A Comprehensive Guide to Understanding WooCommerce Taxes, Part 2
In the previous article, we discussed half of the configuration options for tax settings in WooCommerce. Today we will complete the setup of standard rates, preferential rates, and zero rates.
Tax Types in WooCommerce
View the various tax brackets displayed next to the Tax Options tab.

Standard rate
This corresponds to the "default" tax category that WooCommerce provides to users immediately after installing this plugin.
Lower interest rates
Due to changing economic conditions, tax rates are constantly changing according to the tax policies of different countries. Therefore, they offer lower tax rates on specific items, such as goods. Grocery products. WooCommerce takes this fact into account and automatically creates this class on installation.
Zero interest rate
Similarly, some products are not taxed. Therefore, for such products, WooCommerce provides a separate category called “Zero Rate”.
Tax attribute
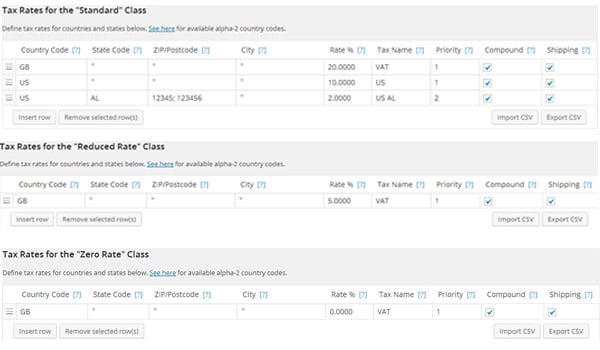
Clicking on any of these tax brackets will display the tax rate table. You can define tax rates in rows. Add a new row by clicking the "Insert Row" option. In each defined tax class we will see some properties which I will explain below.
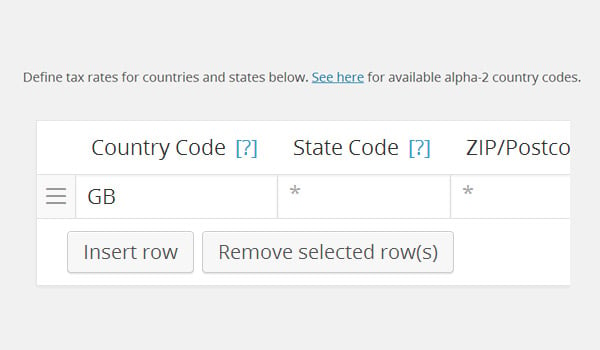
Country/Region Code

The first attribute is the country code , which is a two-letter short alphabetic or numeric suffix used to represent each The geographical location of the country. In WooCommerce we will use ISO 3166-1 country codes. You can add these two-digit country codes in this field.

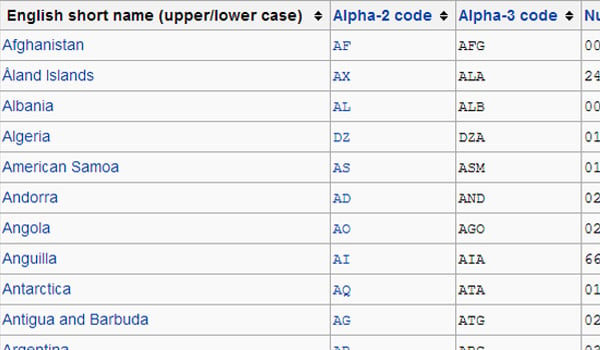
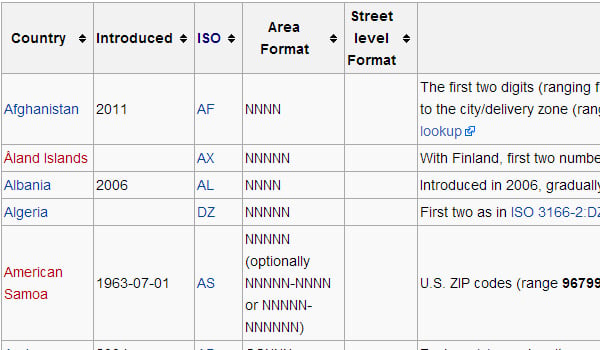
Obviously, it is very difficult to remember all the country codes. Therefore, you can search for them through sources such as Wikipedia or click "View Here", as shown in the image above.
Clicking View Here will direct you to Wikipedia. You'll notice that there are several columns here, but the second and third columns show the Alpha-2 codes and Alpha-3 codes that correspond to specific countries.

According to Wikipedia,
ISO 3166-1 alpha-2 – a two-letter country code, which is the most widely used of the three country codes and is most commonly used in countries where the Internett Code top-level domain (with some exceptions).
ISO 3166-1 alpha-3 – A three-letter country code that provides better visual association between the code and the country name than the alpha-2 code.
How to enter items

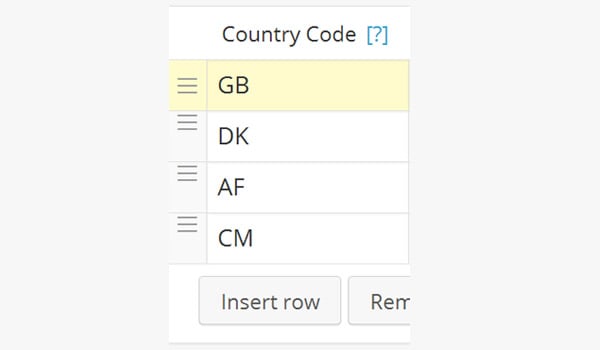
In order to set the country code in WooCommerce, you only need to enter the two letters of the country in the Alpha-2 code Wikipedia Column. To do this, insert a new row. Now select a code from the table shown above and enter it into the field shown. Repeat this process again to add multiple country codes. If you leave this field blank (*), the setting applies to all country codes.
State Code

The next field is for the State code, which is a list of codes and abbreviations used to represent the various political divisions that exist in different states. For example. If we search for the state code for the United States of America (or US), you will see the following results:

The above image shows how to refer to the various states in the United States and their state codes. You can add these two-digit state codes again in WooCommerce.

If you leave it blank (*), it means that the specific tax settings will apply to all state countries for that specific state.
postal code

Next you can see the Postal Code/Postal Code field which is a series of letters and/or numbers added to the end of the postal address to make it easy to Mail is categorized. Browsing through the various postal codes in various countries, you can find the following table:

If you have multiple zip codes, you can use semicolons to separate them. Wildcards can also be used to match postal codes and different number ranges.

Leave blank (*) again to indicate that the postal code applies to all countries.
p>
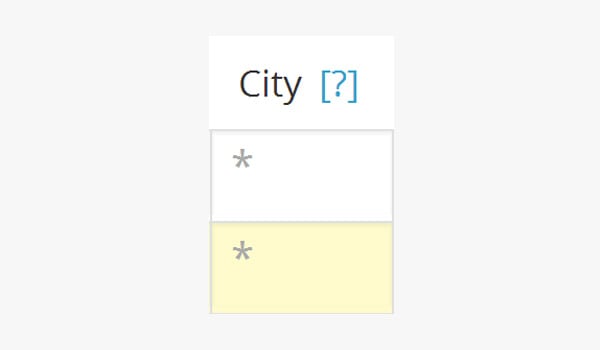
City

Online store owners can impose tax rates on some selected cities or all cities in the country. You can even add multiple cities on a line at once, separated by semicolons.

To apply this tax setting to all cities, you can leave it blank (*).
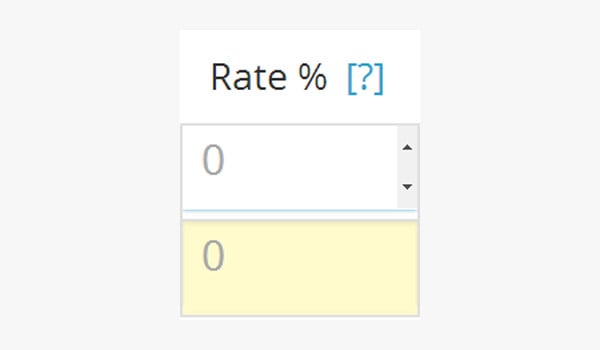
ratio%

