 CMS Tutorial
CMS Tutorial
 WordPress
WordPress
 Reimagining Architecture: Using WordPress for Web Application Development
Reimagining Architecture: Using WordPress for Web Application Development
Reimagining Architecture: Using WordPress for Web Application Development
In this series, we will discuss how to build web applications using WordPress. Although this is not a technical series where we will be looking at code, we cover topics such as frameworks, fundamentals, design patterns, architecture, and more. If you haven't read the first article in the series, I recommend it; however, for the purposes of this article, we can summarize the previous article as follows:
In short, software can be built on a framework, and software can extend the foundation.Simply put, we distinguish between framework and foundation - two terms that are often used interchangeably in software, although they are not the same thing. WordPress is a foundation because it is an application in itself. It's not a framework.
To do this, when it comes to building web applications on WordPress, we need to rethink the architecture or rethink the conceptual model of how to build the application.
Structure of Web Application
At the highest possible level, a web application typically consists of the following three components:
Database layer
- Application layer
- Presentation layer
- Generally speaking, the presentation layer is what users see and interact with. It includes all the styles, client-side code, and markup needed to get something in front of the user.
It is interacting with the application layer when the user clicks something or the page renders information retrieved from the database.
The application layer is responsible for coordinating information from the browser and/or from user operations to the database. Sometimes this includes writing information to the database (such as information from a form field) and reading information from the database (such as retrieving a user's account information).
Just like the presentation layer is made up of different components (such as styles, JavaScript, markup, etc.), the application layer can also be made up of various different components, such as those required to read data from and write data to the database. system, clean up information, validate information, and enforce certain rules specific to the issue at hand.
Finally, the database layer is where the data is stored. It might consist of a file system, it might consist of a MySQL database, it might consist of a third-party solution such as a data store "in the cloud" (like Amazon S3 or something similar).
It’s all abstract
The key point to understand is that in software we are always dealing with some level of abstraction. For example, we talk about data storage or database layers, but we don't really get specific about that. The same goes for application and presentation layers.
Are we talking about a relational database with multiple tables, or are we talking about cloud storage?
- Which data access layer will we use to connect to the application layer to communicate with the database?
- What frameworks and languages do we use on the front end? Plain JavaScript, jQuery, Knockout.js? CSS preprocessor - How about LESS or Sass?
- Obviously, we're not going to provide answers to these questions right now, but the point is that all web applications contain similar components, but the details of each component vary from project to project.
WordPress Components
As a web application in its own right, WordPress is a perfect example of how various technologies come together to form a web application:
- Database layer
- is the MySQL database. The application layer
- (some would consider WordPress itself) is written in PHP and handles many of the core operations of reading and writing to the data store, while providing an API for developers to leverage it further. Presentation layer
- Uses basic CSS (at least for now), HTML (some themes now use HTML5), jQuery, and some dashboards use Backbone.js. That’s WordPress architecture, but what about the projects we want to build on top of the application? How do they follow the same architecture?
Well, remember that WordPress is a foundation - not a framework - so we are influenced by the WordPress architecture by default. This doesn't mean that we can't bring in our own libraries in some cases, but it does impact how our applications and projects are built.
We'll talk more about libraries, extensibility, etc. later, but first, it's important to note that in this day and age, the Reimagining Architecture: Using WordPress for Web Application Development (and other variations of MVVM and models, views, etc.) paradigm is all the rage, but WordPress
does notfollow this convention. There are arguments for and against why this might be a good or bad thing, but that's not the purpose of this article. Instead, it’s worth noting that WordPress uses an event-driven model rather than a model-view control panel.
To do this, it’s worth understanding how the event-driven model works so that you have a clear understanding of how WordPress hooks work, and how to shift your thinking from Reimagining Architecture: Using WordPress for Web Application Development, or any other paradigm you use, to how WordPress manages its information.
What does event-driven mean?
Before looking at examples of event-driven applications, let's review what it means to follow the Reimagining Architecture: Using WordPress for Web Application Development paradigm.
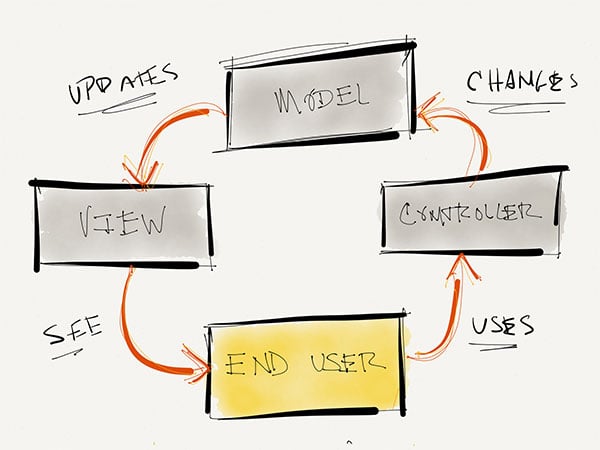
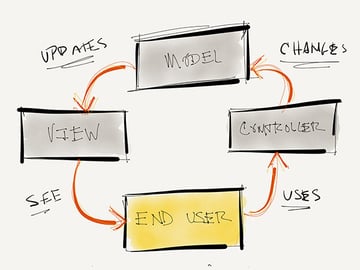
- First, the view is used as a demonstration. Users view information and interact with the user interface.
