6 Top-Rated WordPress Lightbox Plugins
What is a WordPress lightbox plugin?
If your website contains multiple images that you want to highlight, you can definitely benefit from using a lightbox. Generally speaking, lightboxes allow people to click on an image or other content to see a larger version overlaid on the rest of the page. When the lightbox is turned on, the page content also dims to ensure that the user's attention is focused on the lightbox's content.
In this article, we will take a look at the best WordPress lightbox plugins available on CodeCanyon. We’ll look at two different types of WordPress lightbox plugins: those created specifically to be used as lightboxes, and those with lightboxes bundled with WordPress galleries.
In addition to websites built with WordPress, there are also lightbox scripts for all types of websites. If you’re looking for a jQuery-based lightbox plugin, consider browsing our list of the best jQuery lightbox plugins.
As you will see, the right choice for your project depends on your needs. Typically, plugins that focus on implementing lightboxes offer more features. You can use them to display any type of content such as images, videos, web pages, etc. Gallery plugins that also offer a lightbox usually don't allow you to display other types of content.
1. ARI exquisite light box
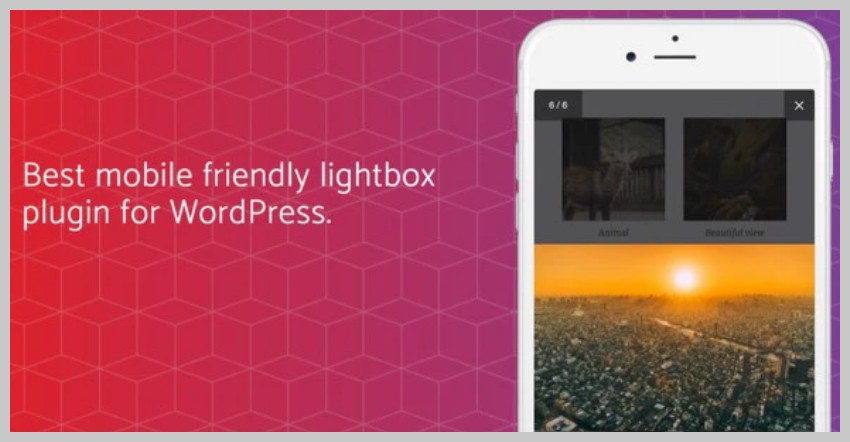
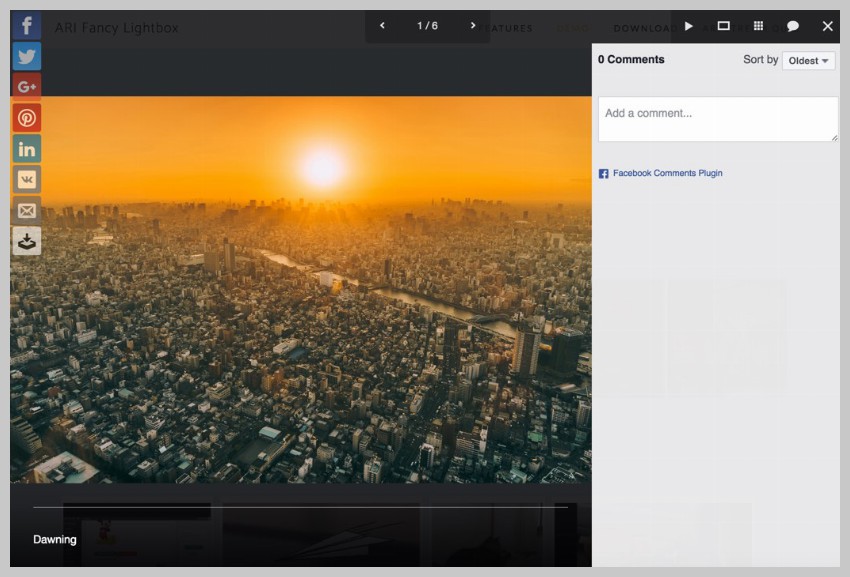
The first plugin on our list is ARI Fancy Lightbox. This lightbox plugin has a responsive, mobile-ready design and offers many great features.

You can easily integrate your content with various social networks like Facebook, Twitter, and LinkedIn. Not only that, but Facebook comments can also be integrated with the plugin to display user comments for each attachment.
The plugin works well on both desktop and mobile devices. You also get full support for gestures like pinch, zoom, tap, and swipe when viewers use the plug-in on mobile devices.
It also supports one-click integration with WooCommerce plugin to display all product images and enable users to share and comment on them. The title of the image is intelligently extracted from the EXIF data.

The plugin also supports deep linking, so you can directly provide a link to a specific item that opens in the lightbox when the user clicks on that link.
2. ModuloBox lightbox plug-in
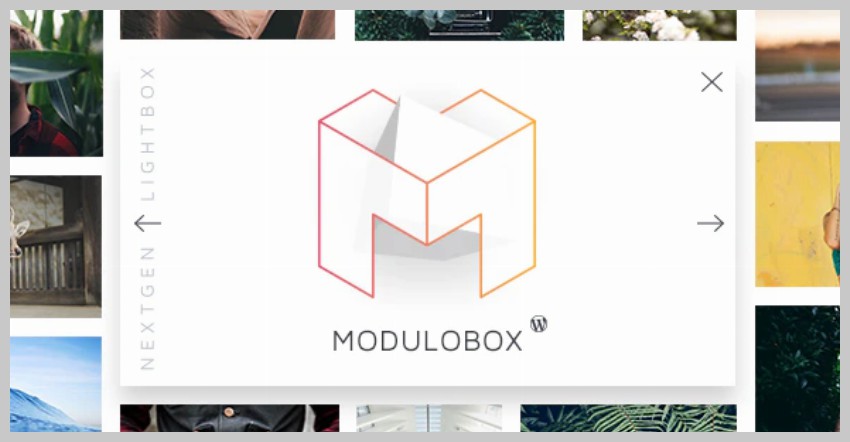
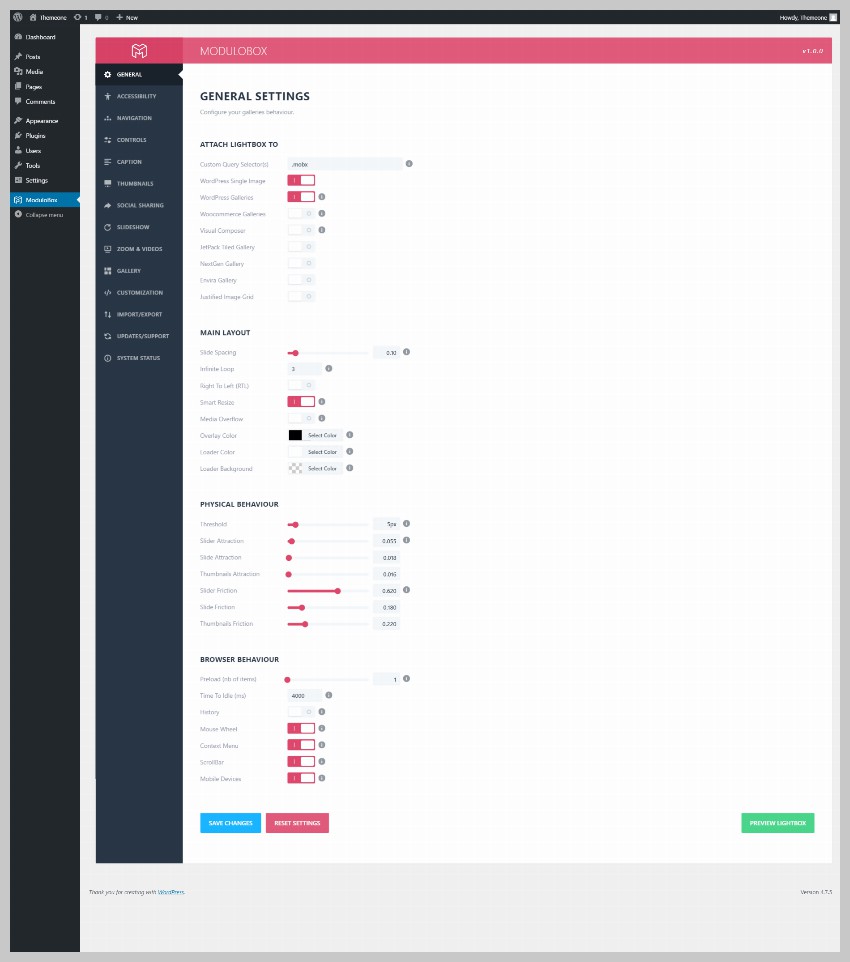
ModuloBox Lightbox plugin is another responsive and mobile-friendly WordPress lightbox plugin. It is written in pure JavaScript, so you don't need to rely on any third-party libraries to make it work.

This plugin works with many gallery plugins, such as NextGen Gallery and Essential Grid Gallery. You can display a variety of content in the lightbox, such as images, iframes, and videos from various sources.
Mobile users can add support for image scaling and navigation using gestures such as tap, pinch, and drag.
You can add multiple galleries on a single web page and allow users to click on thumbnails to browse them. It also has slideshow mode and full screen mode.
The controls also feature social sharing buttons, giving users the option to share content on all popular social networks.

The plug-in is designed to be as user-friendly as possible. This is achieved by combining multiple technologies. For example, the user interface is designed in a way that mimics iOS and Android. Support for keyboard navigation and mouse wheel make it easy for desktop users to navigate through all content.
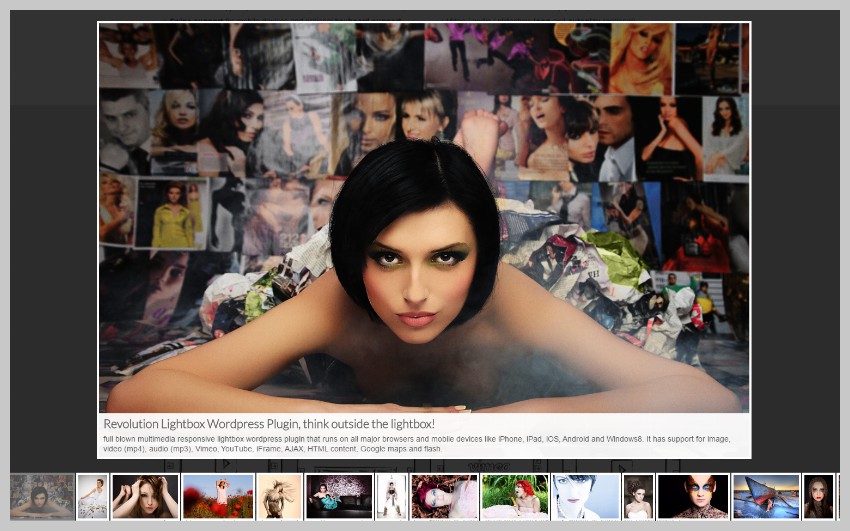
3. Revolution Lightbox WordPress Plugin
If you are looking for a feature-rich and multi-purpose lightbox plugin, the Revolution Lightbox WordPress plugin is a complete package.

You can use this plugin to display content from media lightboxes like images, videos, audio, HTML content, iframes, Google Maps, and even Flash. It also works on all devices and platforms such as Windows, Android, and iOS.
The plugin's code was always written with performance as the top priority. It uses CSS3 properties to add all animations. Content that goes into the lightbox can be easily specified in the admin panel or using JSON.
The plugin offers deep link support so you can link directly to any item in your lightbox. User navigation is also easy as the plugin supports gesture and keyboard navigation.

Ease of customization is also a major advantage of this plug-in. You can use the admin panel to control many things, such as border size, color, and shadow. It also comes with two different themes and separate Photoshop PSD files to make it easy to change every element in the lightbox.
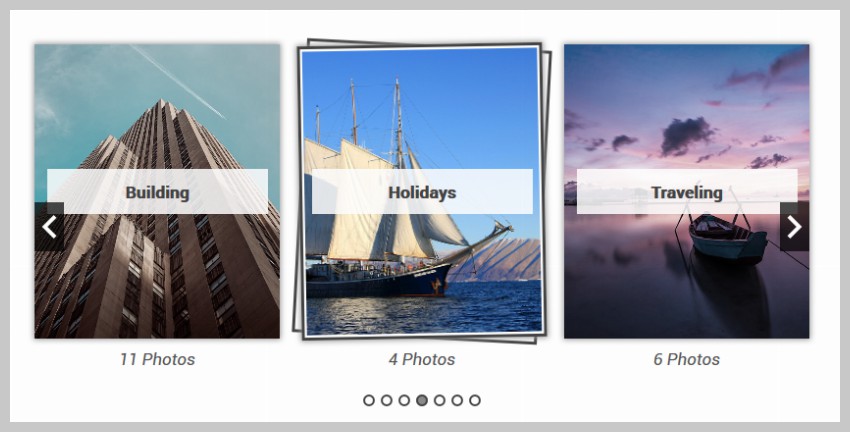
4. Photo album and picture gallery plus lightbox
If you are looking for a plugin that can be used as both a gallery and a lightbox, you will find the Album and Picture Gallery Plus Lightbox plugin useful.

This plugin gives you a range of options to specify how and where your images appear on your web page. You can group images into an album or display them all on one page. Clicking on an image or album will open a basic lightbox that displays all the images in that gallery or album.
Both photo album and gallery are available in grid and slider views. Each has 15 different layout options. The lightbox is fully responsive and you can display content such as titles, captions, and descriptions for all your images.

The front-end and back-end of this plugin are multi-language. It also supports RTL languages in sliders. The plugin is fully responsive and can be easily added to any WordPress page or post using a shortcode.
5. WordPress Image PDF Lightbox
WordPress Image PDF Lightbox is unlike the other plugins we’ve seen so far. It's designed to serve a very specific purpose: you can use it to generate PDF files for all images the user selects from the lightbox.

On the front-end, users simply select all the photos they want to add to the PDF. Afterwards, they will either be able to download the PDF directly or they will be asked to enter contact information (such as an email address) to get a download link, depending on how you set up the plugin.
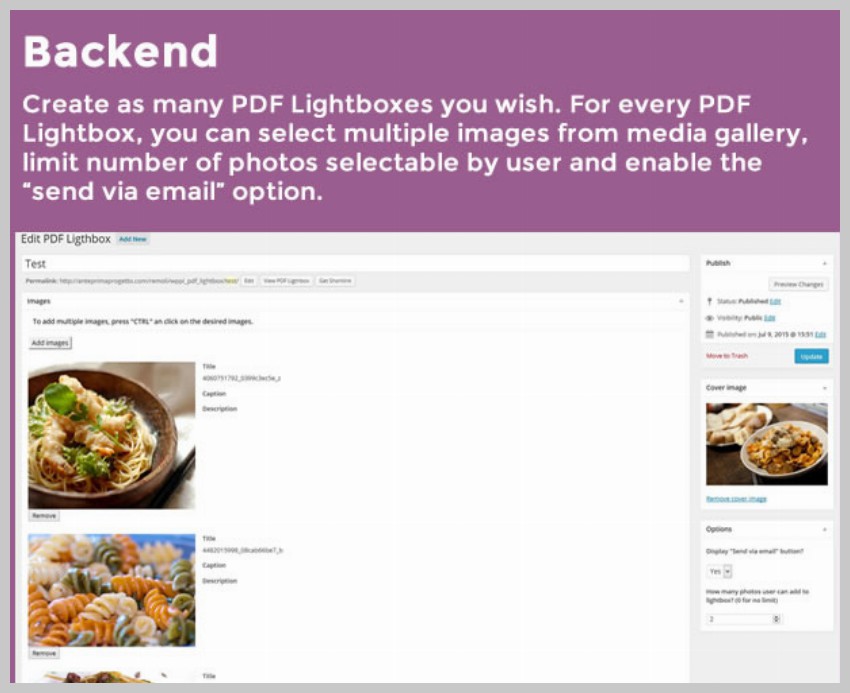
On the backend you can set a bunch of options like a cover image PDF file or watermark that will be applied to each image. instead Allows users to download PDFs directly, and you can also render A form in which users provide email addresses and other information.

This is a great way to allow users to download the images they want as PDFs while getting their contact information.
6. Quickly view a lightbox for WordPress posts
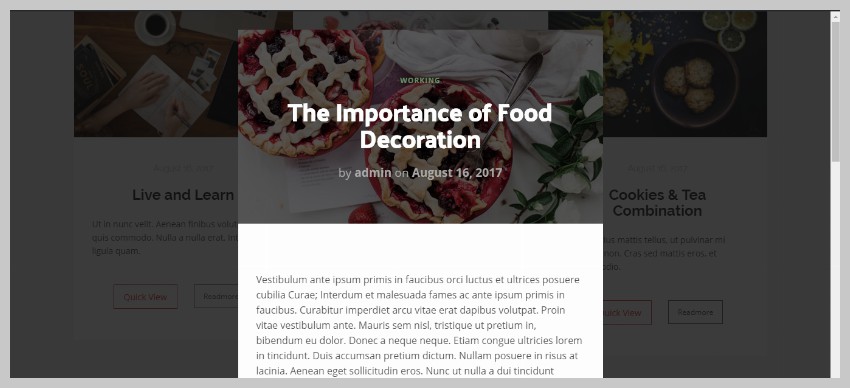
The WordPress Post plugin’s Quick View Lightbox is actually designed to serve a different purpose that has nothing to do with images or videos. It allows people to read a WordPress post or page without directing them to another link in their browser.

Basically, when a user clicks a post link, the Quick View plugin loads the content of the clicked WordPress page or post in the background and then all its content appears in the lightbox Inside. This allows people to read content from different pages without leaving the home page.
11 different lightbox templates, along with smooth and attractive animations applied when the lightbox opens, make this plugin even better.
You can set a bunch of options to control the behavior of the lightbox plugin. This includes allowing the user to close the lightbox after pressing the Escape key or clicking on the background. You also have full control over the text, size, color, and position of the button that triggers the lightbox.

One limitation of this plugin is that it only works with the default WordPress post or WPBakery page builder. If you use something else to create your posts, you're out of luck.
Final Thoughts
In this tutorial, we look at some popular and unique WordPress lightbox plugins. If you are looking for a universal lightbox plugin, you can choose from ARI Fancy Lightbox, ModuloBox Lightbox or Revolution Lightbox. All of these allow you to display different types of media inside the lightbox.
If you are looking for something that can be used as both a gallery and a lightbox plugin, the Photo Album and Picture Gallery Plus Lightbox plugin is the way to go. You will be able to arrange all the images in your WordPress posts in a beautiful layout and open them with a simple lightbox.
If you are looking for a plugin that can load any WordPress post on your website into a lightbox, then the Quick View Lightbox plugin is the perfect choice for you.
If you want to see more lightbox plugins before deciding to purchase one for your website, consider visiting CodeCanyon where you can find over 150 lightbox WordPress plugins. All plugins available on CodeCanyon come with free lifetime updates and six months of free support to help you get started quickly.
The above is the detailed content of 6 Top-Rated WordPress Lightbox Plugins. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
Are you looking for ways to automate your WordPress website and social media accounts? With automation, you will be able to automatically share your WordPress blog posts or updates on Facebook, Twitter, LinkedIn, Instagram and more. In this article, we will show you how to easily automate WordPress and social media using IFTTT, Zapier, and Uncanny Automator. Why Automate WordPress and Social Media? Automate your WordPre
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.




