. Your menu items will appear in the order they appear in the menu structure.
You can change where an item appears in the menu by grabbing the item in the Menu structure and dragging it to its new location.
If you are satisfied with your settings, click Save Menu.
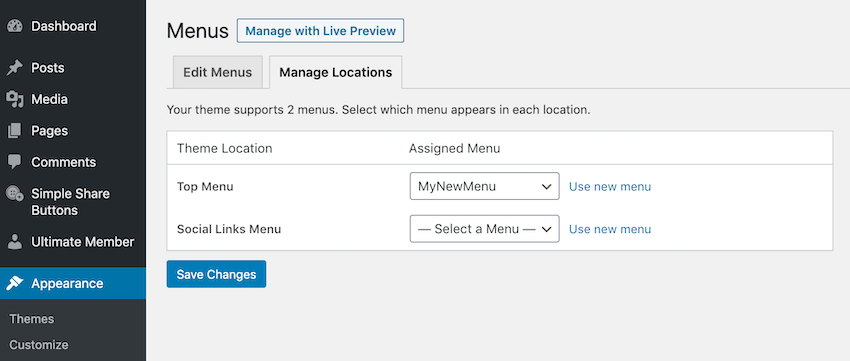
To place this menu on your site, click the Manage Locations tab. Assuming you want this menu to appear throughout your website, open the Top Menu dropdown and select the menu you just created.

Click Save Changes to add the new menu to your website.
Now, if you open any web page, it will provide a convenient menu with links to all the different parts of your website.
in conclusion
In this article, I show you how to create a static page and then set it as the home page of your website. To ensure that every page, post, and blog is accessible from your new homepage, we also created a custom navigation menu to make it easy for visitors to reach every part of your site.
If you want to learn more about WordPress menus, check out how to convert this standard WordPress menu into a dropdown menu, or check out some of our other WordPress tutorials.
Envato The best WordPress themes and plugins on the market
Explore thousands of the best WordPress themes created on ThemeForest and the leading WordPress plugins on CodeCanyon. Buy these high-quality WordPress themes and plugins and improve your website experience for you and your visitors.

Here are some of the best-selling and emerging WordPress themes and plugins in 2020.
The above is the detailed content of Change the default homepage in WordPress: Choose between a blog or a static page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
Are you looking for ways to automate your WordPress website and social media accounts? With automation, you will be able to automatically share your WordPress blog posts or updates on Facebook, Twitter, LinkedIn, Instagram and more. In this article, we will show you how to easily automate WordPress and social media using IFTTT, Zapier, and Uncanny Automator. Why Automate WordPress and Social Media? Automate your WordPre
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin



