WordPress 3.6 Beta: Discover the latest updates
Work on WordPress 3.6 started in January of this year, with Beta 3 released on May 11, 2013, and we can look forward to release candidates and, hopefully, a final stable release in June. This release is an exciting development for a number of reasons.
First, the focus is on post formatting - a feature introduced since WordPress 3.1 but not widely used. Secondly, the editing process has also been improved and a new default theme has been introduced, which is a significant change compared to the previous default theme.
Unlike the past few releases, WordPress 3.6 feels more important - there's a lot to look forward to. Let's see what we can expect.
IMPORTANT NOTE - As of the publication of this article, the new post format UI has been removed from version 3.6 and will be available as a plugin until it can be rolled into a future version.
What’s new in WordPress 3.6?
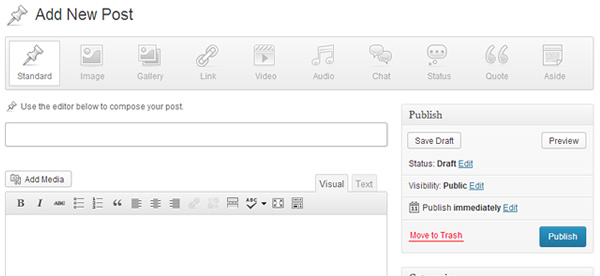
1. Post format
Post formatting has been a feature highlighted in premium themes, but is not widely used by general WordPress users. This is a feature that Tumblr users love, but WordPress users still don’t use.
Advanced theme developers without structure use their own custom implementation.

Thanks to the efforts of Helen Hou-Sandi and many others, Post Formats got a makeover. The new user interface makes post formats more visible and easier to use. Additional custom meta fields provide more structure to each post format and give theme developers more control to customize the appearance.
With so many different custom implementations available, including using plugins like Alex King’s Post Format UI plugin, we can now expect a standard implementation from all theme developers.
The different post formats available are the same as before, but for better structure they now have their own custom meta fields, for example:
Picture publishing format:
- Picture URL
- Link URL
Link post format:
- Link URL
Video and Audio Post Format
- Video embed code or URL/Audio embed code or URL
Quote:
- Quote source
- Link URL
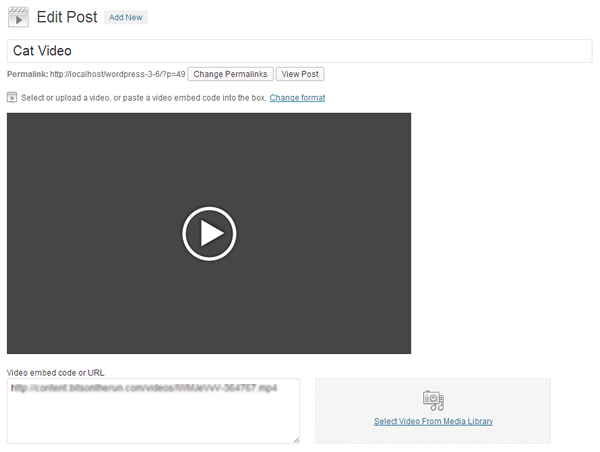
2. Audio and video support
So far, self-hosted audio and video support has not been one of WordPress’ strong points. Users must rely on plugins or custom implementations, which vary from theme to theme.

As post formats improve, audio and video display becomes simpler. You no longer need any external libraries or plugins. Since the MediaElement.js library is included in WordPress, theme developers can now easily take advantage of it.

When uploading video/audio or adding a media URL or embed code, you can now preview it directly in the post edit screen.
3. Auto save
Posts are now automatically saved locally. You won't lose your posts if your browser crashes, your computer freezes, or the server goes offline while you're saving.

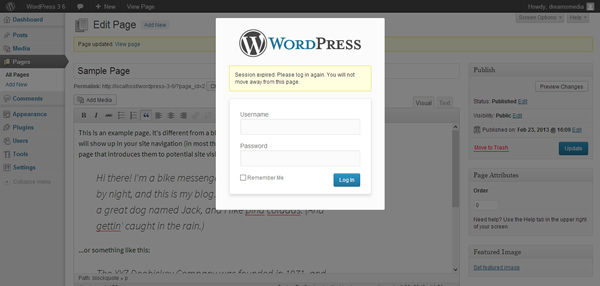
WordPress 3.6 also periodically checks for your active sessions. If you log out or your session expires, you will no longer be redirected to the login screen when saving a post. The login screen now appears in a modal window at the top of the page you are currently on.
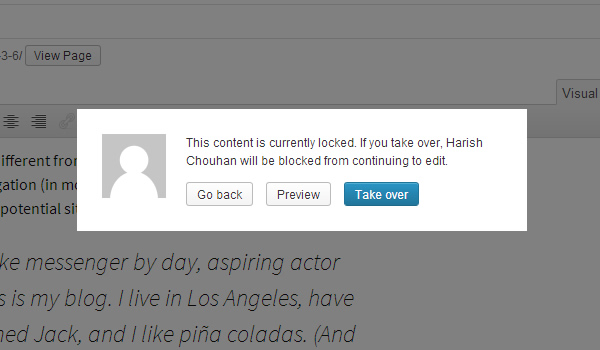
4. After lockdown
It's now easier to see if someone else is editing a post. The "Takeover" option allows us to take control of the post and lock other users from the post edit screen.
This is a very useful feature, especially for multi-author blogs.

