WordPress 4.0: An informative manual
WordPress 4.0 is here! While this is a major release, some would argue that it doesn’t feature any groundbreaking changes like when WordPress 3.0 was released.
In this article, we’ll take a look at what’s new in version 4.0 and the response from the WordPress community.
What’s new in WordPress 4.0
There are many notable enhancements in WordPress 4.0. Let's take a closer look at some of the major additions and improvements, rather than listing them so that we can use them once we install the application.
Media library improvements
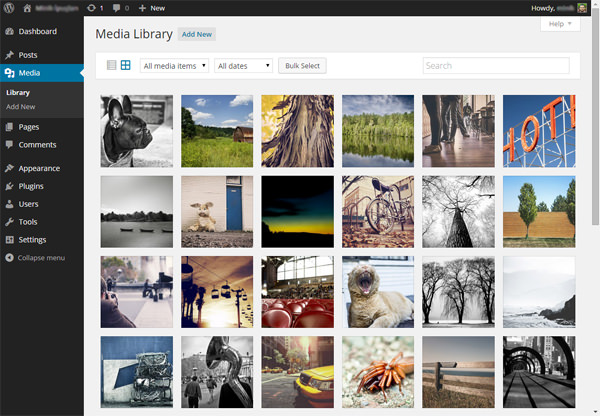
The Media Library is probably the biggest improvement in WordPress 4.0. Instead of an unnavigable, clunky list of media attachments, you get a smooth grid of all your uploads:

You can select multiple images by checking the checkbox in the upper right corner of each attachment. (This is a hard thing to do, and this may need some improvement.)
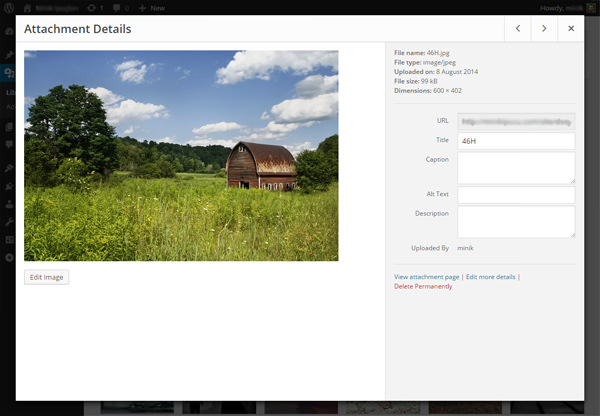
The individual attachment pages have also been updated: attachment details are now opened using a modal window instead of a separate page:

I really like this new interface. what do you think?
Enhancements in plug-in installation
Back in 2008 when WordPress 2.7 was released, the introduction of “install plugins through the admin panel” was a big thing for WordPress. But since then, the "Add New Plugin" screen remains the same
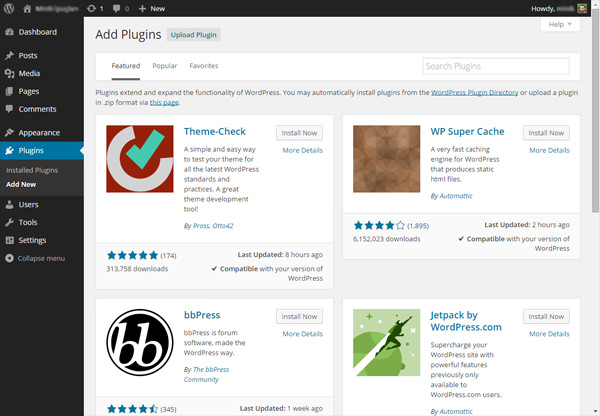
In WordPress 4.0, the "Add New Plugin" page has been nicely revamped, and when we browse or search for new plugins, we can see the "Plugin Card":