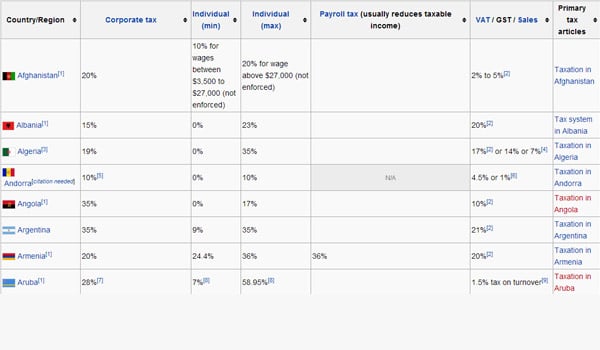
As with countries, states, and zip codes, online store owners are not aware of all tax rates in effect around the world. Beginners can search to find tax lists for different parts of the world, for example: a list of countries by tax rates.

In the above figure, not only the tax rates of different countries are mentioned, but we also see that the tax distribution takes into account different types of taxes, such as VAT, Goods and Services Tax, etc.

In this field of the plugin you can specify the tax rate by entering a value under this option. The tax rate is entered in a format such as 10.000, which corresponds to a 10% tax rate.
Tax name

There are several types of taxes implemented based on economic design. Some of the tax names are Value Added Tax (VAT), Goods and Services Tax (GST), Sales Tax, Reduced Rates, etc.

In WooCommerce, you can enter these tax names in this field based on the country's economic policies.
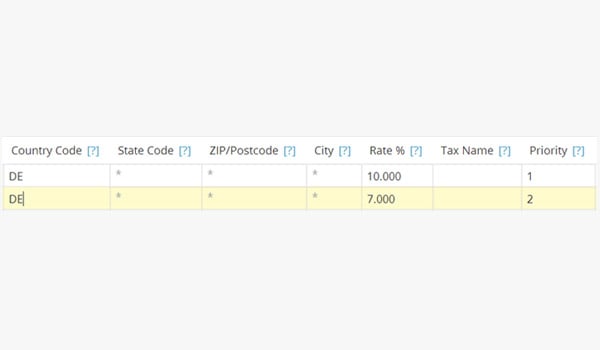
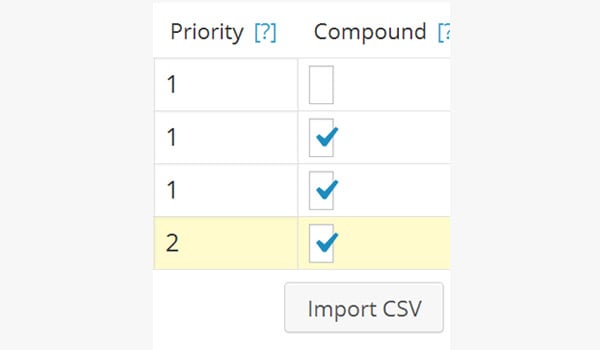
priority

If you are entering multiple tax rates for a specific country, you will need to prioritize them based on their relative importance. So in the Priority field you can enter a number for each tax rate. Here, each tax rate is set with a different priority, and only one specific tax rate corresponds to a specific priority.

In the image above I have entered two different tax rates for Germany (country code DE) and I have prioritized them as numbers 1 and 2. Obviously, the 10% tax rate is preferred first, then 7%. Priority 1 is greater than 2.
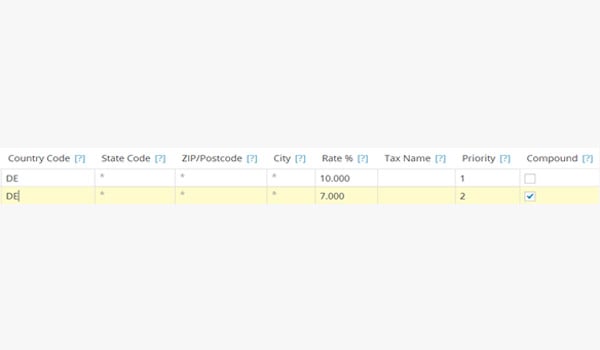
complex

WooCommerce assigns a separate field to handle compound taxes. This is a special tax that is calculated and applied on top of certain basic taxes.