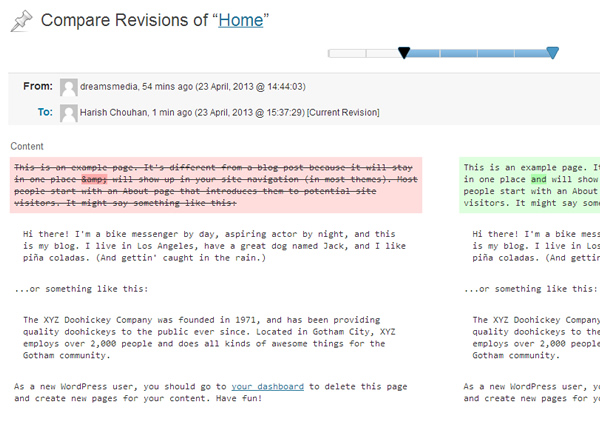
5. Post revision
Post revision has received a much needed overhaul with sliders that can be moved within history and two slider range comparisons.

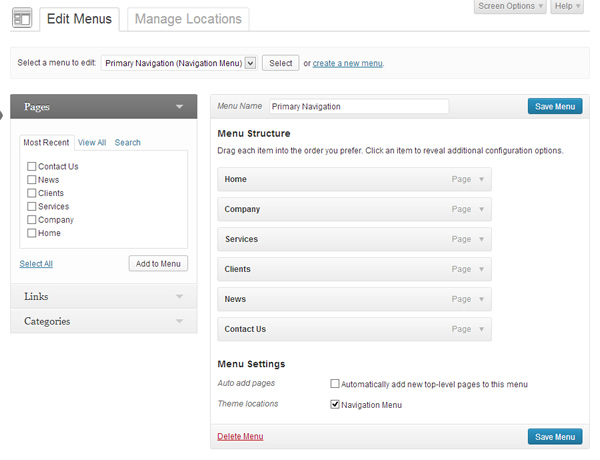
6. Navigation menu

The navigation menu also has a new look. The menu page under Appearance is further streamlined with an accordion-based UI and a separate tab for bulk assigning menus to locations.
The drop-down list is now used to select the menu to edit, in previous versions this was done by clicking on the tab specific to each menu.

Small details like the "Add New Menu" link on the "Manage Locations" tab further save clicks when you want to create a new menu.
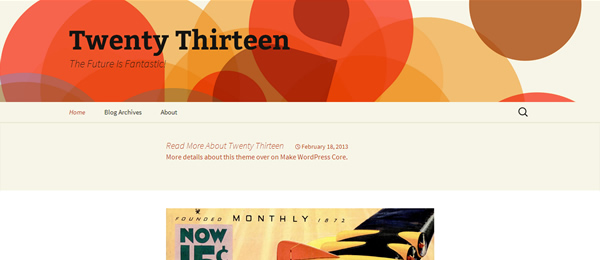
7. New default theme - Twenty Thirteen
WordPress 3.6 will come with a new default theme “Twenty Thirteen”. A radical departure from its predecessor, Twenty Thirteen is a bold and colorful theme that takes full advantage of the new post format structure.
Not only is it a perfect theme for bloggers, it can also be a reference for new theme developers to learn correct theme development standards.


The theme also comes with new headers that are just as stunning as the rest of the theme.
Preparing for WordPress 3.6
If you are a theme developer or a user of a theme that uses Alex King’s Post Format UI plugin or uses custom meta boxes to create additional fields for each post format, now is a great time:
- Add functionality to disable custom meta fields related to post formatting when using WordPress 3.6
- Add some functionality to avoid users having to re-enter content in these fields
Finally remember that WordPress 3.6 is still in beta. Features will be more or less similar in the final version, but changes are still possible.
If you like and use WordPress, I recommend you test the 3.6 beta and report bugs.
The above is the detailed content of WordPress 3.6 Beta: Discover the latest updates. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1660
1660
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1260
1260
 29
29
 1233
1233
 24
24
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
Are you looking for ways to automate your WordPress website and social media accounts? With automation, you will be able to automatically share your WordPress blog posts or updates on Facebook, Twitter, LinkedIn, Instagram and more. In this article, we will show you how to easily automate WordPress and social media using IFTTT, Zapier, and Uncanny Automator. Why Automate WordPress and Social Media? Automate your WordPre
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.