- Next, the controller coordinates information between the model and the view. They respond to user actions and retrieve information from the model for transfer to the view.
- After that, the model represents the data in the database. This can be done in a variety of ways, but one of the most popular methods is to map the data in the database to an object-relational model so that the data is represented in the format of objects.
The entire Reimagining Architecture: Using WordPress for Web Application Development model is as follows:



Reimagining Architecture: Using WordPress for Web Application Development图标题>
Now, event-driven applications can have some of the same components - that is, they can have views and models or views and data objects - but they don't necessarily have a controller backend that coordinates information from the front end to the back end. .
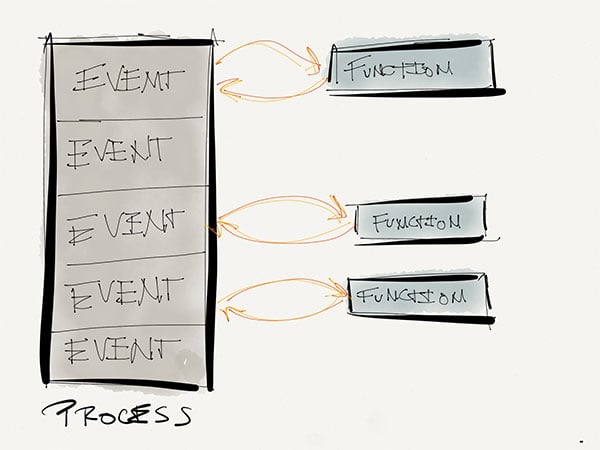
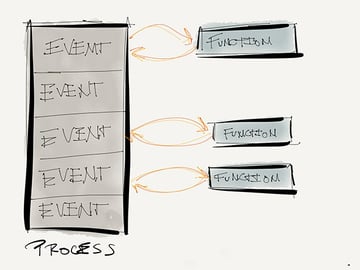
In contrast, event-driven programming works on the premise that "something happens". So, in WordPress lingo, Actions are named "actions" (of course, we also have filters, but I'll get to those in a moment).
WordPress provides hooks, which are actually points in execution where we can introduce our own functionality so that WordPress recognizes “When this event occurs, I need to trigger these Functions ", where these functions are defined to be whatever we provide.
The truth is, filters work the same way but have different purposes. Simply put, a filter is an operation that manipulates data in some way (such as appending, prepending, removing, or updating content) before returning to the application for execution.
So what does this look like?



Nothing particularly complicated, right?
So what is our new architecture?
The main point of this article is to get us thinking about event-driven programming and how to coordinate our efforts to build web applications specifically on WordPress.
That is, we must think in terms of events or the fact that "something happened" so that we know when to appropriately interject our own actions. We'll talk about this in more detail in our next post, but the takeaway I hope you guys take away from this particular post is that just because something isn't Reimagining Architecture: Using WordPress for Web Application Development (or whatever the next popular paradigm is) doesn't mean It is not suitable for application development.
Each pattern and architecture provides us with advantages and disadvantages, all of which contribute to building successful web applications.
Next...
In the next article in this series, we will look in more detail at how hooks play an important role in building web applications on WordPress, and then we will start looking at some of the features WordPress offers - making it certain types of ( Not a reliable choice for all types of web applications.
The above is the detailed content of Reimagining Architecture: Using WordPress for Web Application Development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
WordPress IP blocking plugin selection is crucial. The following types can be considered: based on .htaccess: efficient, but complex operation; database operation: flexible, but low efficiency; firewall: high security performance, but complex configuration; self-written: highest control, but requires more technical level.
 How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
The steps to create a custom header in WordPress are as follows: Edit the theme file "header.php". Add your website name and description. Create a navigation menu. Add a search bar. Save changes and view your custom header.
 How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
WordPress editing dates can be canceled in three ways: 1. Install the Enable Post Date Disable plug-in; 2. Add code in the functions.php file; 3. Manually edit the post_modified column in the wp_posts table.
 How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
A step-by-step guide to replacing a header image of WordPress: Log in to the WordPress dashboard and navigate to Appearance >Theme. Select the topic you want to edit and click Customize. Open the Theme Options panel and look for the Site Header or Header Image options. Click the Select Image button and upload a new head image. Crop the image and click Save and Crop. Click the Save and Publish button to update the changes.
 What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
WordPress Error Resolution Guide: 500 Internal Server Error: Disable the plug-in or check the server error log. 404 Page not found: Check permalink and make sure the page link is correct. White Screen of Death: Increase the server PHP memory limit. Database connection error: Check the database server status and WordPress configuration. Other tips: enable debug mode, check error logs, and seek support. Prevent errors: regularly update WordPress, install only necessary plugins, regularly back up your website, and optimize website performance.
 WordPress website account login
Apr 20, 2025 am 09:06 AM
WordPress website account login
Apr 20, 2025 am 09:06 AM
To log in to a WordPress website account: Visit the login page: Enter the website URL plus "/wp-login.php". Enter your username and password. Click "Login". Verification Two-step Verification (optional). After successfully logging in, you will see the website dashboard.