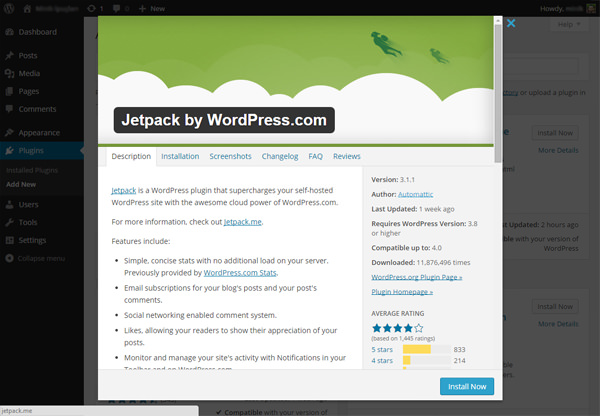
That’s not all: the design of modal windows has also changed. It looks much better than before thanks to the plugin header image:

Having said that, this is not a major enhancement. But still nice to see a better design.
Visual editor improvements
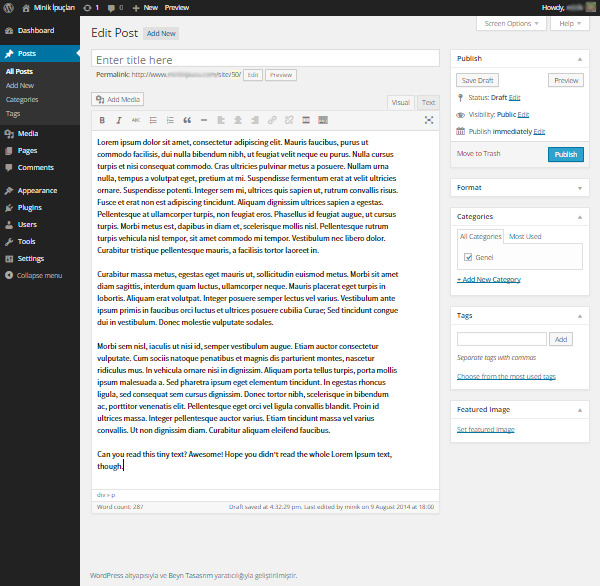
This might be your favorite new WordPress feature: For those who like to write long posts, the visual editor is now even easier to use! Our favorite TinyMCE editor gets two new features - first, the editor automatically expands as you write:

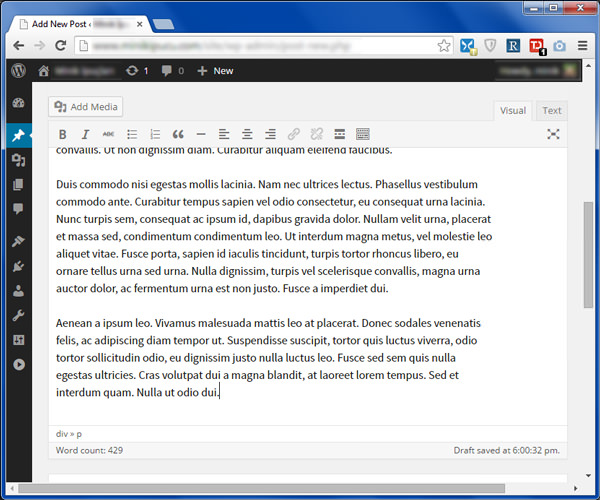
Second, the toolbar is now pinned and moves down with you:

Small things can have a big impact.
New language selection option
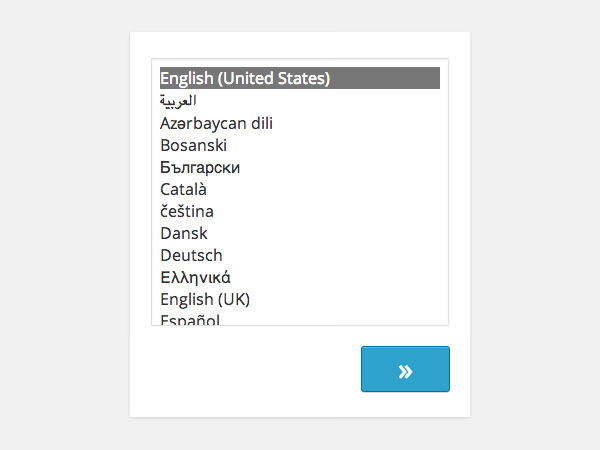
If you want to install a new copy of WordPress 4.0, you will see a new Language Selection page:

This means that if you want to install WordPress in a different language, you don’t have to visit the localized subdomain of WordPress.org and can just select your language and continue.
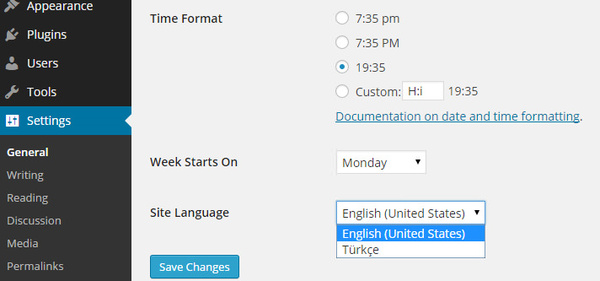
Another improvement regarding language selection is that you can change the language from the Options » General page. At the bottom of the page you can see the new Site Language option:

As a non-native English speaker, I can say this is a huge improvement for people like me.
Enhancements in Customizer
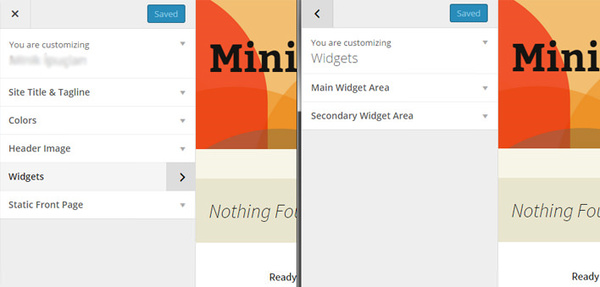
Another new improvement in WordPress has to do with the theme customizer - sorry, it's just the Customizer now. The first one is related to widgets - now, widgets are loaded into the subpanel of the customizer:

The second enhancement is related to the Customizer API. If you’d like to learn more about what’s new in the API, check out the “Customizer improvements in 4.0” article on the Make WordPress Core blog.
WordPress 4.0 and Community
While many of us are excited about the release of a new WordPress version, this one has disappointed some in the WordPress community because it hasn’t been as massive a ##Version.
When WordPress 3.0 was released, there were some very exciting changes, such as the merger of WordPress and WordPress MU, custom menus, a new admin panel design, and a new default theme. Now, more than four years later, WordPress 4.0 is released, and while the changes are certainly good and exciting, we can’t compare them to the changes in WordPress 3.0. Raelene Wilson's article on WPMU DEV begins:
Is it just me or does WordPress 4.0 look more like version 3.10?
Did someone get the number wrong? Did we accidentally jump to 4.0?
That must be the case, because I can't think of any other reason why such a small WordPress upgrade deserves a full version number.
She's not alone: Kevin Muldoon from Elegant Themes says you may be disappointed:
If you’re expecting groundbreaking new features in WordPress 4.0, you’ll be disappointed. While WordPress 3.0 was a revolutionary step for WordPress as a platform, 4.0 is more of an evolutionary step that improves existing functionality.
Brenda Barron from ManageWP wrote an article titled “WordPress 4.0: What Developers Want It to Have” that begins:
There aren’t actually huge feature improvements this time around, which some people think is a good thing. Others were disappointed with what it offered (or didn't offer).
In my personal opinion, this new version is more like an improved version of WordPress UX. As a UX geek, I’m excited to see these changes, but I must say, it does look smaller than the WordPress 3.0 change set.
in conclusion
Sarah Gooding summarizes the changes and improvements to WP Tavern some time ago:
- Preview oEmbed URLs in the visual editor and via the "Insert from URL" tab in media mode.
- In addition to "List View", the media library "Grid View" has also been added
- Updated plug-in installation and search experience
- Select language when installing WordPress
- Improved the ability of the editor to resize its top and bottom bar pins when needed
- Improved keyboard and cursor interaction with TinyMCE views
- Widgets in the customizer are now loaded into separate panels
- Improvements in formatting function
As we've discussed, all of these are solid improvements, and despite the fact that some aren't as exciting as others, there's still plenty worth using in our day-to-day lives.
Once you’ve had a chance to install and explore WordPress 4.0, let us know what you think in the comments below. If you liked this article, don’t forget to share it with your friends!
The above is the detailed content of WordPress 4.0: An informative manual. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin