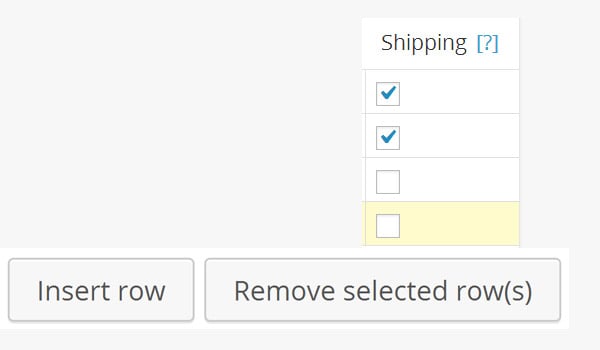
freight

A smart business strategy is to offer free shipping. Nowadays, many online store owners claim that shipping is completely free. But there are also some store owners who prefer to add shipping costs to their stated tax rate.
So if the set tax rate applies to shipping, then you can mark this checkbox. Now the shipping charges for your products will also be taxed.

After completing this setting, click to save changes.
In my opinion, the best practice for filling out these tax rates is to leave the "State Code", "Zip Code" and "City" fields blank, i.e. (*), while you can fill in the rest as needed based on your requirements.
Import CSV

If you have these tax settings in the form of a CSV file, WooCommerce will provide you with the ability to import tax rates. With just a few clicks, you can import all of your store's content instead of adding every detail yourself. To do this, follow these steps:

- First click the "Import CSV" button
- Click"Select File"button
- Select the .csv file from your PC/Laptop Upload
- Finally click the "Upload file and import" button
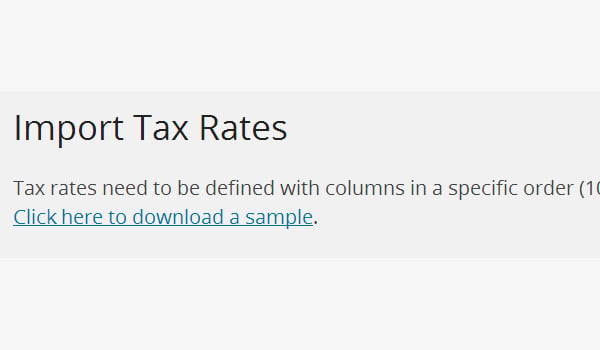
Example CSV file
To help you out, WooCommerce enables you to download sample files. This way you can test your store and see these tax rate settings on the front end. When you click on the Import CSV button you will see the following screen where there is an option to "Click here to download a sample"

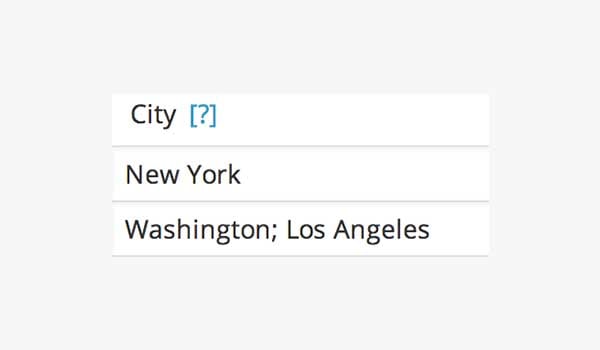
You can upload the sample file (save as sample_tax_rates.csv) by following the same steps mentioned above. After uploading and importing the contents of this sample file, you can see the dummy data populated across all three tax brackets, as shown in the image below.

in conclusion
This is what taxes are about. In the next tutorial I will explain how to use these tax settings and tax rates to display product prices in your online store. Until then, if you have any questions, please feel free to ask in the field below.
The above is the detailed content of A Comprehensive Guide to Understanding WooCommerce Taxes, Part 2. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
Are you looking for ways to automate your WordPress website and social media accounts? With automation, you will be able to automatically share your WordPress blog posts or updates on Facebook, Twitter, LinkedIn, Instagram and more. In this article, we will show you how to easily automate WordPress and social media using IFTTT, Zapier, and Uncanny Automator. Why Automate WordPress and Social Media? Automate your WordPre






